15946_182941
V4专题操作手册
泽元软件
目 录
功能简介
ZCMS响应式专题制作插件(Pageweaver)是泽元网站内容管理系统(ZCMS)的功能组成,是简单、强大、全自由度的可视化响应式专题创作工具。可以通过拖拽及参数调整即可快速构建出丰富的专题页面。同时从也提供了手动设定样式、创建交互的可能。
特点
支持基于模板快速建专题,可在几分钟内快速创建布局丰富,功能齐备的专题;
支持页面元素快速转化为可复用部件,并可将已做好的专题快速转换为模板;
提供导航、页头、内容、表单、页脚等常用部件,使用这些常用部件能够快速构建专题布局;
提供百度地图、新浪微博、天气等常用第三方服务部件,丰富专题功能,还提供图表部件,使您的数据在专题中活起来;
支持嵌入自定义CSS、JS代码;
可使用动态数据快速整合ZCMS现有内容进行列表输出,并实现专题中引用数据的动态更新;
无缝整合ZCMS中站点的图片、视频、文章链接、图片播放器;
提供复制、粘贴、删除、撤销等常用操作的快捷键支持。
专题制作流程
本专题制作器简单易上手,可供大多数没有网页制作经验的编辑人员使用。
制作流程大致的顺序为第一步插入布局,第二步插入部件,第三步配置数据,第四步设置样式,这4个流程,都可以在“开始”菜单下快速完成。
第4章介绍“开始”菜单下的快捷菜单,第5章介绍布局的使用方法,第6章介绍部件的使用方法,第7章介绍样式的设置,第8章介绍左侧的部件树和一些公共设置。
开始
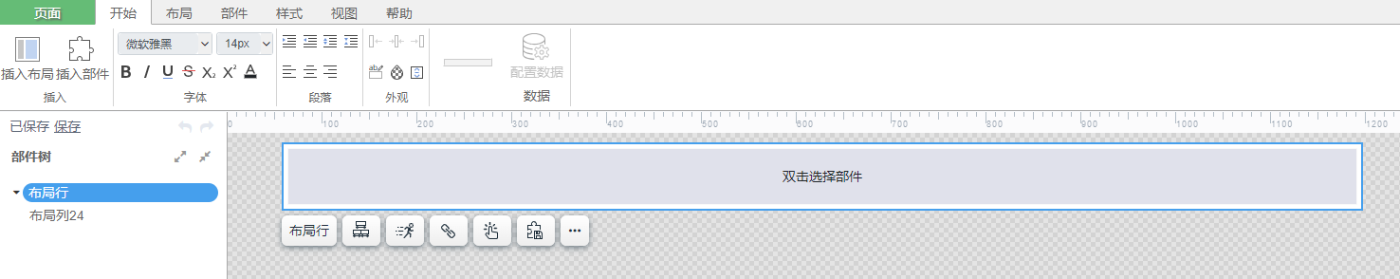
“开始”菜单是提供给用户的快捷操作,不用频繁的切换菜单,就能完成专题的大部分内容和设置。
插入布局
点击“插入布局”按钮,在弹框中选择一个合适的布局插入到编辑器中。
插入部件
选择一个布局,点击“插入部件”,在弹框中选择部件插入到编辑器中。
字体
可以设置选中的部件的字体格式。
段落
可以设置选中的部件的段落格式。
外观
可以设置布局或元素设置元素左对齐、元素居中对齐、元素右对齐、背景、透明度、容器溢出。
数据
显示所选部件中的数据,点击“配置数据”,可以对该部件进行配置。
栅格布局
布局是响应式的基础,基于栅格布局制作的专题,可以自适应手机、平板、PC等设备。
在布局菜单下,添加任何一个不同分列都是一个布局块;可对布局块进行操作,也可以添加多个布局块,并嵌套插入布局块,以便达到所要实现的格式的布局;布局分为行、列组成;在编辑布局时,选中布局行和列都有对应的快捷菜单,且可对选中的布局进行配置。
单列
单列是不分列的一种布局,通常应用于需要占一整行的排版情况下;单列又分为全屏宽单列和固定宽单列,可以快速达到不同的宽度要求。
全屏宽单列
该布局依照页面最宽的宽度进行展示的一个布局块:
固定宽单列
该布局依照页面正文区域宽度进行展示的一个布局块:
两列
按照不同的比例把同一宽度的布局分为两列,有如下比例:1:1、1:2、1:3、1:5、2:1、3:1,实际比例效果如下:
三列
按照不同的比例把同一宽度的布局分为三列,如下比例:1:1:1、1:2:1、1:4:1、1:1:2、2:1:1、4:1:1,实际比例效果如下:
其它容器
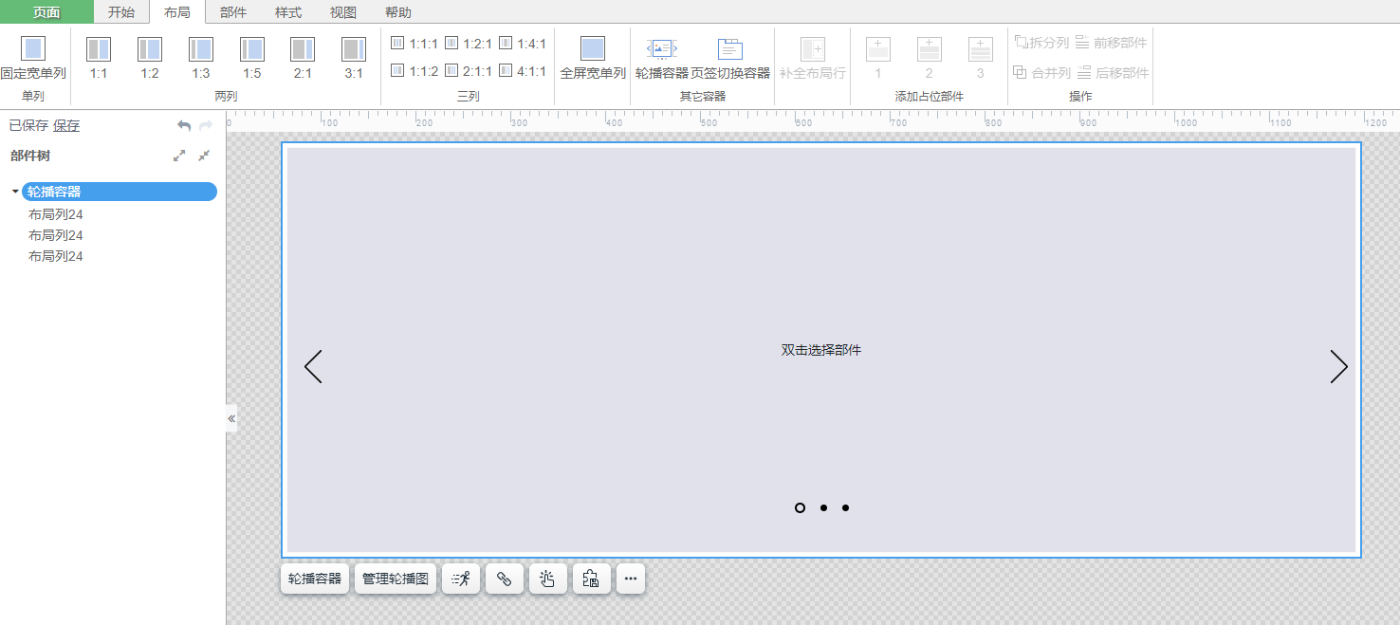
轮播容器
该容器默认是有3个布局列,可以在布局列分别插入部件,浏览专题时,可以使用左右来切换显示的布局和部件。
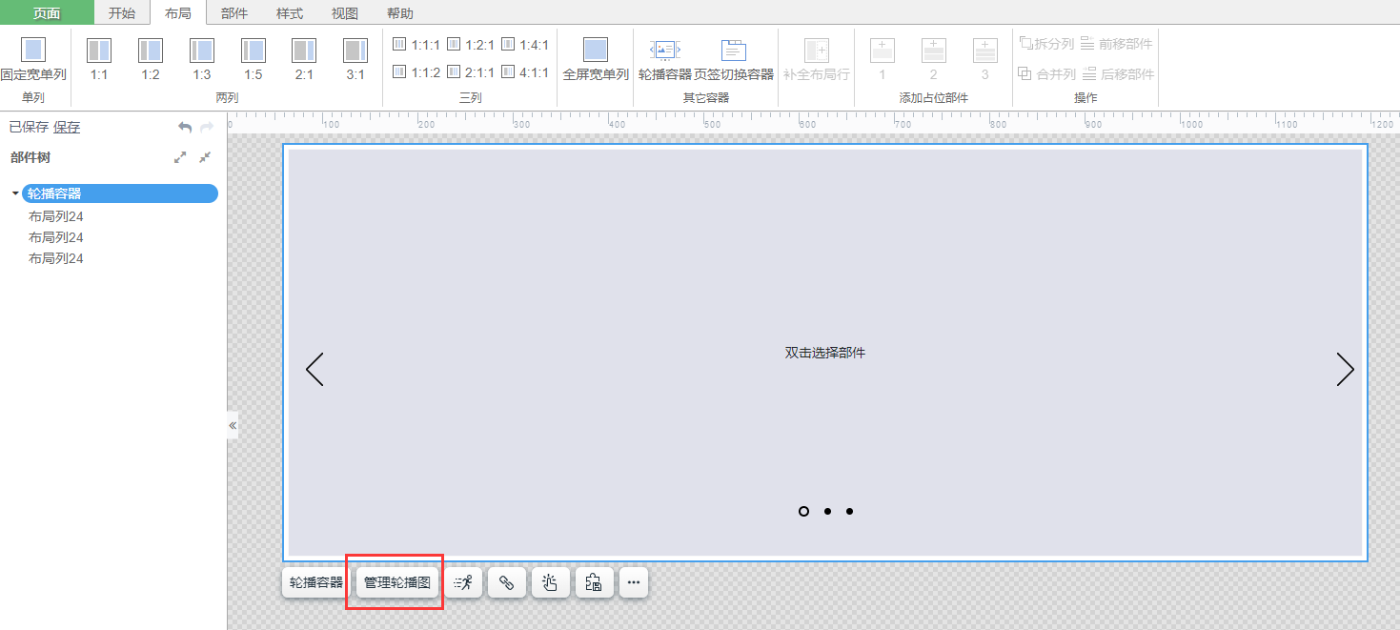
选中轮播容器,在编辑区域中点击“管理轮播图”按钮,可以管理轮播图的布局,包括新增、删除、重复、重命名布局,以及调整布局的顺序:
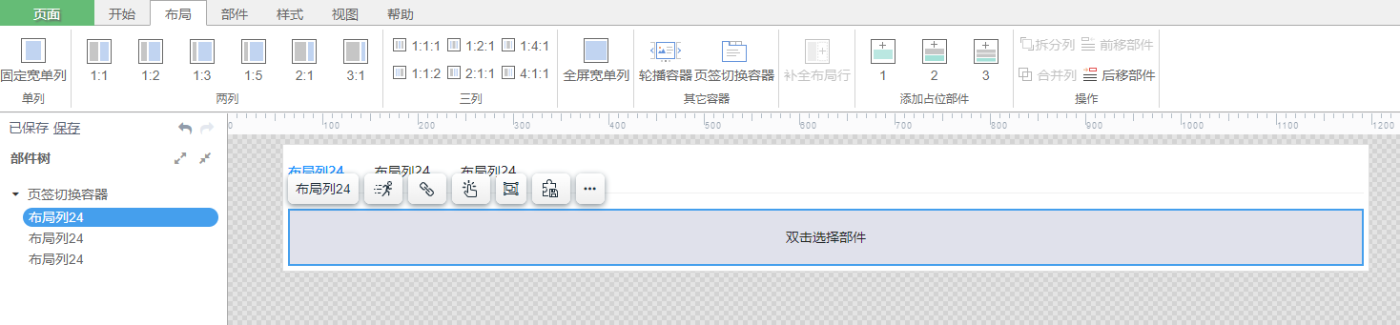
页签切换容器
该容器以页签的形式呈现布局,默认有3个布局列,可布局列中插入部件,浏览专题时,可以点击页签名称切换显示的布局和部件。
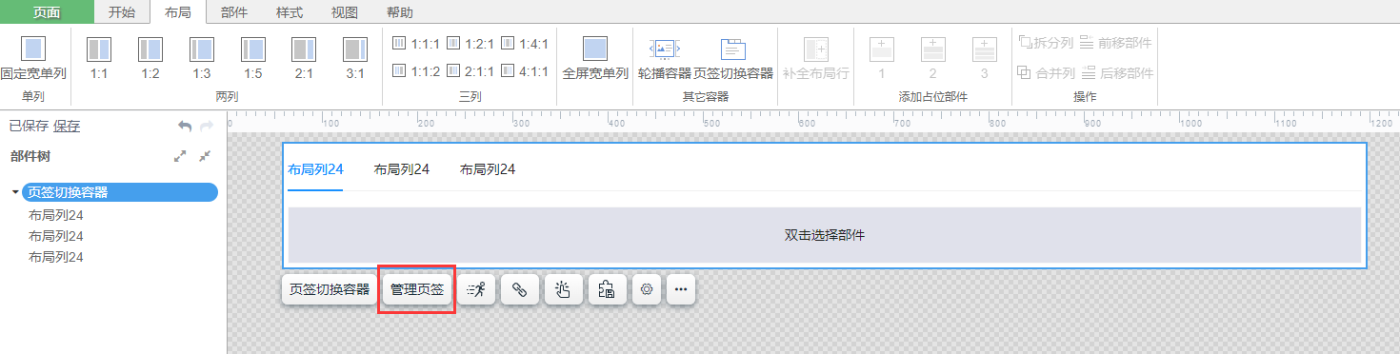
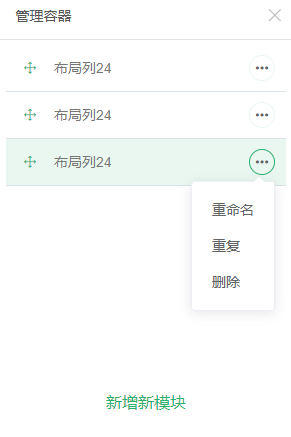
选中页签切换容器,在编辑区域中点击“管理页签”按钮,可以管理页签切换容器的布局,包括新增、删除、重复、重命名布局,以及调整布局的顺序:
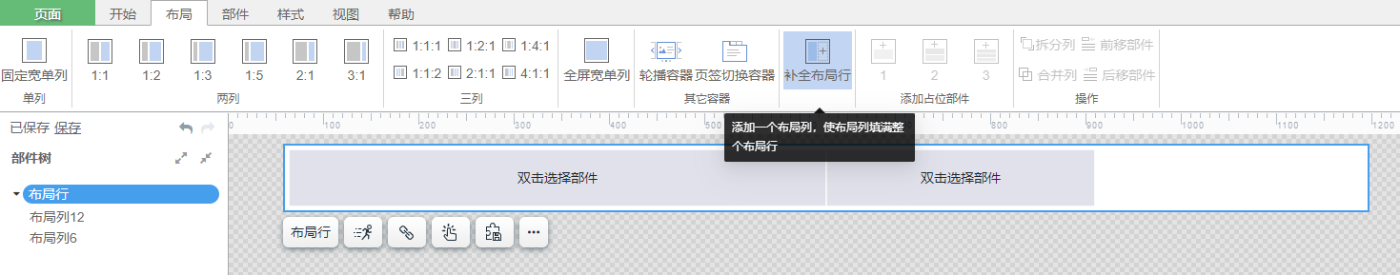
补全布局行
补全布局行是对布局行有删除的情况下,补全一个和空白区域一样宽的布局列:
选择布局列,点击补全布局行按钮,会在空白区域插入一个空白布局:
添加占位部件
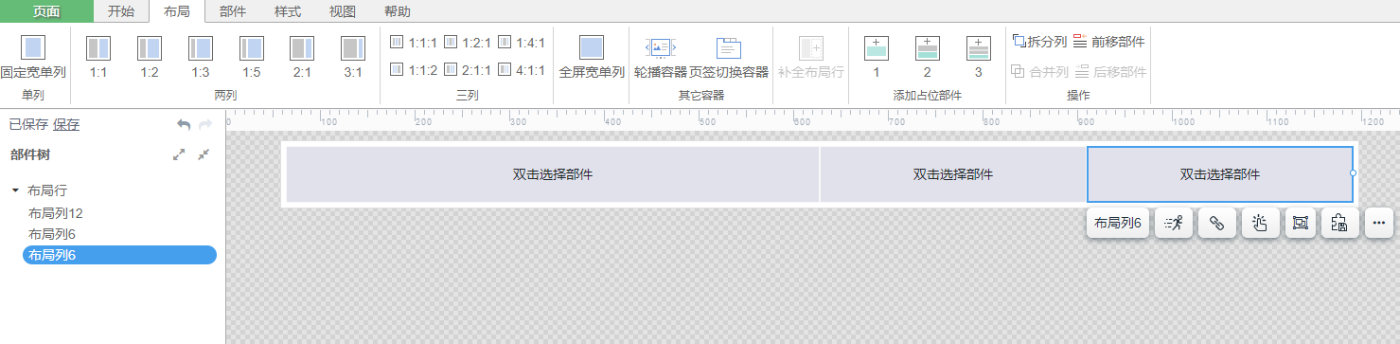
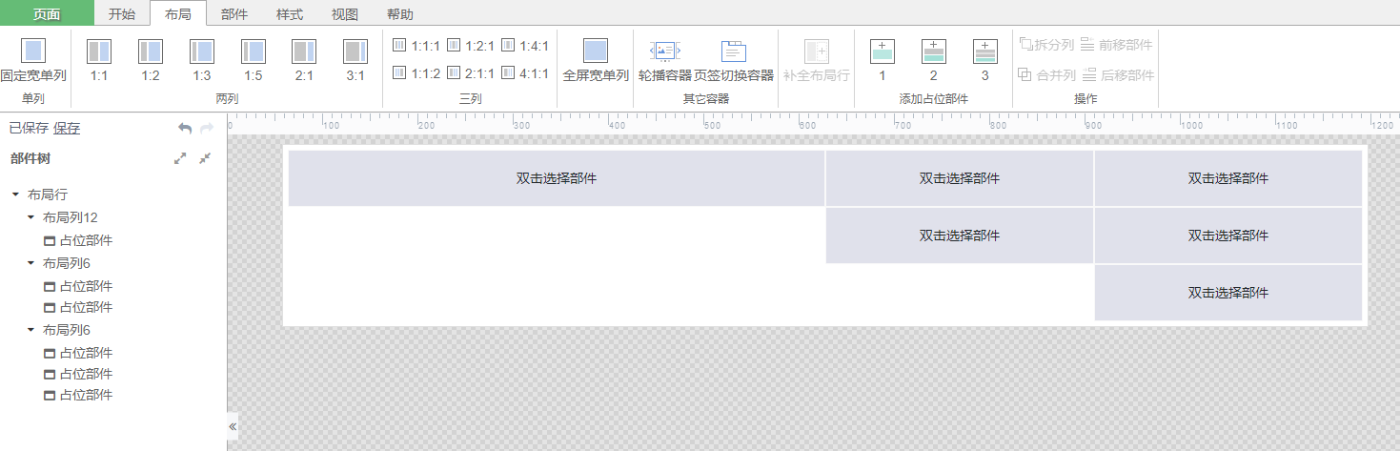
添加占位部件功能分为向下添加1、2、3个占位部件,只能对单个布局列进行添加,在目录树中,该部件名为占位部件,效果图如下:
选择占位部件,可插入任意部件,插入部件后,目录树中不再显示占位部件,占位部件被替换为插入的部件。
操作
操作菜单下的功能是对布局的布局行、布局列和部件的位置做调整。
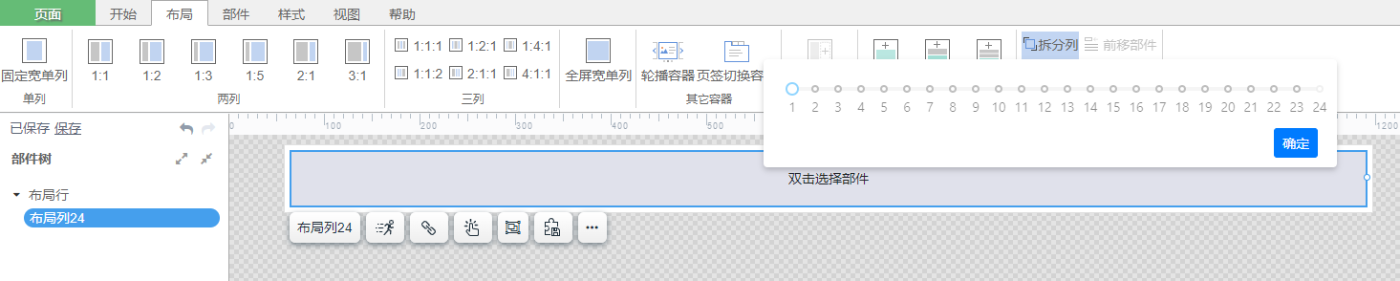
拆分列
拆分列只能对布局列进行操作,将一个布局列拆分成所指定的比例的布局列,最小拆分为1/24的布局列;
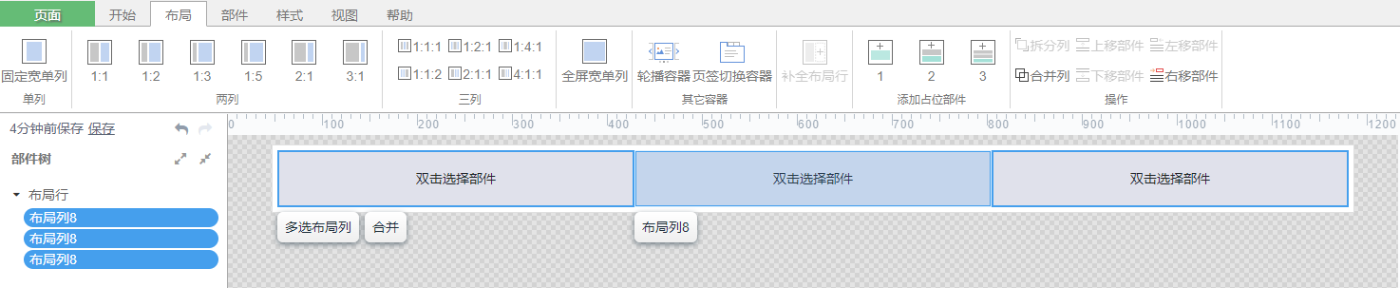
合并列
合并列是对同一分列连续的多个布局列进行合并的操作,将所选择的连续多个布局列合并成一个布局列,按住shift键,可通过点击同一个布局行的多个列进行合并:
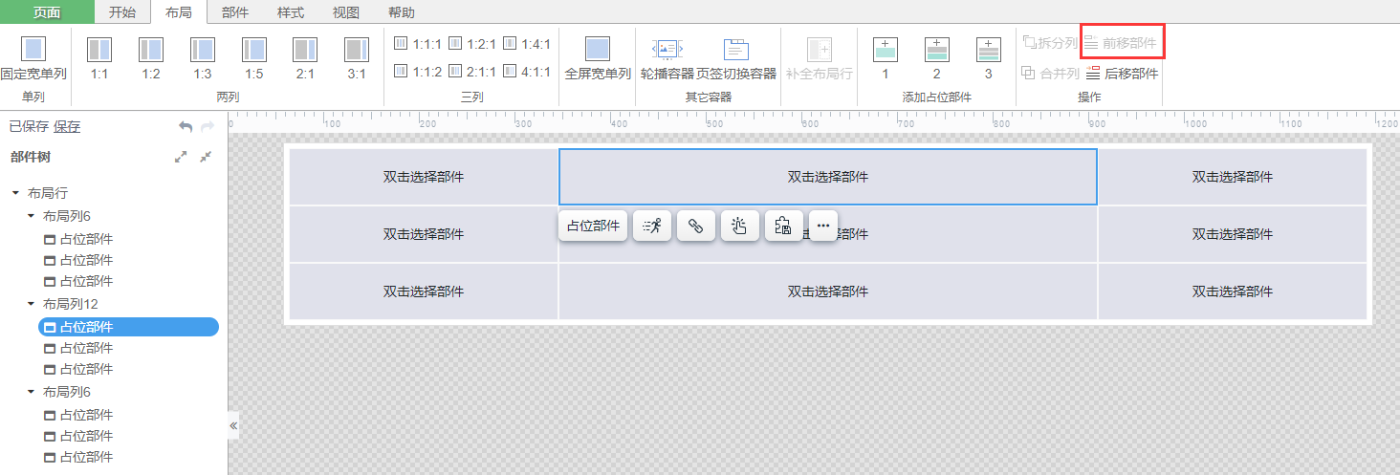
前移部件
前移部件只能对同一分列进行操作,位于分列顶行则不能再继续前移操作,前移部件按钮将会置灰;
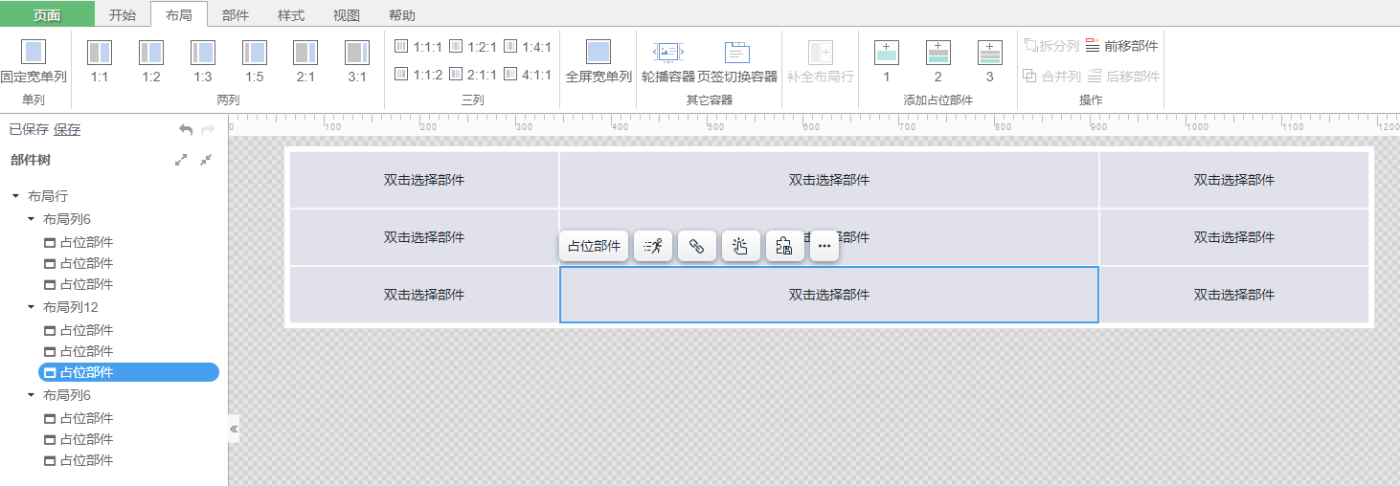
后移部件
后移部件只能对同一分列进行操作,位于分列底行则不能再继续后移操作,后移部件按钮将会置灰;
插入部件
目前内置了导航、轮播图、标题、按钮、图文、视频、广告、投票、广告、地图、表单、图表、页头、页脚等多种部件可供使用。在插入部件前,需要先添加布局,再往布局里添加部件。
导航
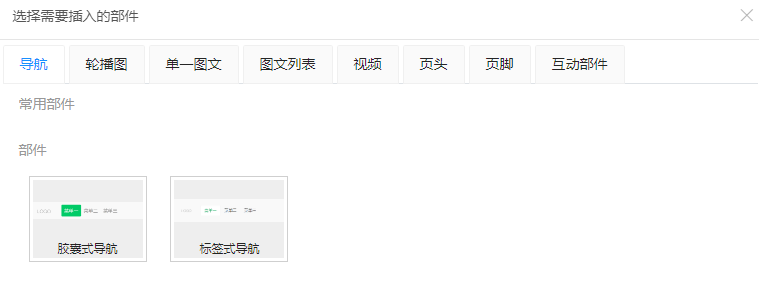
插入导航
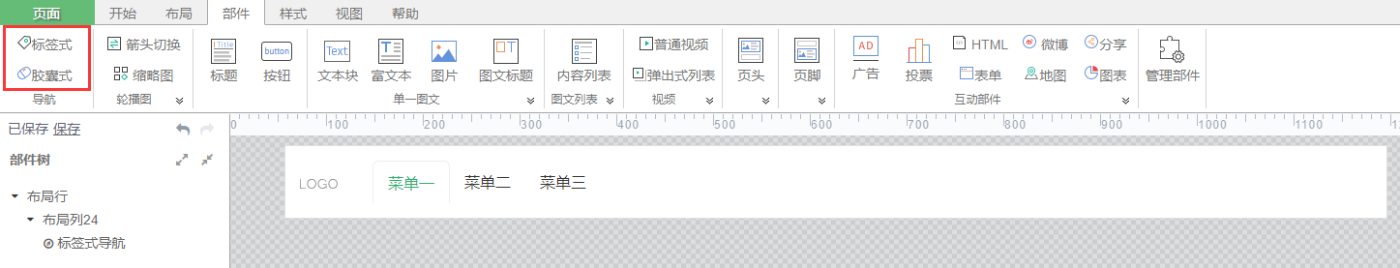
导航样式提供胶囊式导航和标签式导航2种基础类型的导航,可通过这修改部件内角色配置进行切换更多的导航样式;添加导航有两种方式,第一:选中布局,双击布局,在弹窗中选择导航,点击需要插入的导航样式,即可将导航插入到布局中。
第二:选中布局,在头部菜单中选择导航,直接点击任意导航即可添加到布局中。
编辑导航
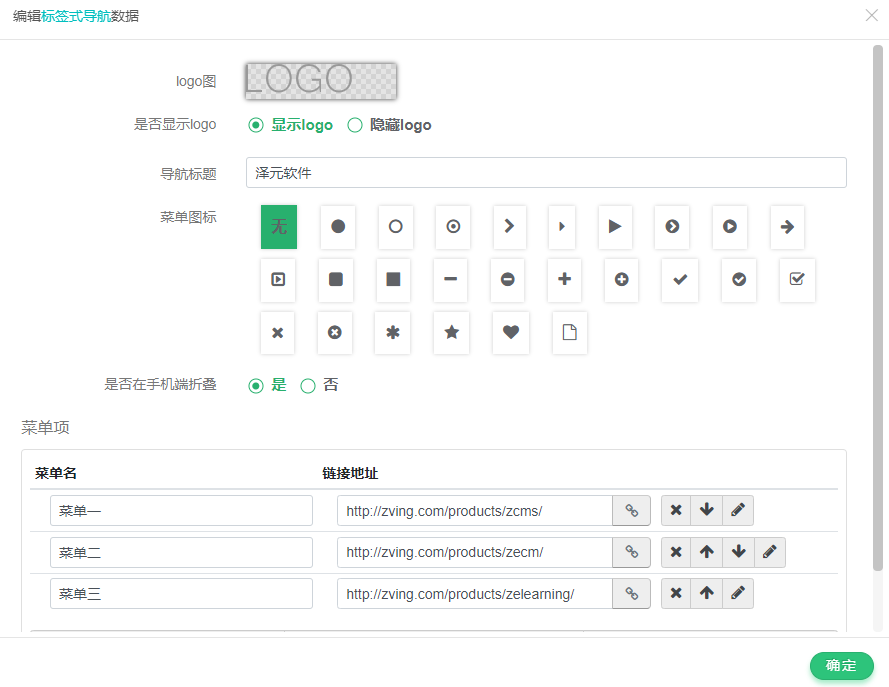
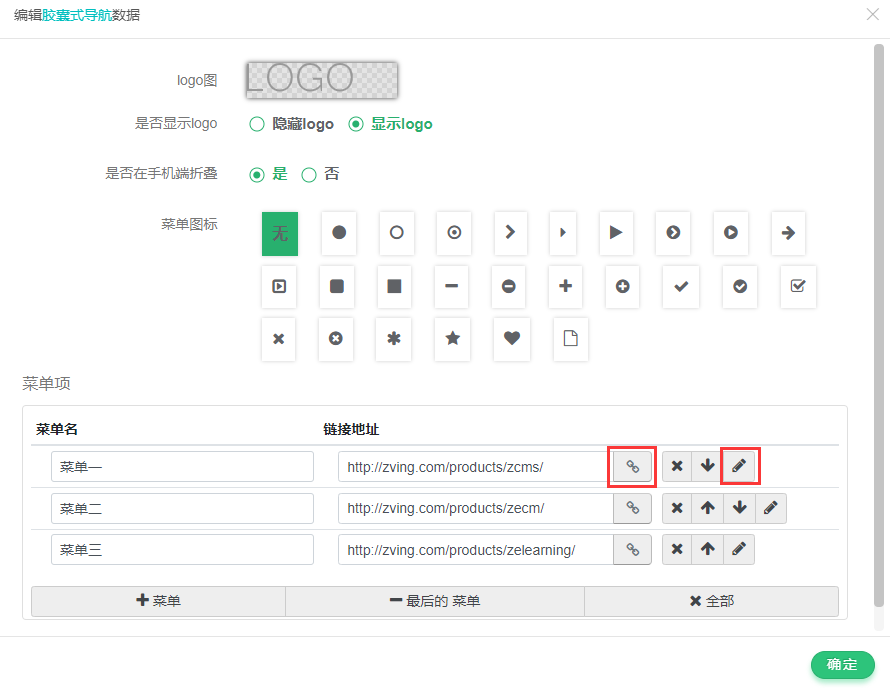
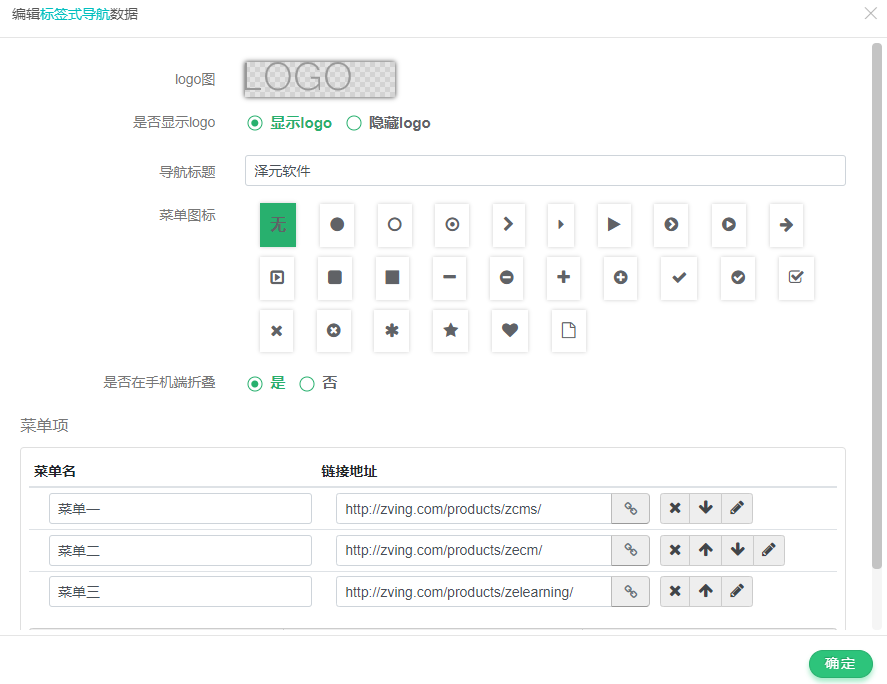
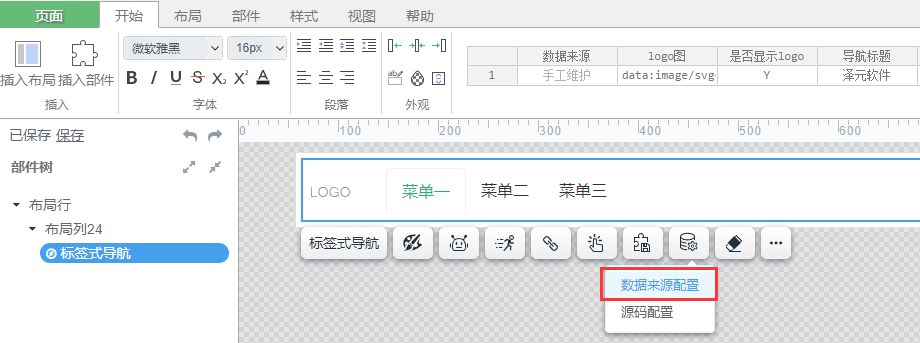
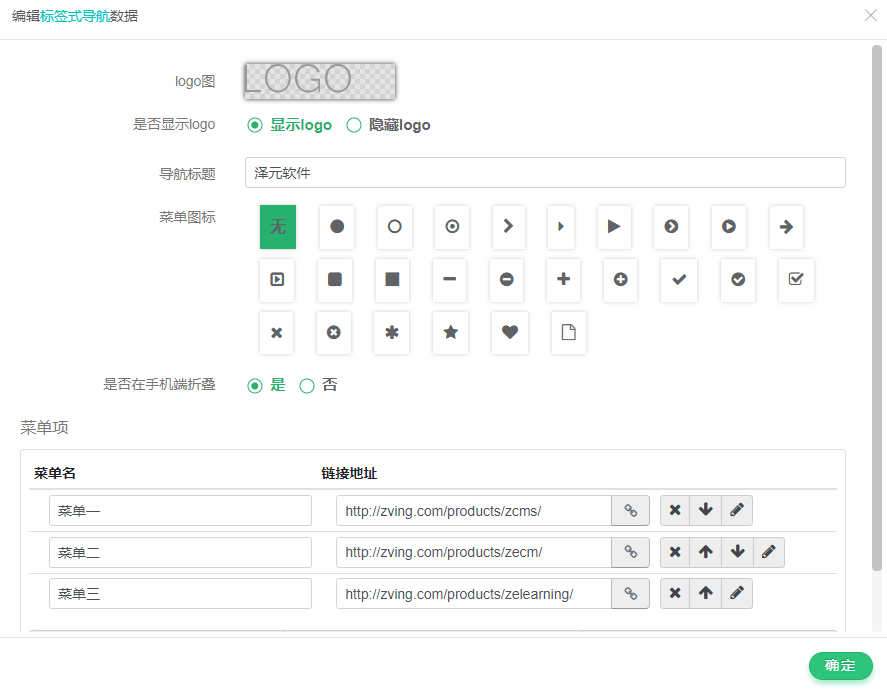
选择一个导航,鼠标在部件树中移至对应导航部件上,点击右侧的“设置”按钮,或点击编辑区域中导航部件旁的“数据来源设置”按钮,打开编辑导航配置的弹窗:
在部件配置中,可配置导航的logo图、菜单图标、菜单名称、链接地址,以及增删菜单、调整菜单顺序等。
点击跳转路径中的“超链接”按钮,可配置这张图片链接到站内栏目和内容;点击“替换数据”按钮也可选择站内栏目或内容,将所选的栏目或内容的标题、logo图和链接都带入,点击“确定”即可。
导航快速样式
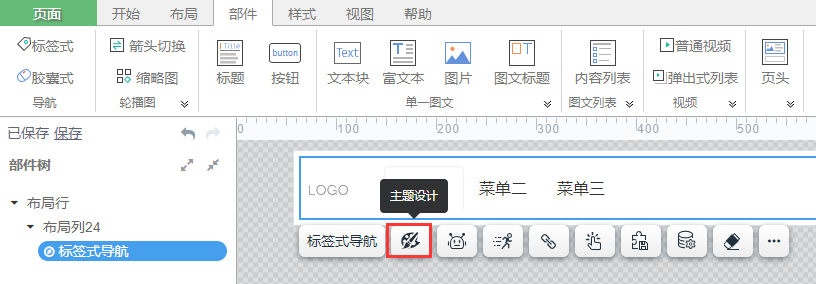
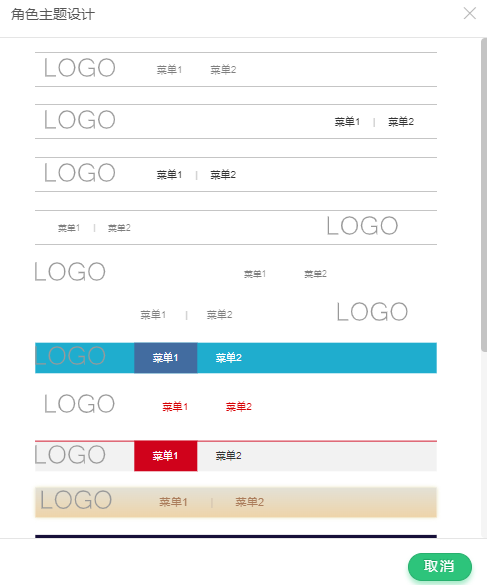
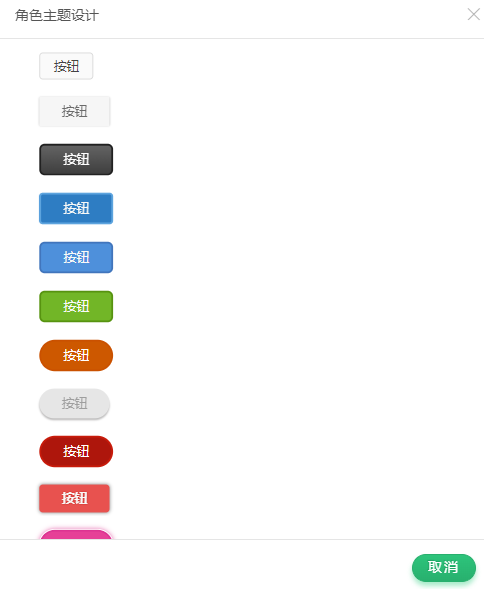
选中导航,点击“主题设计”按钮,打开角色主题设计的选择列表:
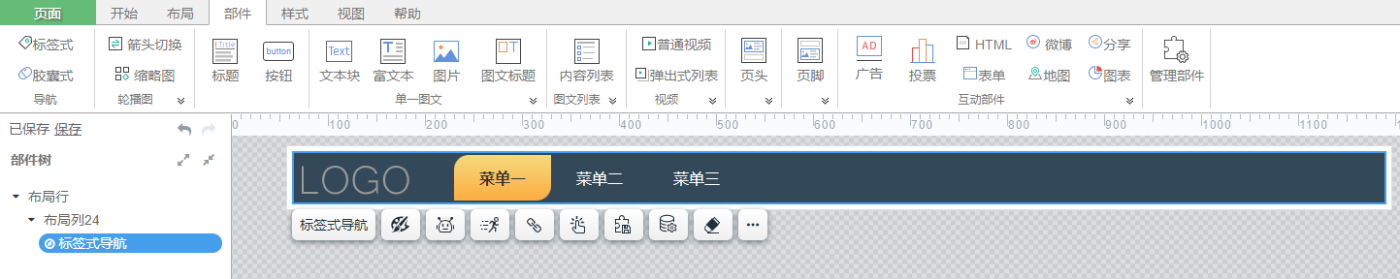
选择一个主题,即可应用到选中的导航中:
轮播图
插入轮播图
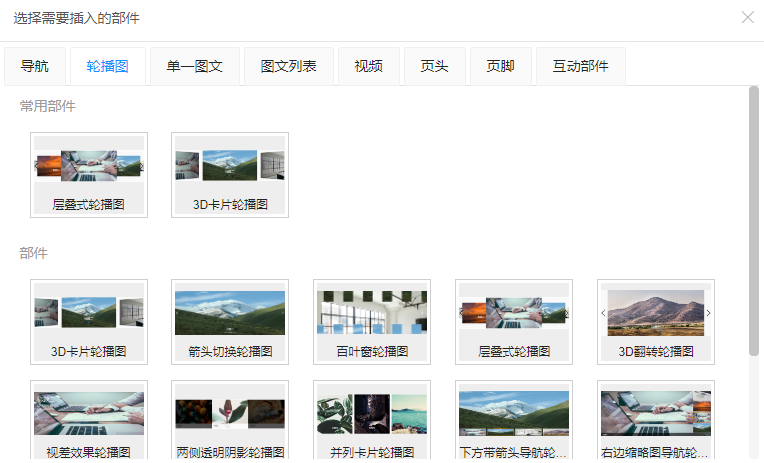
轮播图提供箭头切换、标题数字、左图右列表、并列卡片等15种形式,添加轮播图有两种方式,第一:选中布局,双击布局,在弹窗中选择轮播图,点击需要插入的轮播图,即可将轮播图插入到布局中。
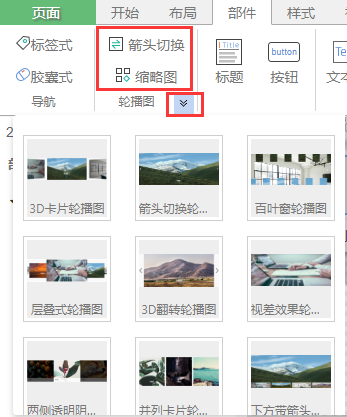
第二:选中布局,在头部菜单中选择轮播图,展开下拉可选择其他更多轮播图,直接点击即可添加到布局中。
编辑轮播图
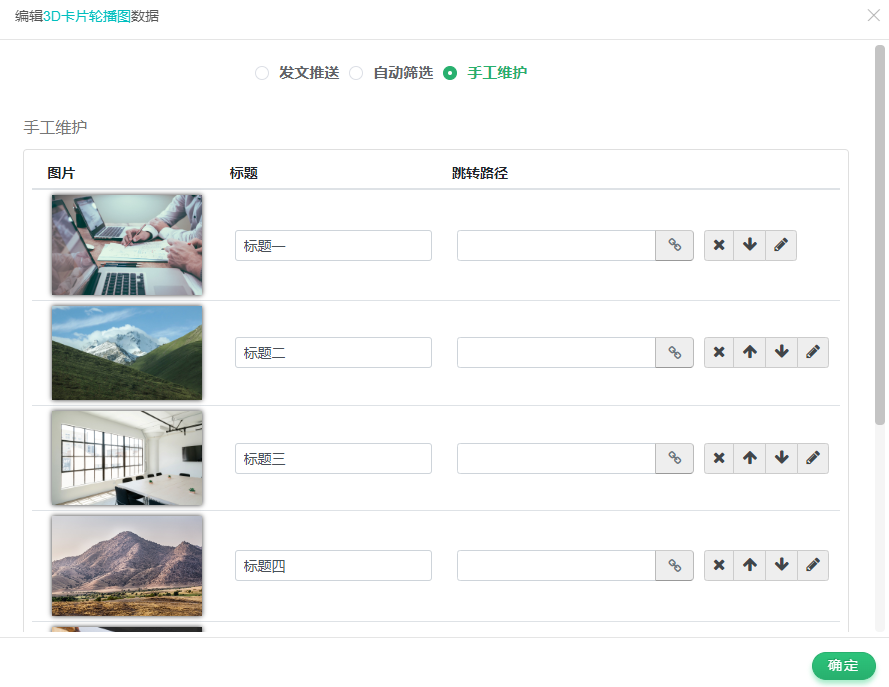
选择一个轮播图,鼠标在部件树中移至对应轮播图部件上,点击右侧的“设置”按钮,或点击编辑区域中轮播图部件旁的“数据来源设置”按钮,打开编辑轮播图配置的弹窗:
在部件配置中,数据来源默认为手工维护,可手动设置轮播图的标题、图片、跳转路径,以及增删图片、调整图片顺序等。
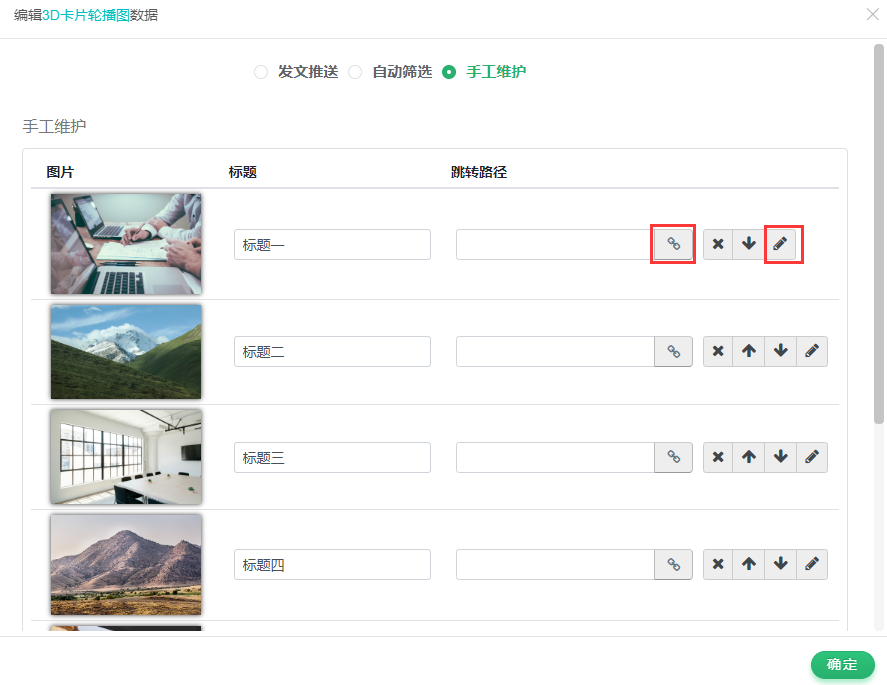
点击跳转路径中的“超链接”按钮,可配置这张图片链接到站内栏目和内容;点击“替换数据”按钮也可选择站内栏目或内容,将所选的栏目或内容的标题、logo图和链接都带入,点击“确定”即可将设置应用选中的内容数据。
数据来源选择发文推送时,填写区块名称,通过“选择内容记录”按钮手动选择内容来添加数据:
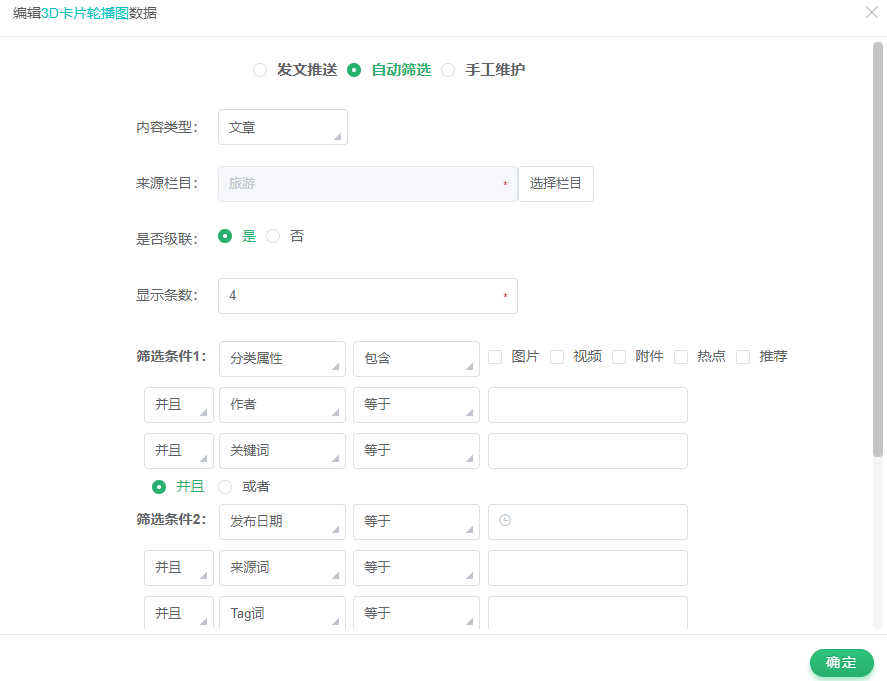
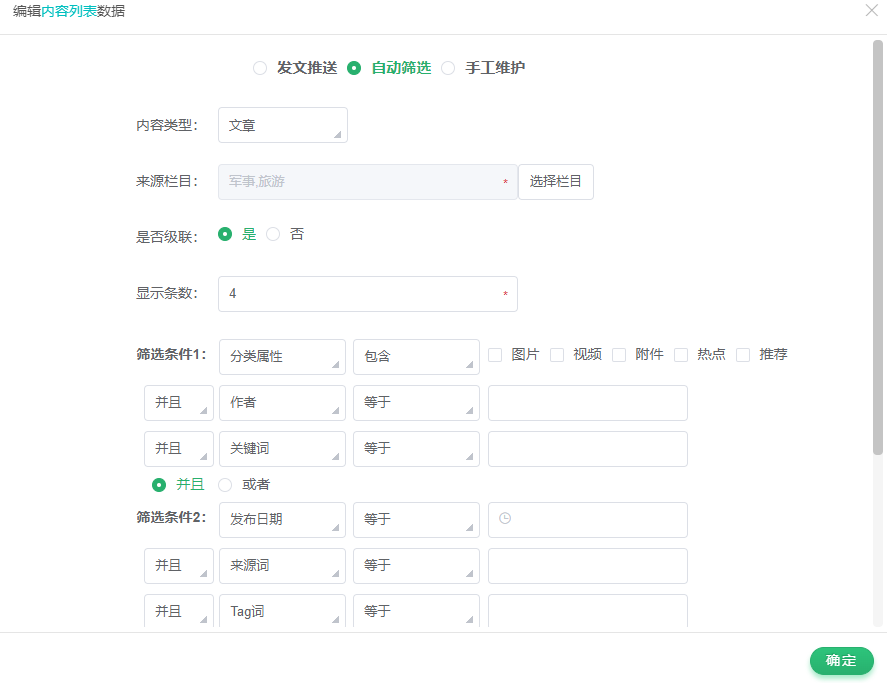
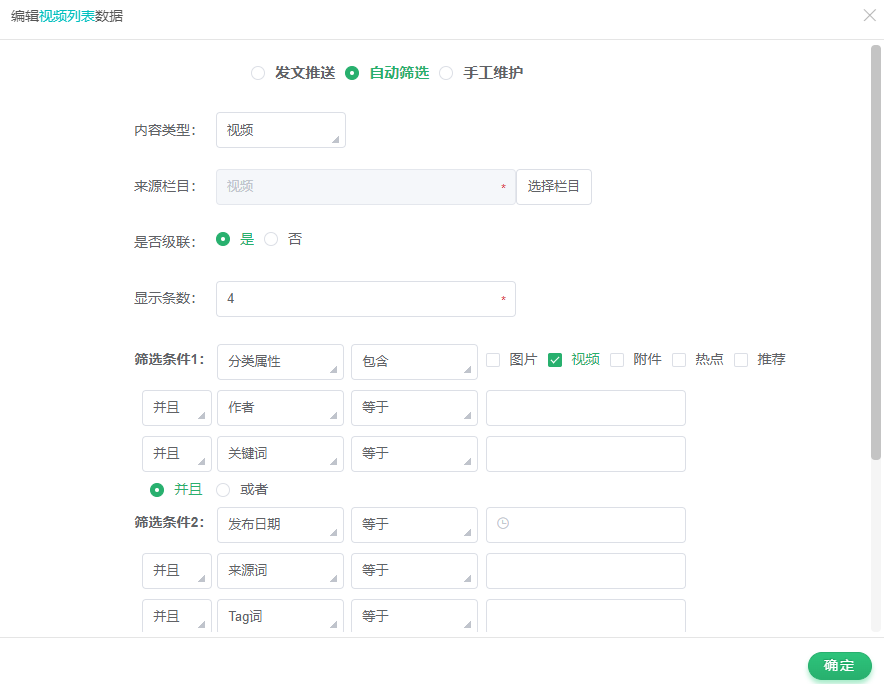
数据来源选择自动筛选时,设置来源栏目、显示条数以及筛选条件来自动筛选内容:
点击“确定”,将选择的数据添加到轮播图中。
添加完成后的效果如下:
标题
插入标题
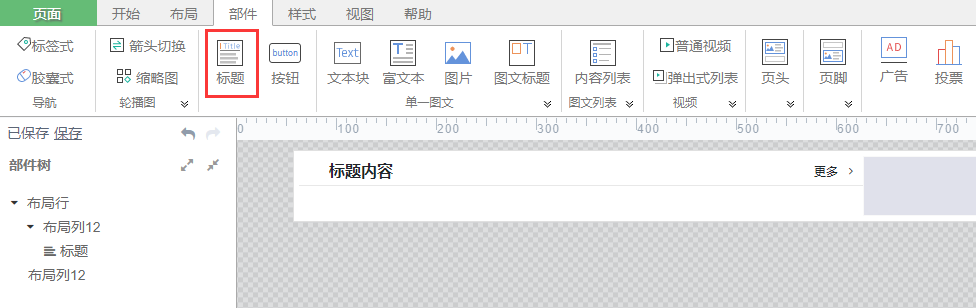
选中布局,点击头部菜单“标题”按钮,即可在布局中添加一个标题部件:
编辑标题
选择一个标题,鼠标在部件树中移至对应标题部件上,点击右侧的“设置”按钮,或点击编辑区域中标题部件旁的“数据来源设置”按钮,打开编辑标题配置的弹窗:
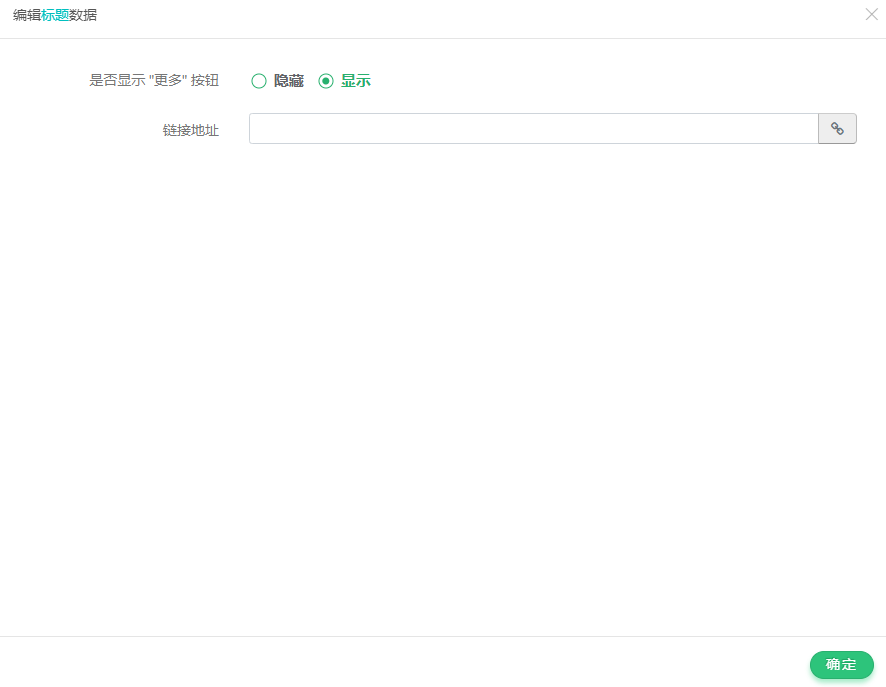
在部件配置中,可配置是否显示“更多”按钮和链接地址,点击“超链接”按钮可以设置站内的栏目或内容的链接:
设置链接后,点击“确定”即可生效。
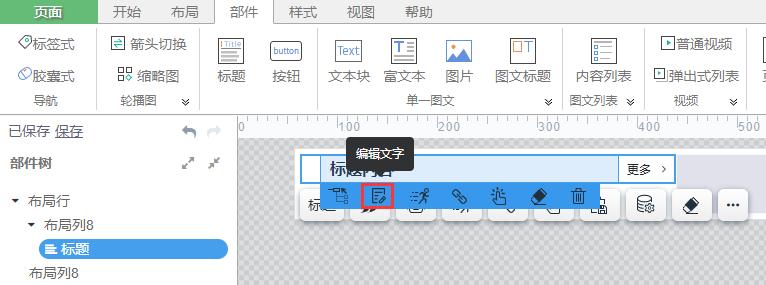
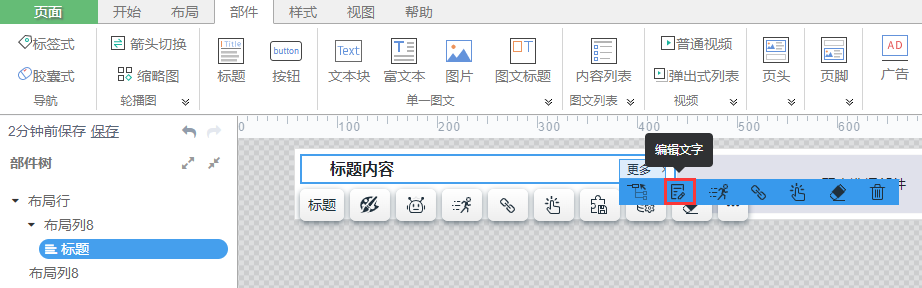
在编辑器中,点击标题部件中的标题内容或更多的文字元素,点击上面的“编辑文字”按钮,可直接编辑文字内容。
标题快速样式
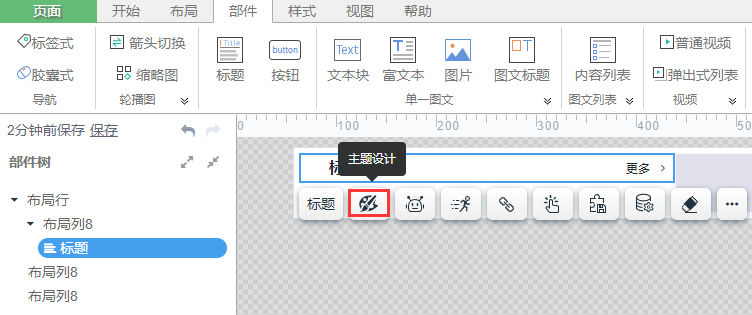
选中标题,点击“主题设计”按钮,打开角色主题设计的选择列表:
按钮
插入按钮
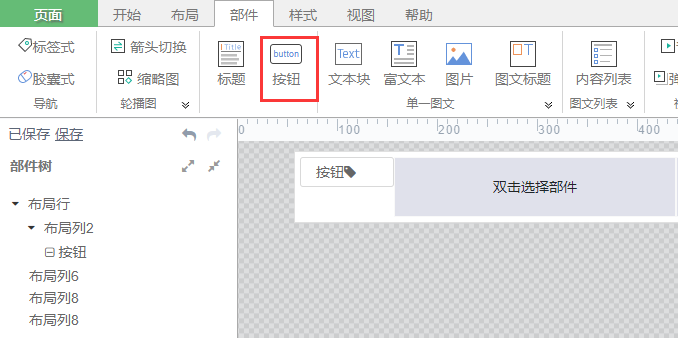
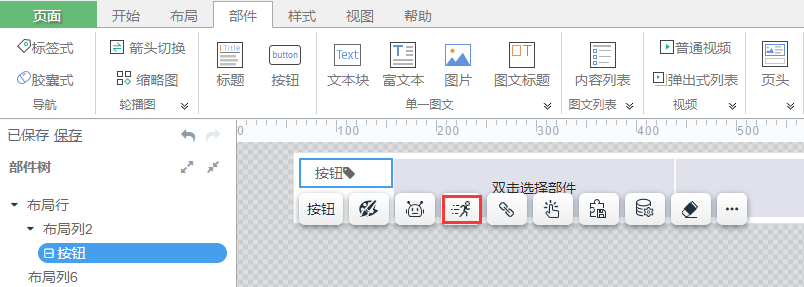
选中布局,点击头部菜单“按钮”,即可在布局中添加一个按钮部件:
编辑按钮
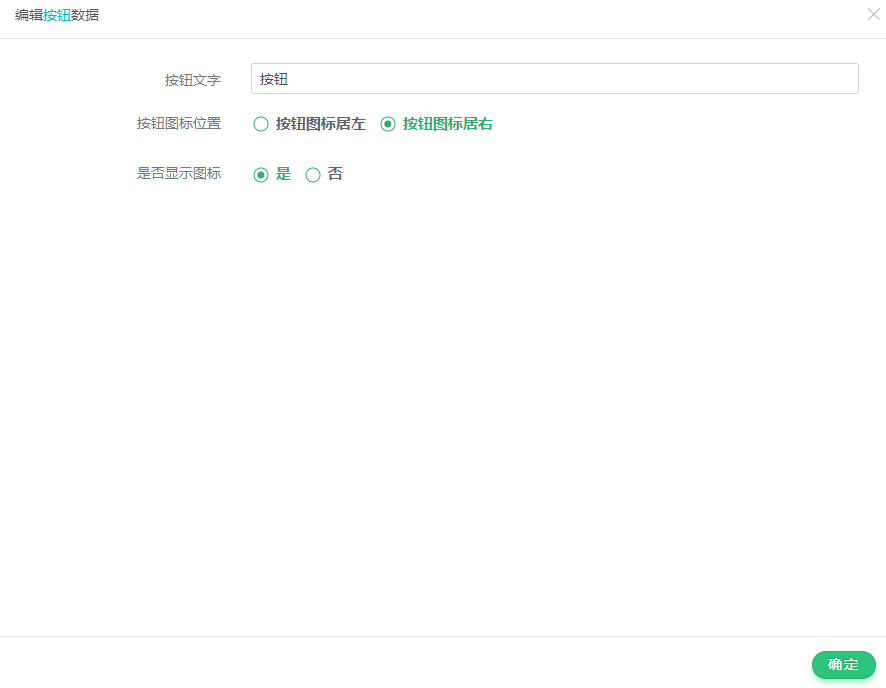
选择一个按钮,鼠标在部件树中移至对应按钮部件上,点击右侧的“设置”按钮,或点击编辑区域中按钮部件旁的“数据来源设置”按钮,打开编辑标题配置的弹窗:
在部件配置中,可配置按钮的图标的位置(在按钮图标居左或居右),是否显示图标,点击“确定”即可生效。
按钮快速样式
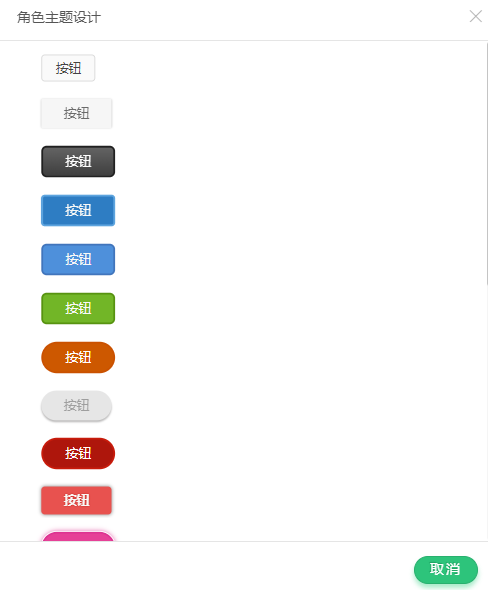
选中按钮,点击“主题设计”按钮,打开角色主题设计的选择列表,选择一个主题,即可应用到选中的按钮中。
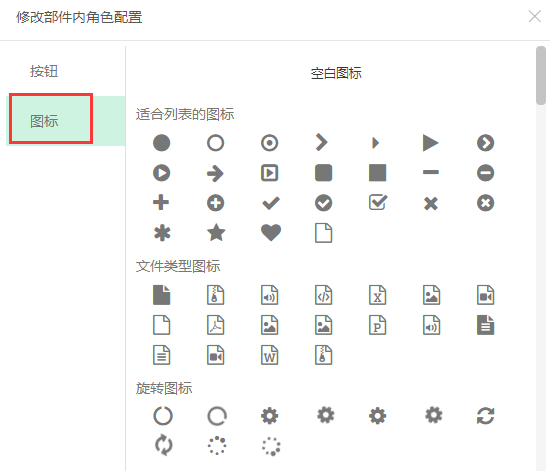
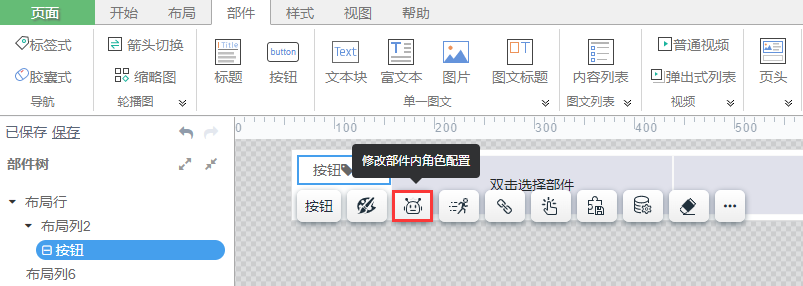
如果要给按钮更换图标,点击“修改部件内角色配置”按钮,切换到图标,可以更换图标:
文本块
插入文本块
添加文本块有两种方式,第一:选中布局,双击布局,在弹窗中选择单一图文,点击文本块,即可将文本块插入到布局中。
第二:选中布局,在头部菜单中选择单一图文,直接点击文本块即可添加到布局中。
编辑文本块
编辑文本块有两种方式,第一种:选择一个文本块,鼠标在部件树中移至对应标题文本块上,点击右侧的“设置”按钮,或点击编辑区域中文本块部件旁的“数据来源设置”按钮,打开编辑文本块配置的弹窗:
在内容输入框中编辑内容,点击“确定”即可应用到文本块中。
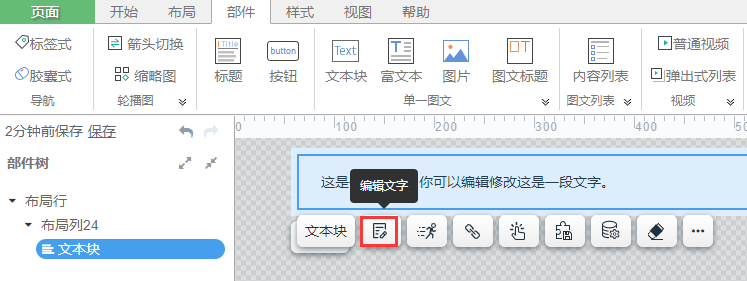
第二种:在编辑区域,选中文本块部件,点击“编辑文字”按钮,可直接编辑文本:
富文本
插入富文本
添加富文本有两种方式,第一:选中布局,双击布局,在弹窗中选择单一图文,点击富文本,即可将富文本插入到布局中。
第二:选中布局,在头部菜单中选择单一图文,直接点击富文本即可添加到布局中。
编辑富文本
编辑富文本有两种方式,第一种:选择一个富文本,鼠标在部件树中移至对应富文本部件上,点击右侧的“设置”按钮,或点击编辑区域中富文本部件旁的“数据来源设置”按钮,打开编辑富文本配置的弹窗:
在文本内容中编辑内容,点击“确定”即可应用到文本块中。
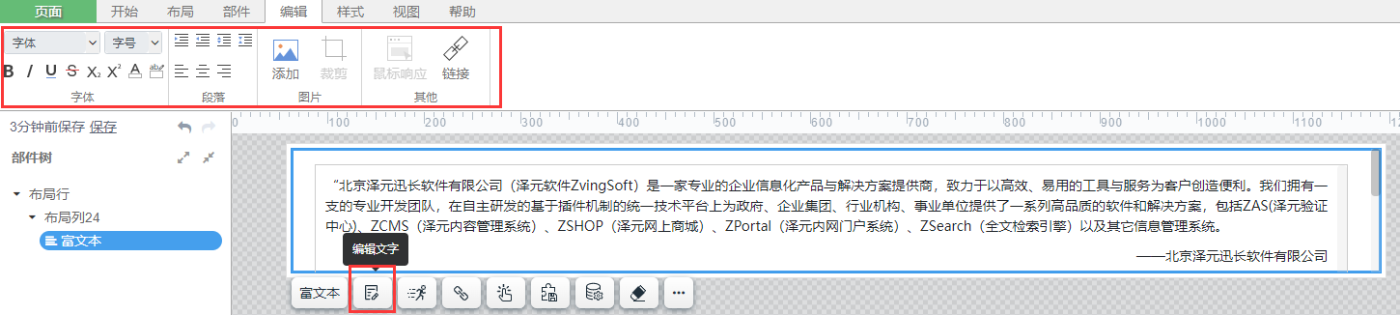
第二种:在编辑区域,选中富文本,点击“编辑文字”按钮,可直接编辑文本,页面上方的工具自动切换为编辑工具,可对文字的字体和段落进行编辑、添加图片、添加超链接等:
图片
插入图片
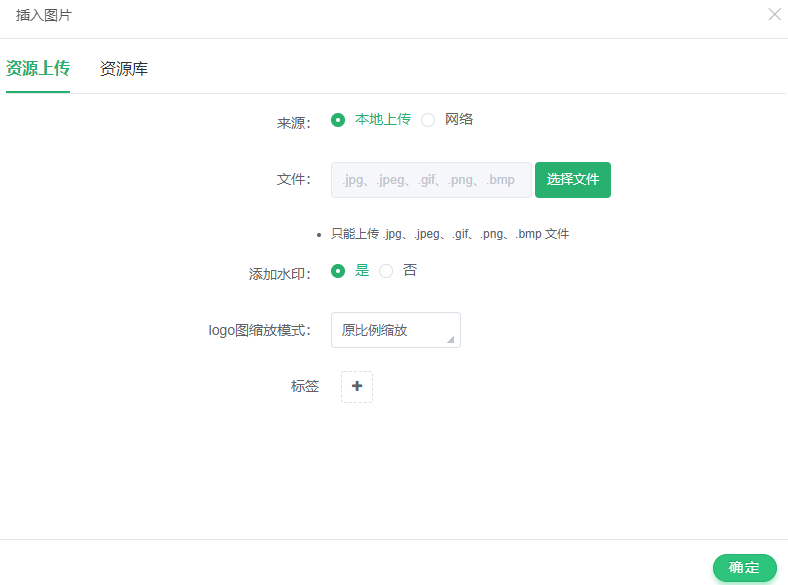
添加图片有两种方式,第一:选中布局,双击布局,在弹窗中选择单一图文,点击图片,再点击选择本地上传或网络图片或选择资源库图片,点击“确定”即可将添加的图片部件插入到布局中。
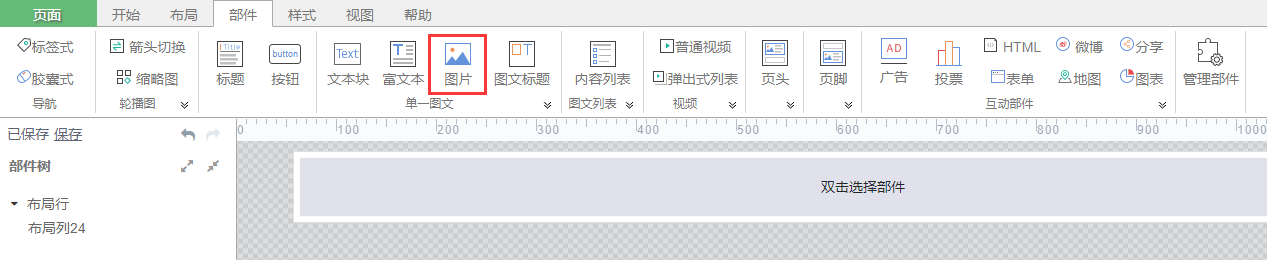
第二:选中布局,在头部菜单中选择单一图文,点击图片,选择本地上传或网络图片或选择资源库图片,点击“确定”即可将添加的图片部件插入到布局中。
编辑图片
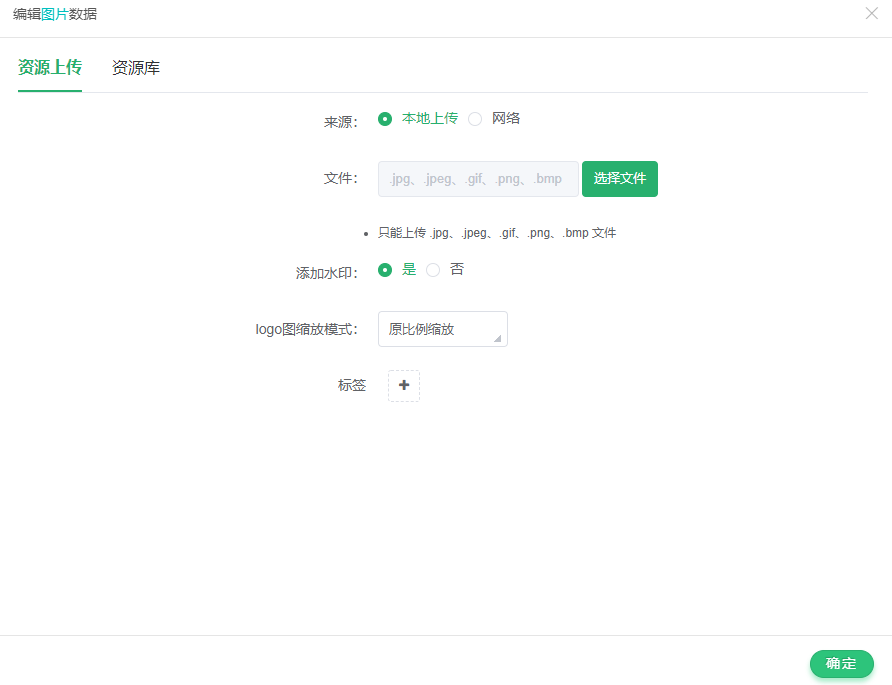
选择一个图片,鼠标在部件树中移至对应图片部件上,点击右侧的“设置”按钮,或点击编辑区域中图片部件旁的“数据来源设置”按钮,打开更换图片的弹窗:
可选择本地上传或网络图片或选择资源库图片,替换当前的图片,点击“确定”即可应用。
图文标题
插入图文标题
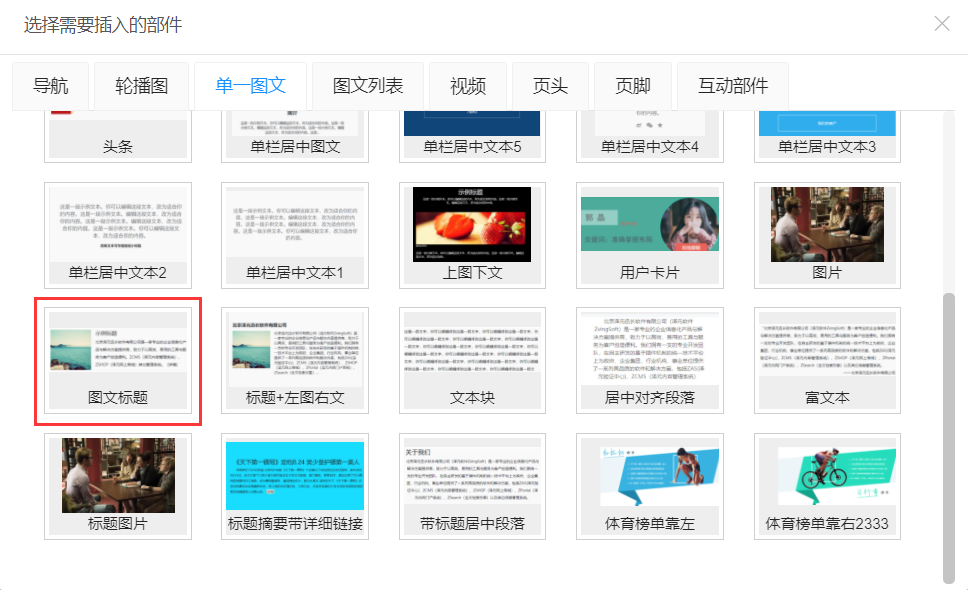
添加图文标题有两种方式,第一:选中布局,双击布局,在弹窗中选择单一图文,点击图文标题,即可将图文标题的部件插入到布局中。
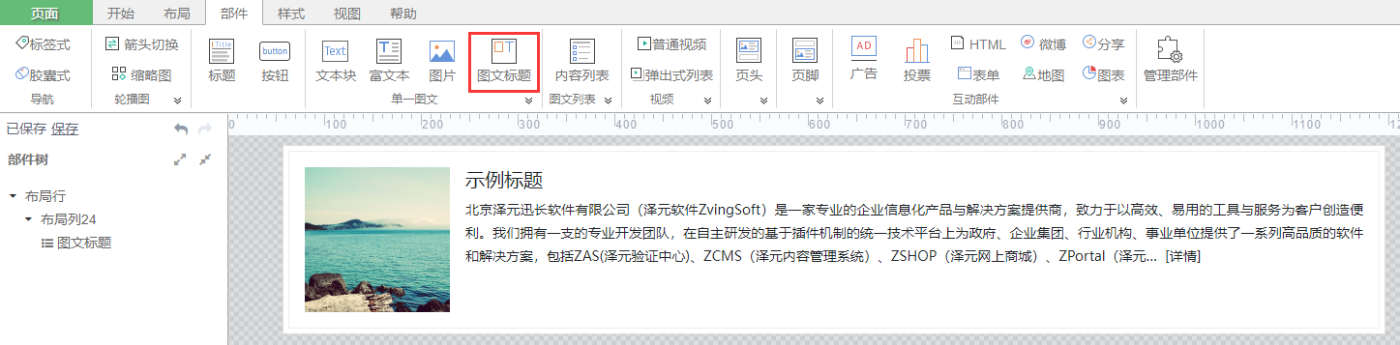
第二:选中布局,在头部菜单中选择单一图文,点击图文标题,即可添加到布局中。
编辑图文标题
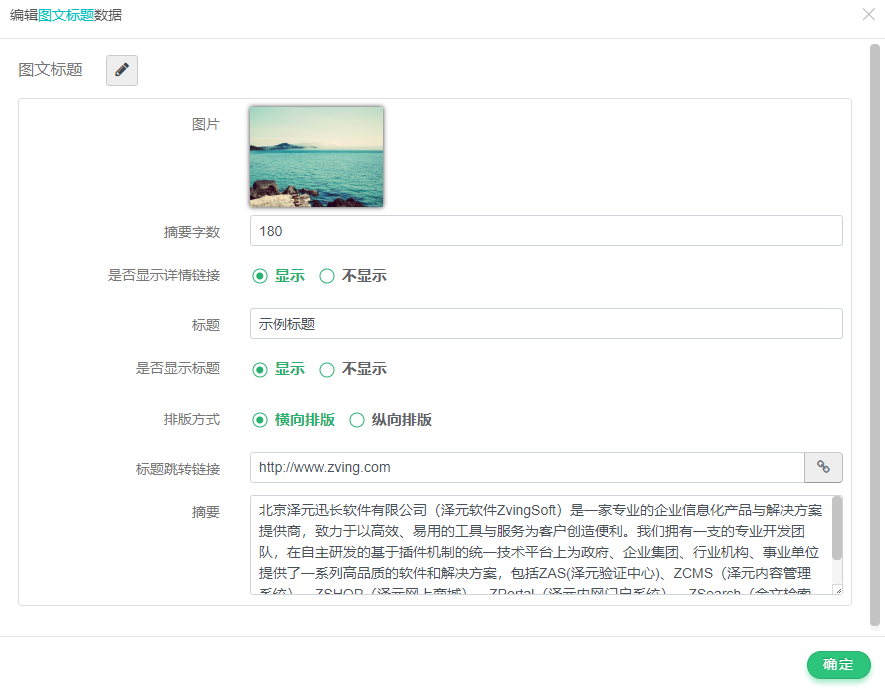
选择一个图文标题,鼠标在部件树中移至对应图文标题的部件上,点击右侧的“设置”按钮,或点击编辑区域中图文标题部件旁的“数据来源设置”按钮,打开图文标题的配置弹窗:
在部件配置中,可配置图片、摘要字数、[详情]链接显示或不显示、标题、跳转链接、摘要等。
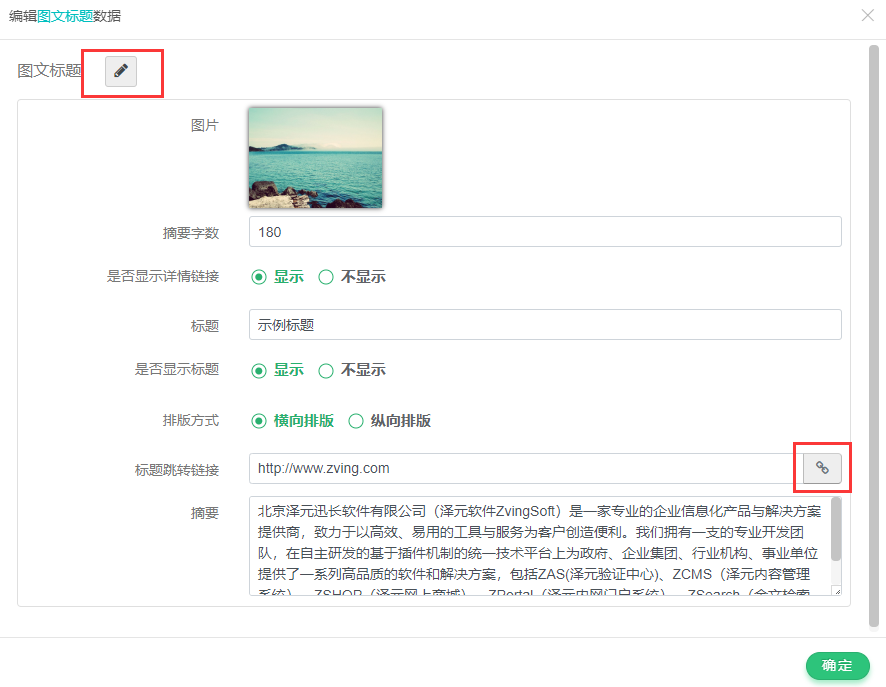
点击图文标题右边的“编辑”按钮可选择内容或栏目,内容或栏目的logo图、标题、跳转链接和摘要也会一起带入。
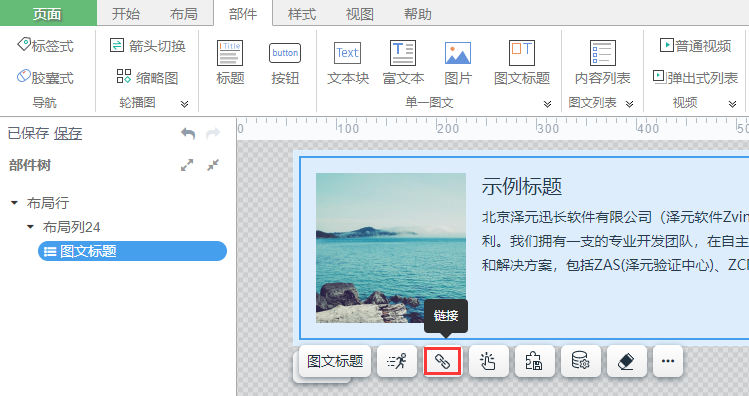
点击“超链接”按钮可以设置站内的栏目或内容的链接:
点击“确定”即可将设置应用到部件中。
其他单一图文
插入其他单一图文
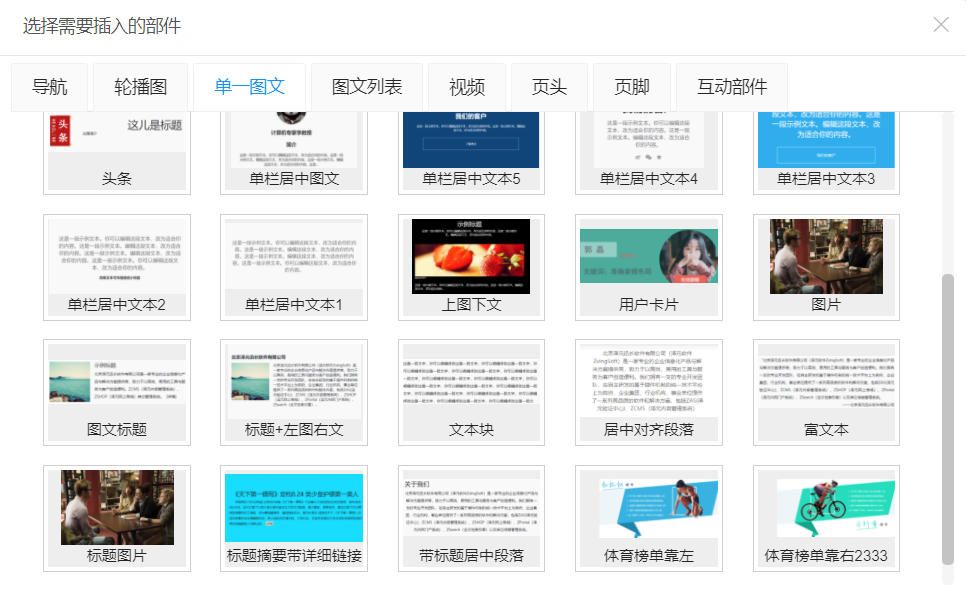
专题中的单一图文除了主要的文本块、富文本、图片和图文标题外,还额外提供了多种单一图文模板,添加其他单一图文有两种方式,第一:选中布局,再双击布局,在弹窗中选择单一图文,选择任意一个模板,即可将其插入到布局中。
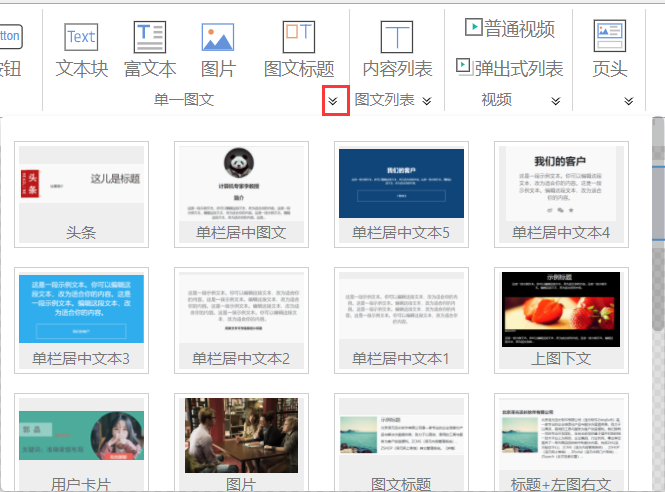
第二:选中布局,在头部菜单中选择单一图文,点击下拉展开更多,在更多中点击任意一个单一图文的模板,即可添加到布局中。
编辑其他单一图文
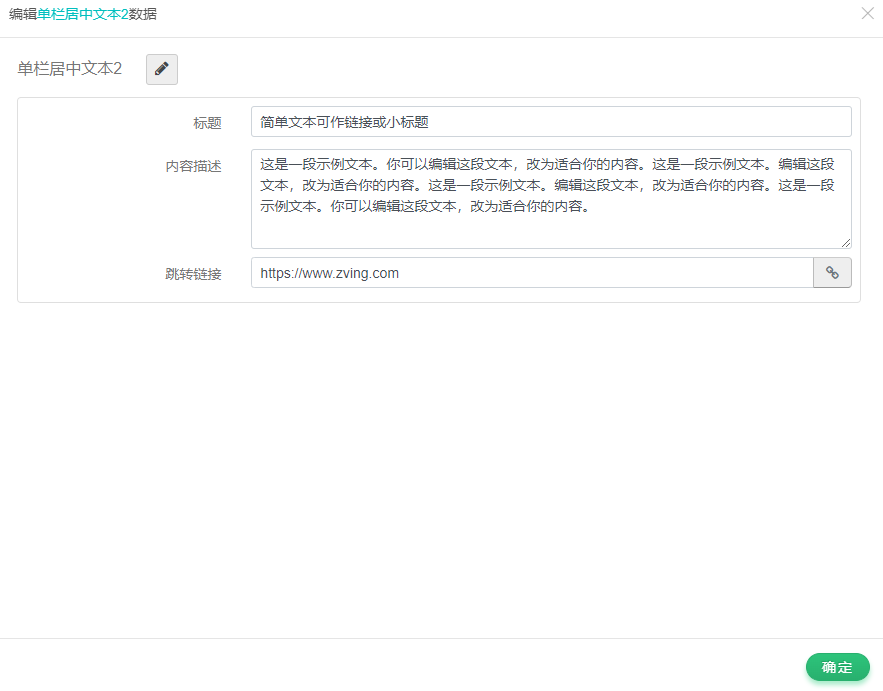
选择添加进布局里的其他单一图文部件,鼠标在部件树中移至对应单一图文的部件上,点击右侧的“设置”按钮,或点击编辑区域中单一图文部件旁的“数据来源设置”按钮,可打开单一图文的配置弹窗,这里以“单栏居中文本2”部件为示例:
编辑功能基本一致,在部件配置里,可对部件中的文字内容进行修改,设置跳转链接和内容描述等。点击“编辑”按钮可选择内容或栏目,内容或栏目的logo图(如部件中有图片)、标题、跳转链接和摘要也会一起带入;点击“超链接”按钮可以设置站内的栏目或内容的链接。部件中如果有文字是配置中无法更改的,可以在编辑区域中直接选中文字点击“编辑文字”按钮进行编辑。
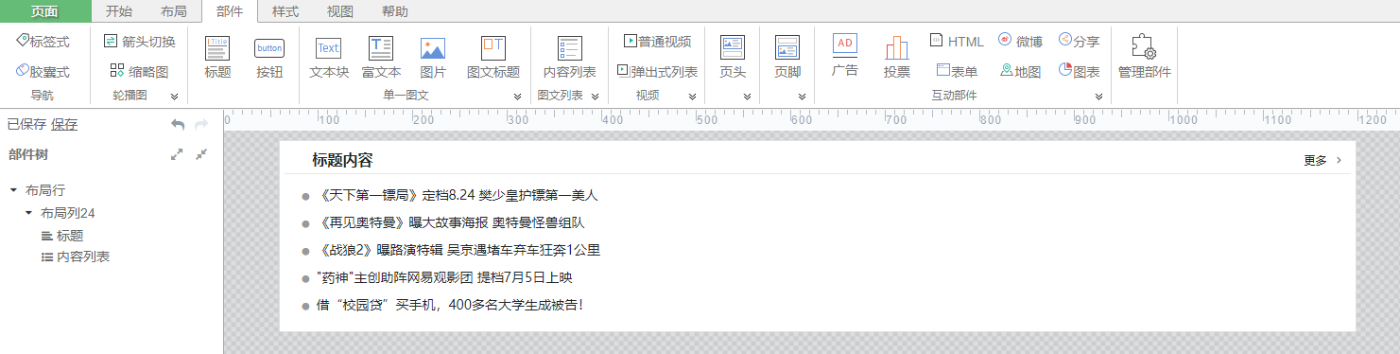
内容列表
插入内容列表
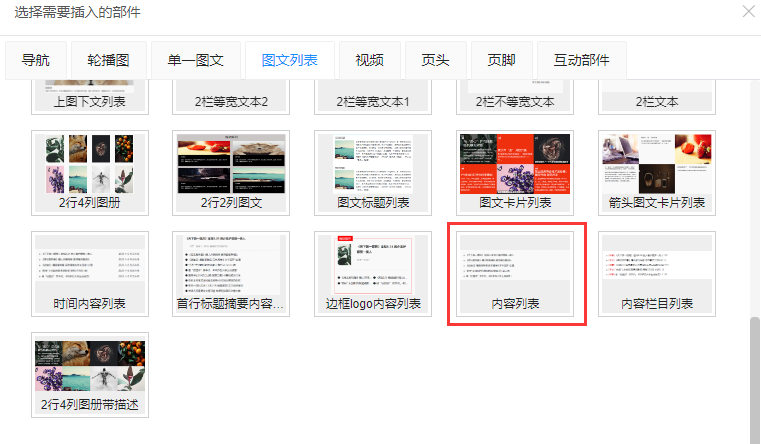
添加内容列表有两种方式,第一:选中布局,再双击布局,在弹窗中选择图文列表,点击内容列表,即可将内容列表的部件插入到布局中。
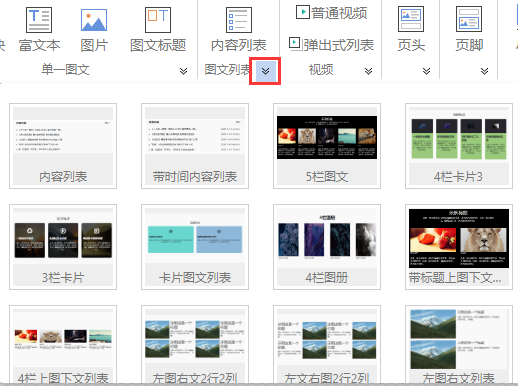
第二:选中布局,在头部菜单中选择图文列表,点击内容列表,即可添加到布局中。
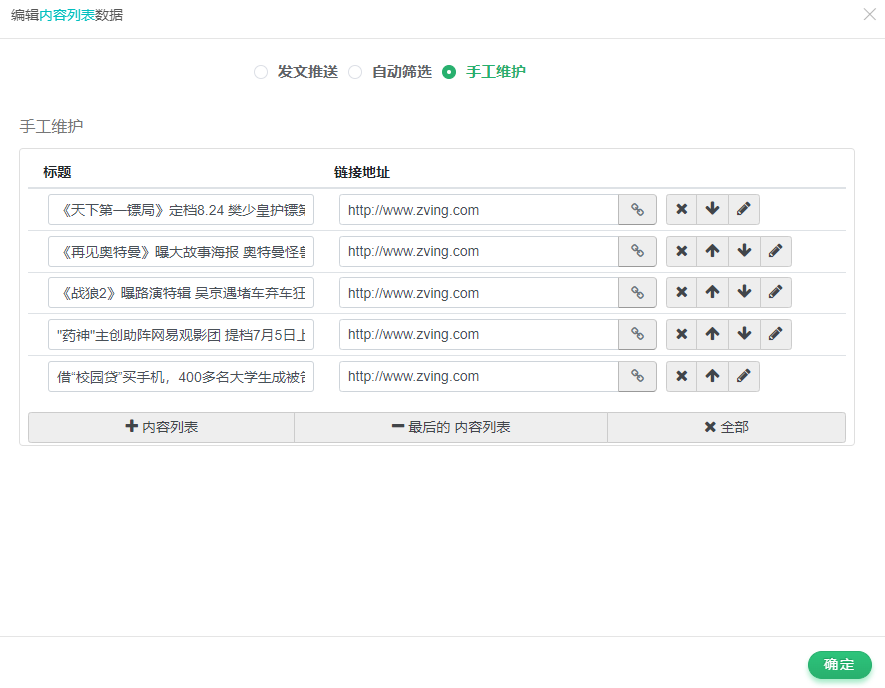
编辑内容列表
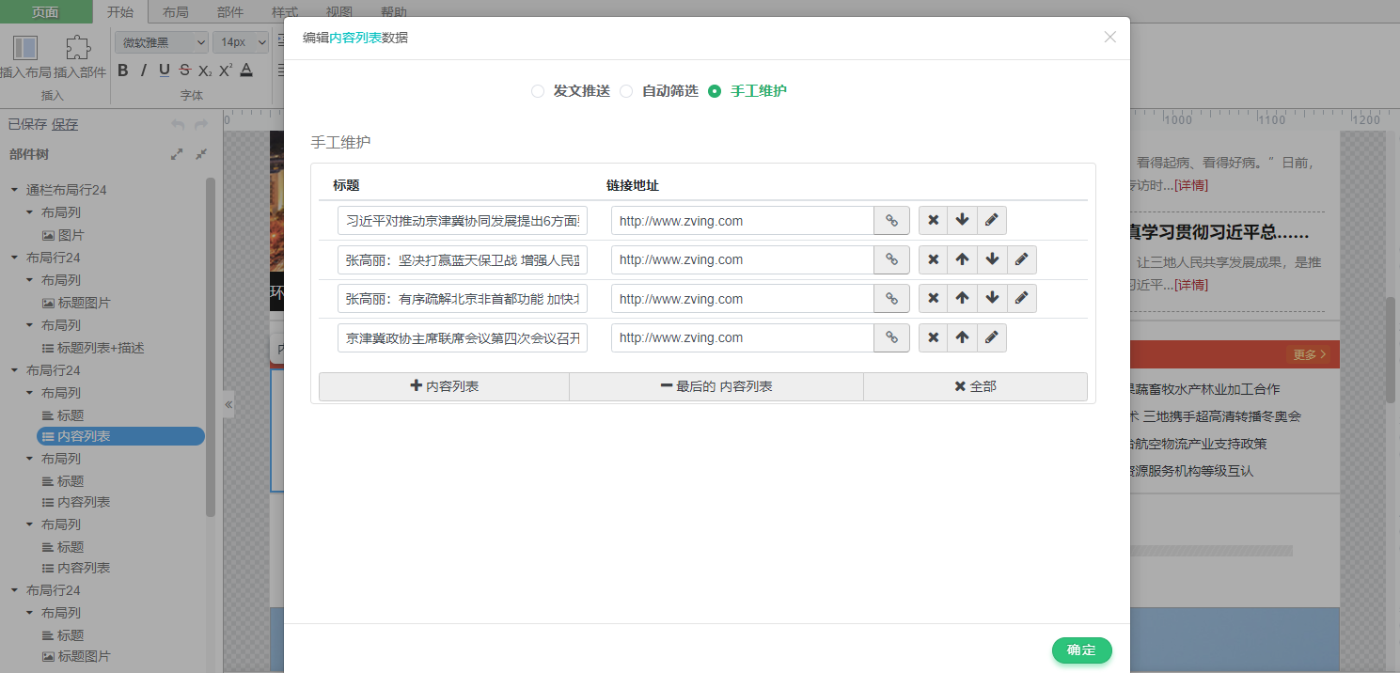
选择一个内容列表,鼠标在部件树中移至对应内容列表的部件上,点击右侧的“设置”按钮,或点击编辑区域中内容列表部件旁的“数据来源设置”按钮,打开内容列表的配置弹窗:
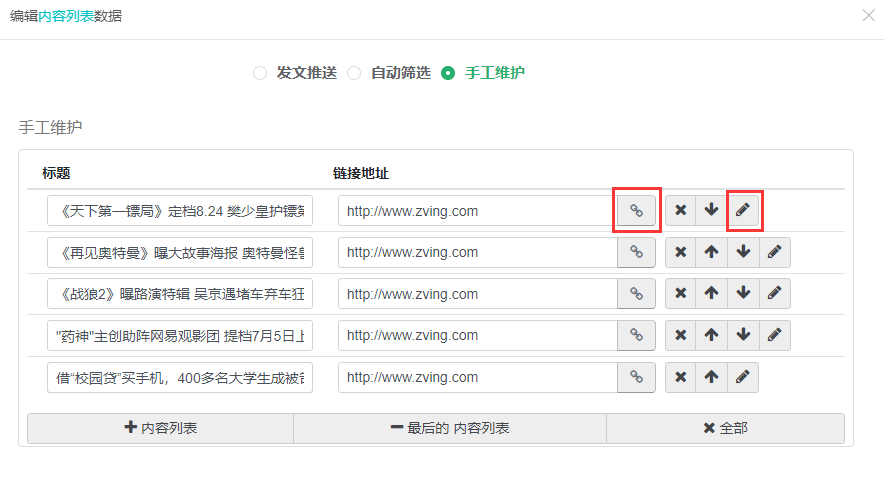
数据来源默认是手工维护,可手工设置标题、链接地址,以及增删链接、调整链接顺序等。
点击“超链接”按钮可以设置站内的栏目或内容的链接,点击“替换数据”按钮也可选择站内栏目或内容,将所选的栏目或内容的标题和链接都带入:
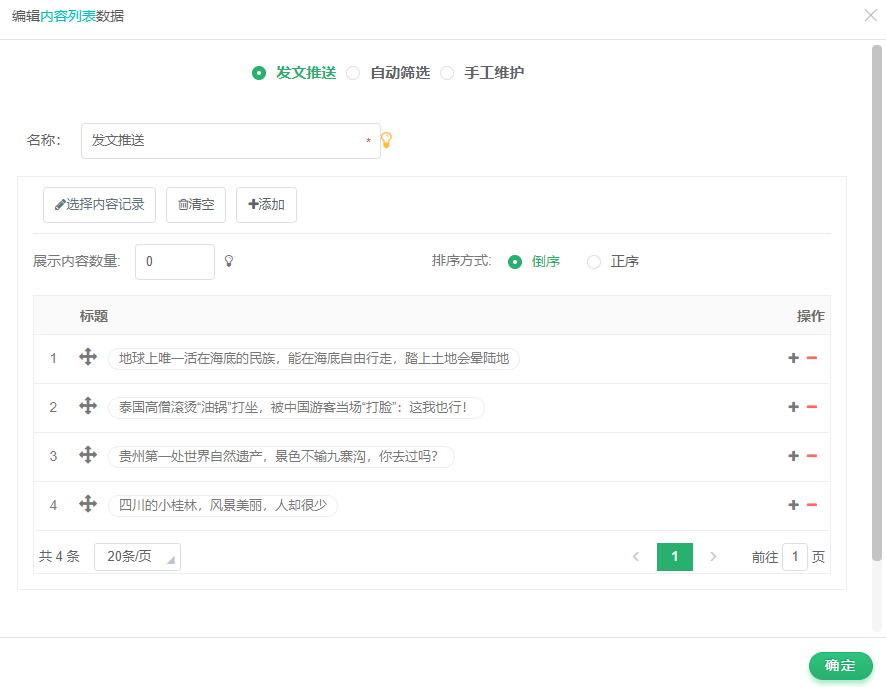
数据来源选择发文推送时,填写区块名称,通过“选择内容记录”按钮手动选择内容来添加数据:
数据来源选择自动筛选时,设置来源栏目、显示条数以及筛选条件来自动筛选内容:
点击“确定”,将选择的数据添加到内容列表中。
更换列表图标
在编辑区域选中图标,点击“角色主题”按钮可更换列表的图标,也可以将图标隐藏:
其他图文列表
插入其他图文列表
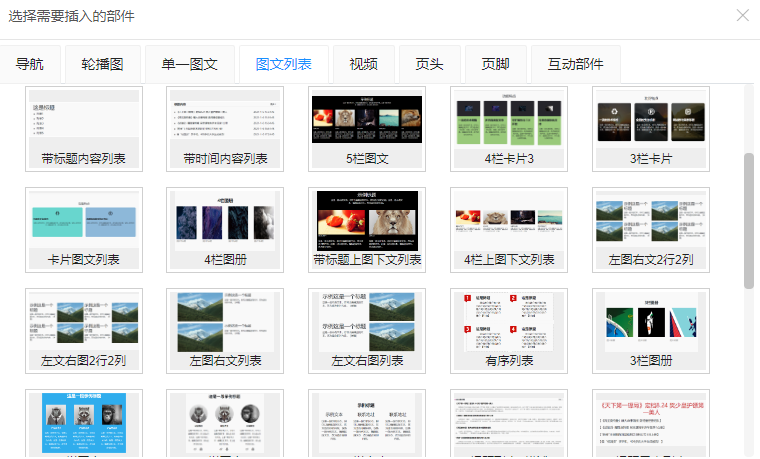
专题中的图文列表除了主要的内容列表外,还额外提供了多种图文列表模板,添加其他图文列表有两种方式,第一:选中布局,再双击布局,在弹窗中选择图文列表,选择任意一个模板,即可将其插入到布局中。
第二:选中布局,在头部菜单中选择图文列表,点击下拉展开更多,在更多中点击任意一个图文列表模板,即可添加到布局中。
编辑其他图文列表
选择添加进布局里的其他图文列表模板,鼠标在部件树中移至对应的图文列表部件上,点击右侧的“设置”按钮,或点击编辑区域中图文列表部件旁的“数据来源设置”按钮,打开图文列表的配置弹窗,这里以“5栏图文”部件为示例:
在部件配置里,可对部件中的文字内容进行修改,设置摘要字数等。
数据来源默认是手工维护,可手工设置标题、链接地址,以及增删链接、调整链接顺序等。
点击“超链接”按钮可以设置站内的栏目或内容的链接,点击“替换数据”按钮也可选择站内栏目或内容,将所选的栏目或内容的标题、logo图和链接都带入:
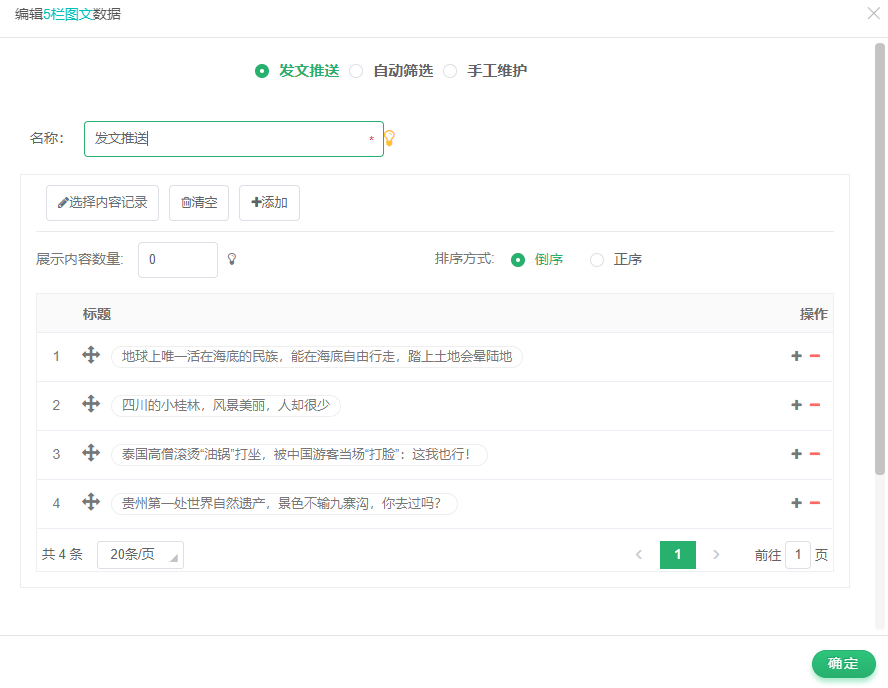
数据来源选择发文推送时,填写区块名称,通过“选择内容记录”按钮手动选择内容来添加数据:
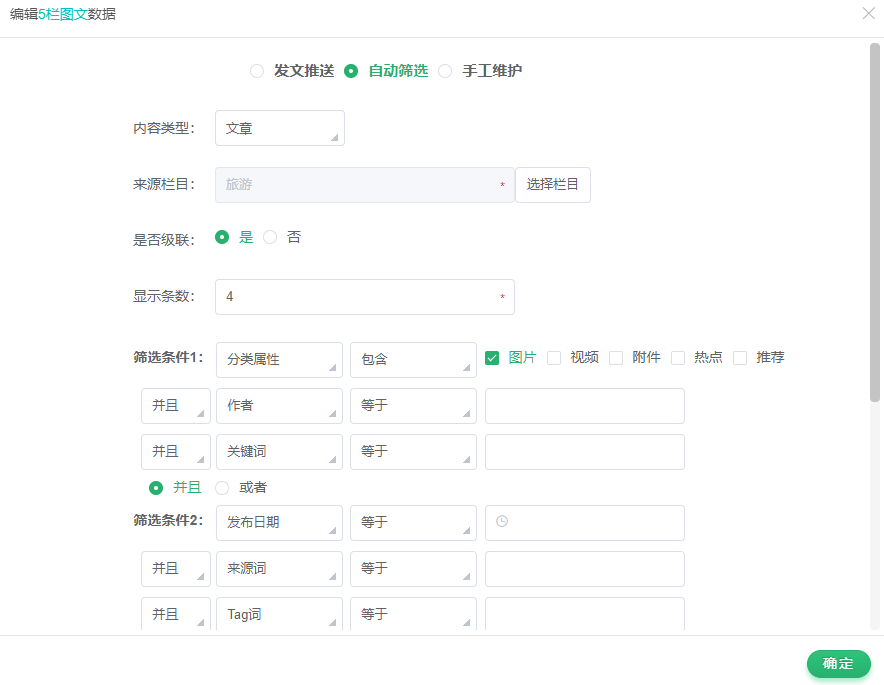
数据来源选择自动筛选时,设置来源栏目、显示条数以及筛选条件来自动筛选内容:
视频
插入视频
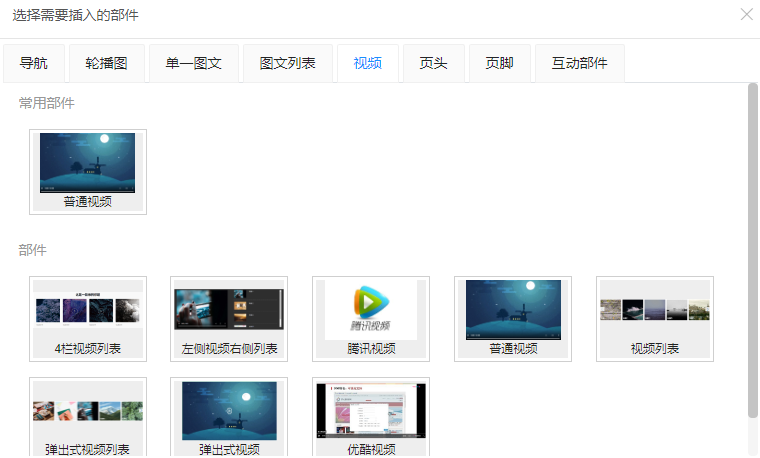
视频提供普通视频、弹出式视频、视频列表、优酷视频、腾讯视频等8种形式的部件,添加视频列表有两种方式,第一:选中布局,双击布局,在弹窗中选择视频,点击任意视频部件,即可将视频部件插入到布局中。
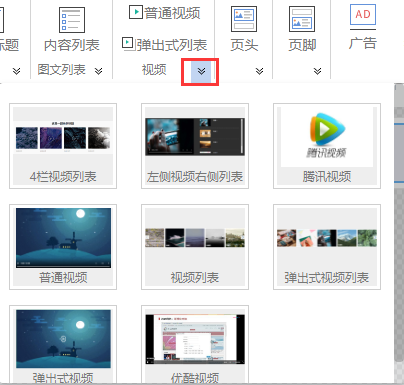
第二:选中布局,在头部菜单中选择视频,展开下拉可选择其他更多样式,直接点击即可添加到布局中。
编辑视频
选择一个视频部件,鼠标在部件树中移至对应的视频部件上,点击右侧的“设置”按钮,或点击编辑区域中视频部件旁的“数据来源设置”按钮,打开视频部件配置的弹窗,这里以“普通视频”和“视频列表”作为示例:
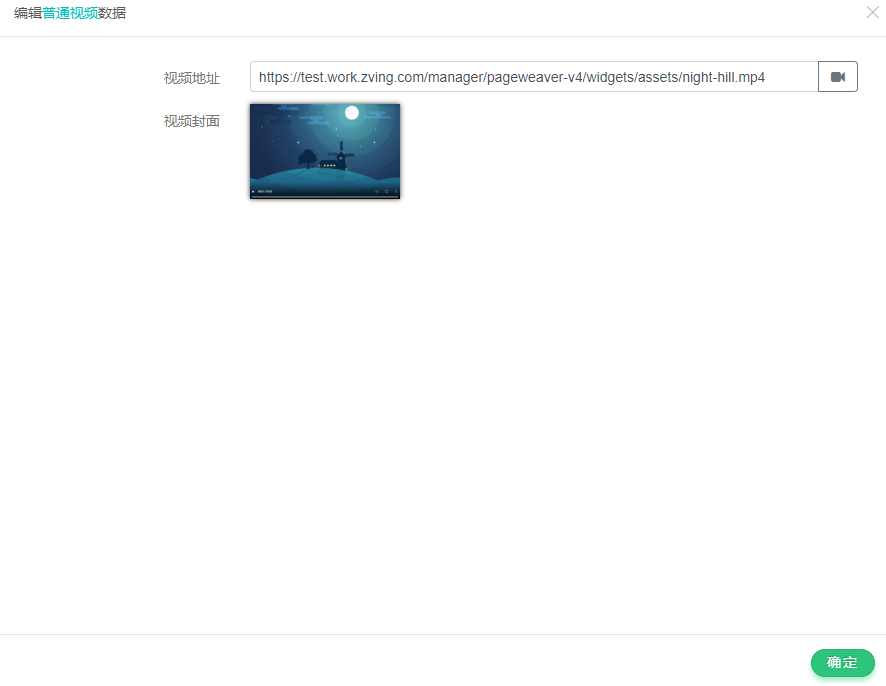
单个的视频,在部件配置中,可上传本地视频或网络视频或选择资源库视频,以及上传视频的封面图,点击“确定”即可将设置应用到视频中。
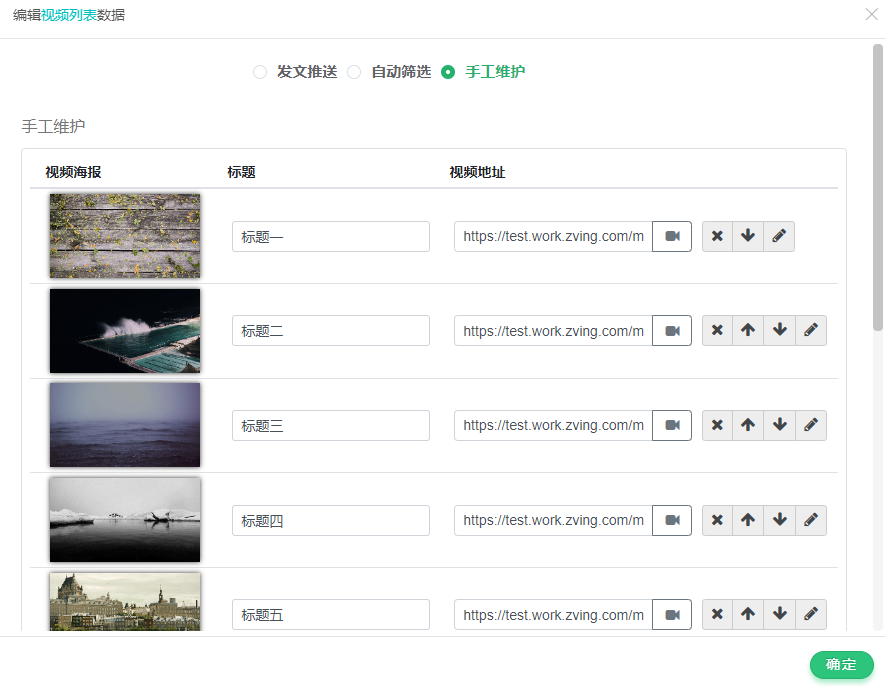
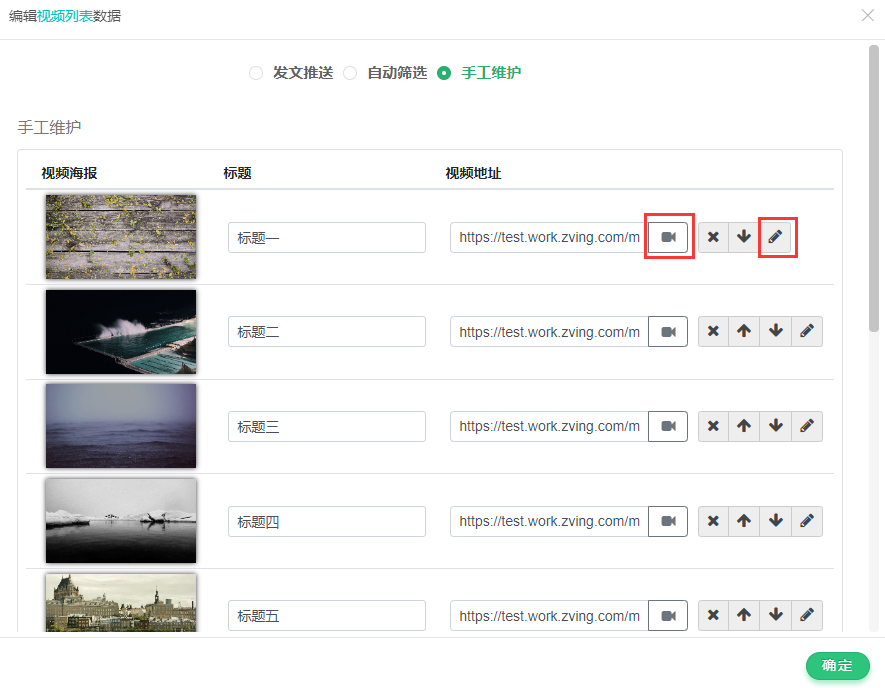
多个视频的,例如视频列表,在部件配置中,可设置一页显示多少个视频,数据来源默认为手工维护,可配置视频的标题、海报、地址等,以及增删、调整顺序等。
点击“视频”按钮,可从本地上传视频或使用网络视频或使用资源库视频;点击“编辑”按钮可选择站内栏目或内容,将所选的栏目或内容的标题、logo图和链接都带入:
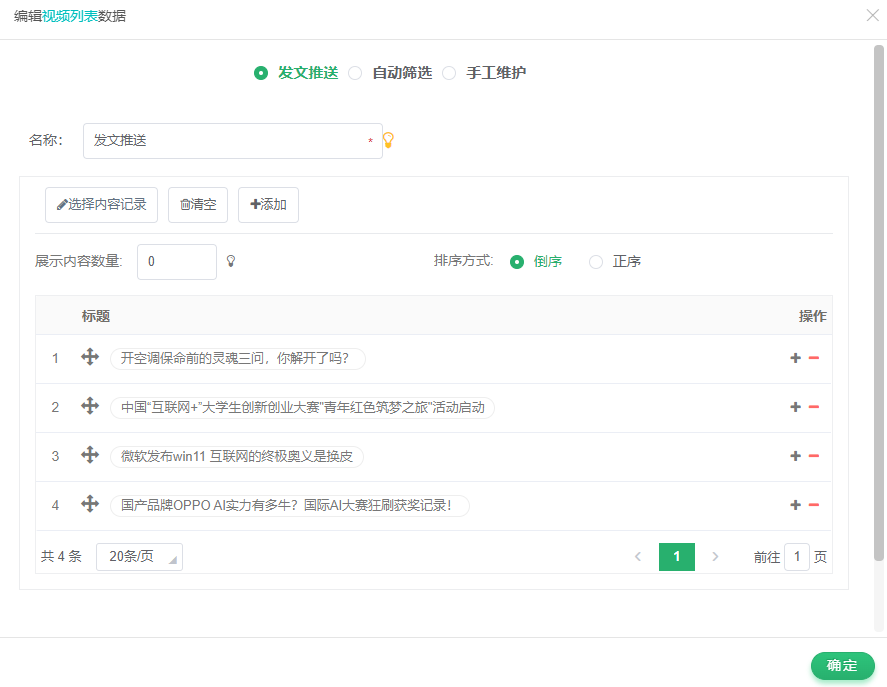
数据来源选择发文推送时,填写区块名称,通过“选择内容记录”按钮手动选择内容来添加数据:
数据来源选择自动筛选时,设置来源栏目、显示条数以及筛选条件来自动筛选内容:
普通视频添加完成,上传视频和设置视频封面图后的效果如下:
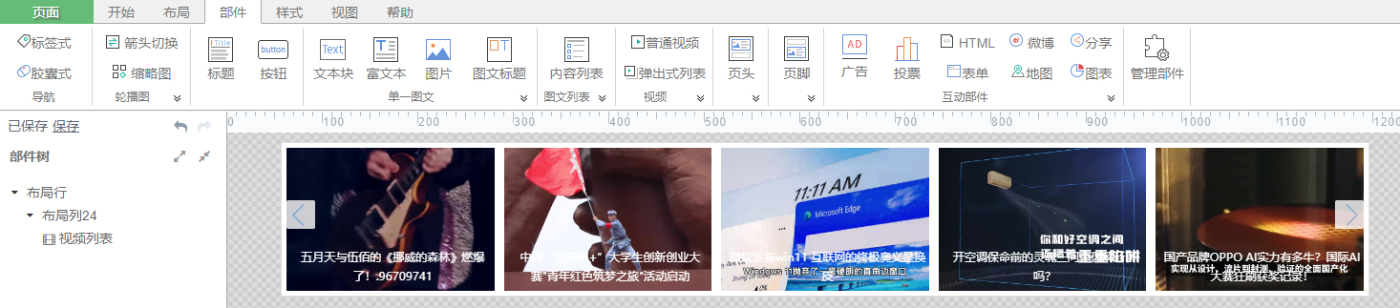
视频列表添加完成,设置视频数据和视频海报后的效果如下:
页头
插入页头
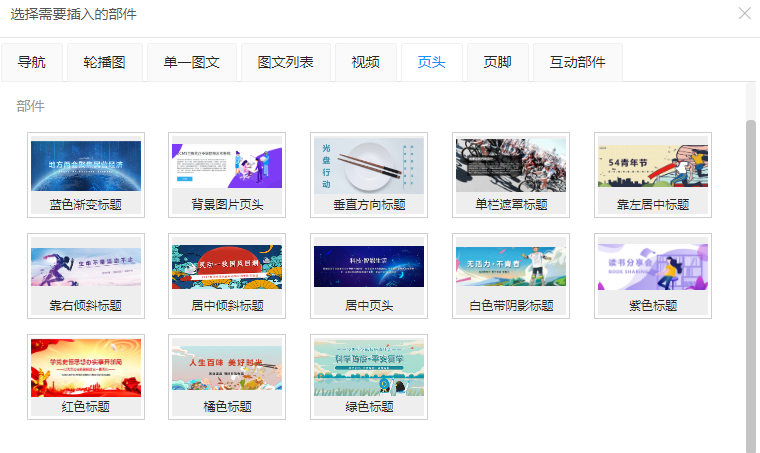
页头提供13种不同形式的部件,添加页头有两种方式,第一:选中布局,双击布局,在弹窗中选择页头,点击任意页头部件,即可将页头部件插入到布局中。
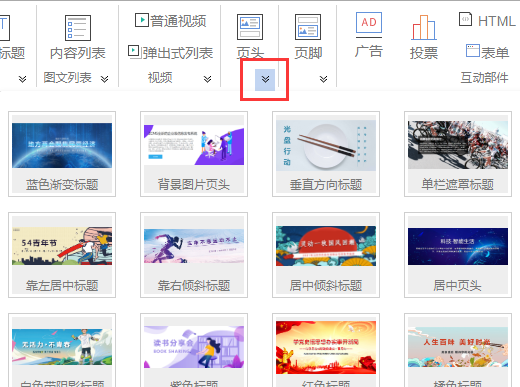
第二:选中布局,在头部菜单中选择页头,展开下拉可选择其他更多样式,直接点击即可添加到布局中:
编辑页头
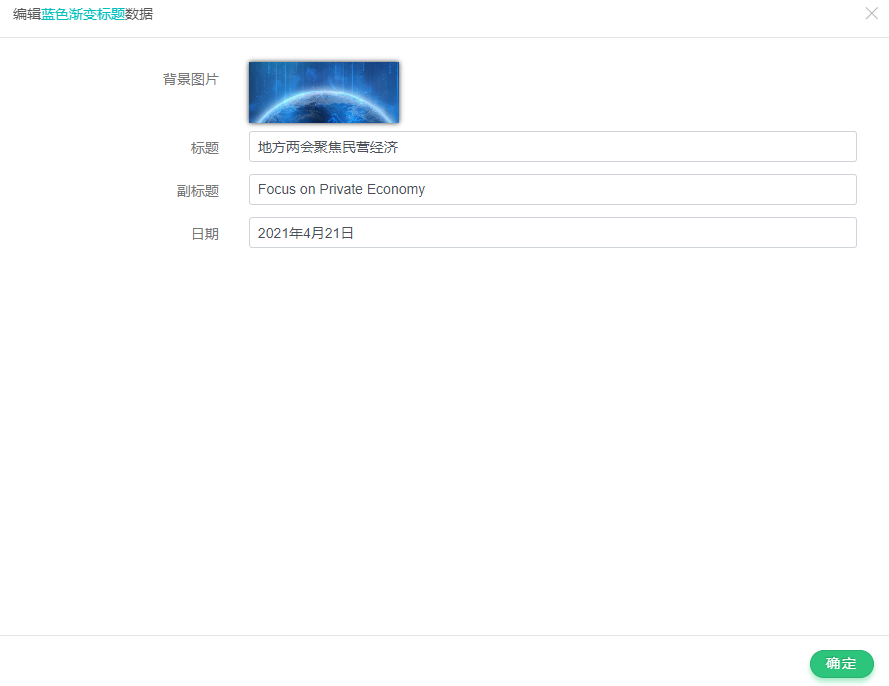
选择一个页头,鼠标在部件树中移至对应的页头部件上,点击右侧的“设置”按钮,或点击编辑区域中页头部件旁的“数据来源设置”按钮,打开页头配置的弹窗:
在部件配置中,可配置标题、图片、跳转地址、描述等内容,以及调整顺序,点击“确定”即可将设置应用到部件中。
页脚
插入页脚
页脚提供6种不同形式的部件,添加页脚有两种方式,第一:选中布局,双击布局,在弹窗中选择页脚,点击任意页脚部件,即可将页脚部件插入到布局中。
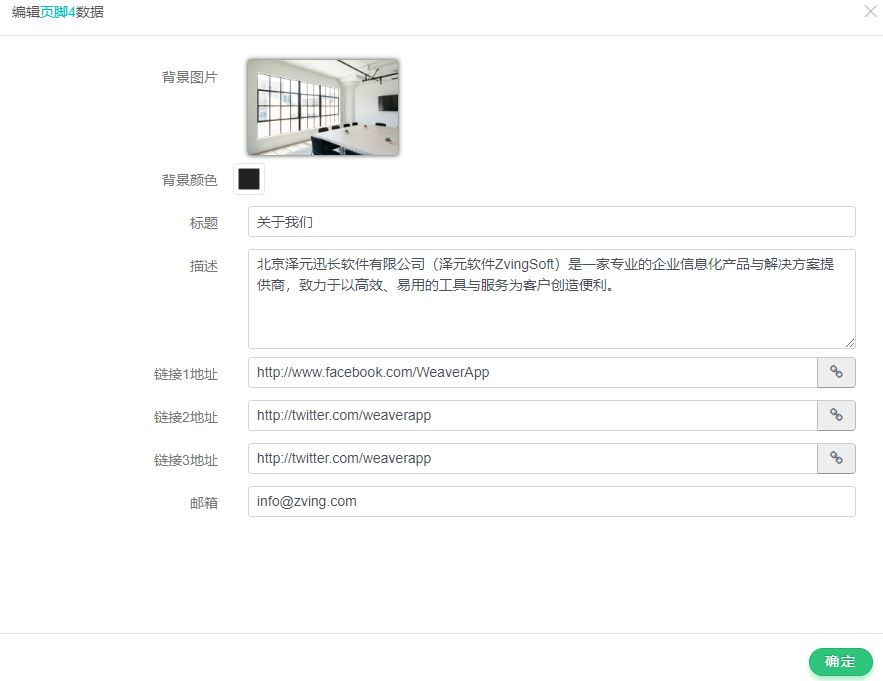
第二:选中布局,在头部菜单中选择页脚,展开下拉可选择其他更多样式,直接点击即可添加到布局中:
编辑页脚
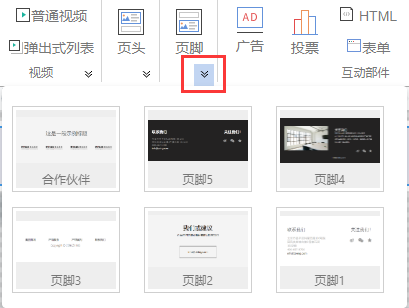
选择一个页脚,鼠标在部件树中移至对应的页脚部件上,点击右侧的“设置”按钮,或点击编辑区域中页脚部件旁的“数据来源设置”按钮,打开页脚配置的弹窗:
在部件配置中,可配置标题、图片、跳转地址、文本、描述等内容,点击“确定”即可将设置应用到部件中。
广告
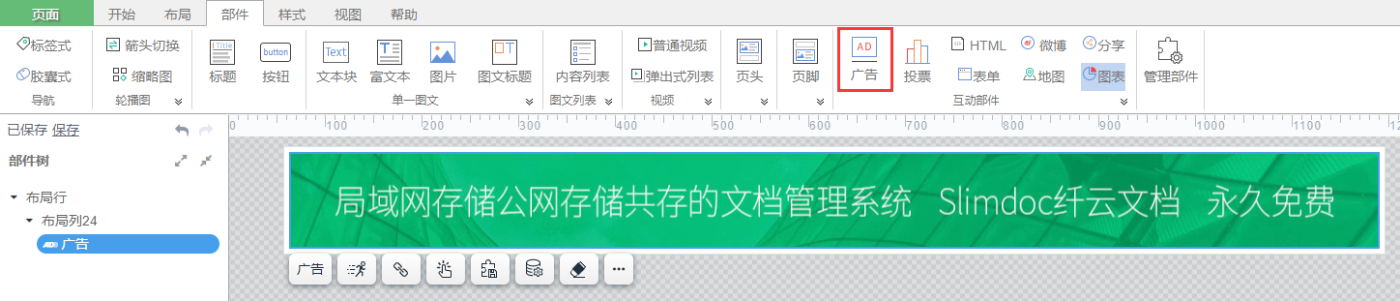
插入广告
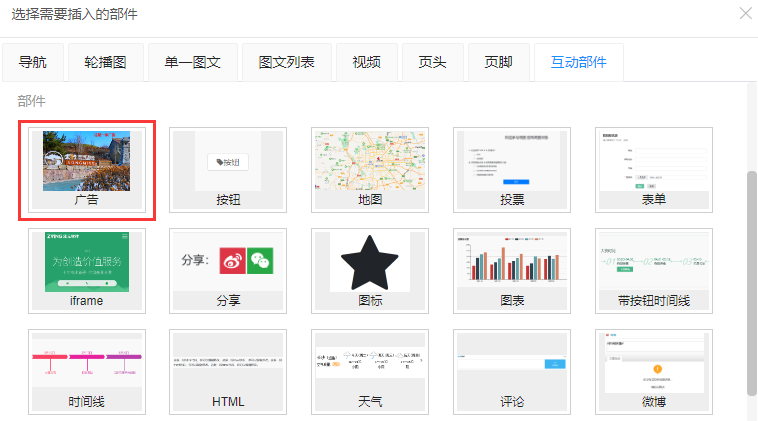
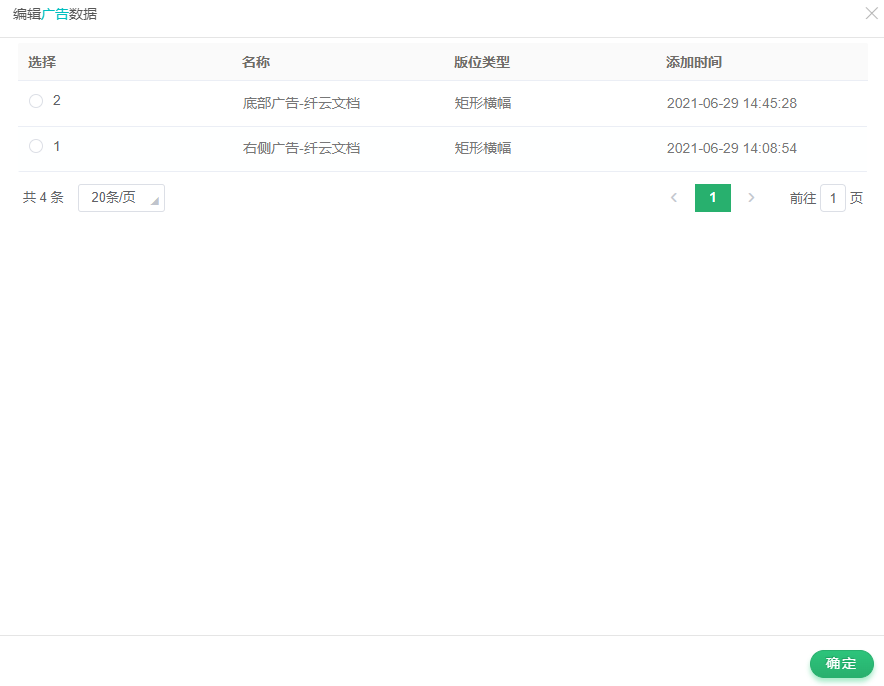
添加广告有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击广告,选择站内已发布的广告,点击“确定”,即可将广告插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击广告,选择站内已发布的广告,点击“确定”即可添加到布局中。
编辑广告
选择一个广告,鼠标在部件树中移至对应的广告部件上,点击右侧的“设置”按钮,或点击编辑区域中广告部件旁的“数据来源设置”按钮,可直接选择需要更换的广告,点击“确定”即可更换。
注意:同一个类型的广告,或同一个广告,只能添加一次,暂不支持重复添加。
投票
插入投票
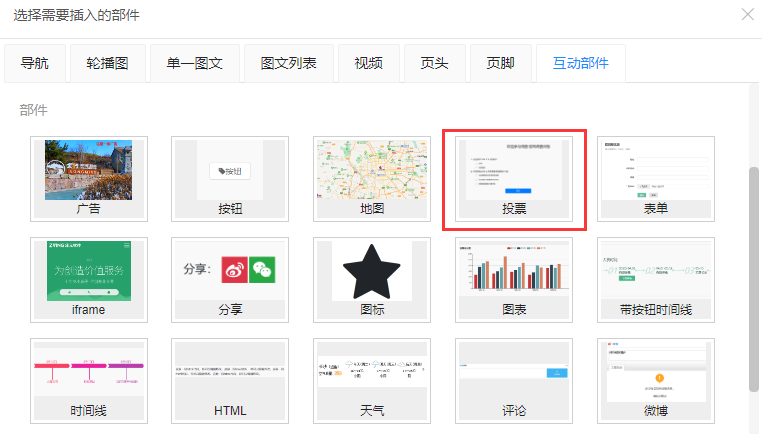
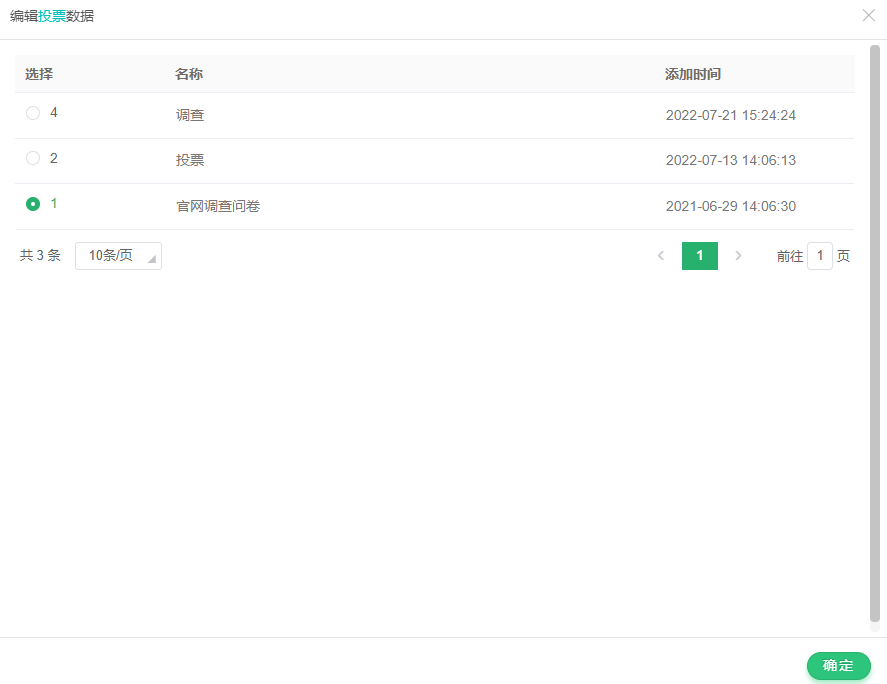
添加投票有两种方式,第一:选中布局,再双击布局,在弹窗中选择互动部件,点击投票,选择站内已发布的投票,点击“确定”,即可将投票插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击投票,选择站内已发布的投票,点击“确定”即可添加到布局中。
编辑投票
选择一个投票,鼠标在部件树中移至对应的投票部件上,点击右侧的“设置”按钮,或点击编辑区域中投票部件旁的“数据来源设置”按钮,可直接选择需要更换的投票,点击“确定”即可更换:
HTML
插入HTML
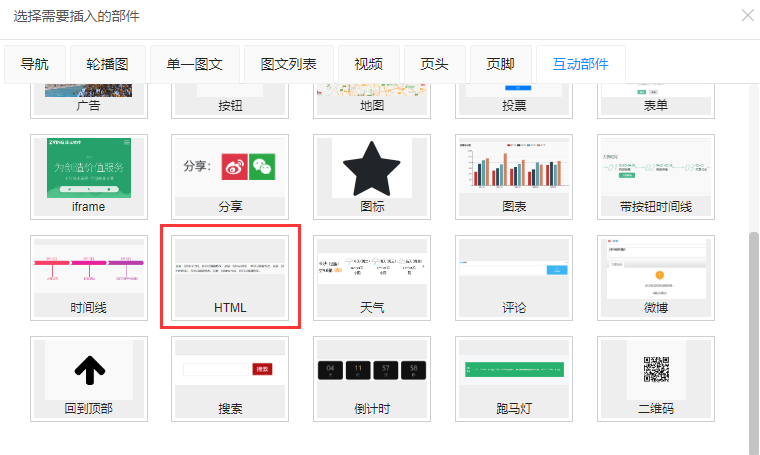
添加HTML有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击HTML,打开HTML的编辑器,输入后,点击“确定”,即可将HTML内容插入到布局中。
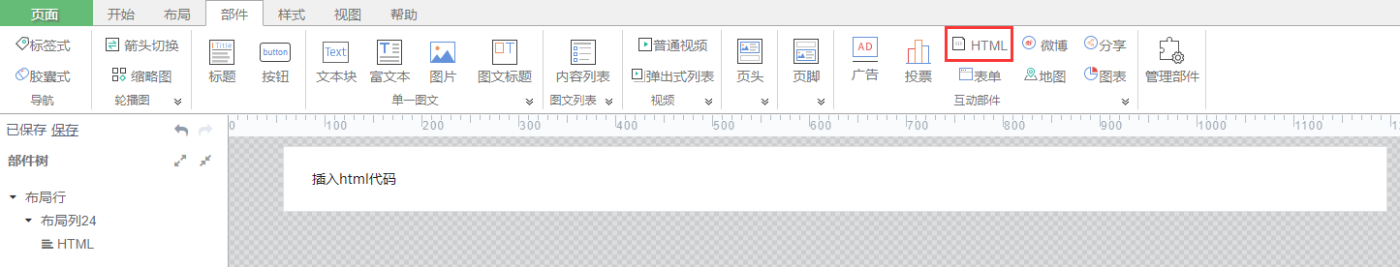
第二:选中布局,在头部菜单中选择互动部件,点击HTML,编辑HTML内容,点击“确定”即可添加到布局中。
编辑HTML
选择一个HTML,鼠标在部件树中移至对应的HTML部件上,点击右侧的“设置”按钮,或点击编辑区域中HTML部件旁的“数据来源设置”按钮,打开编辑配置的弹窗:
在部件配置中,可重新编辑HTML的内容,编辑完成后点击“确定”即可。
微博
插入微博
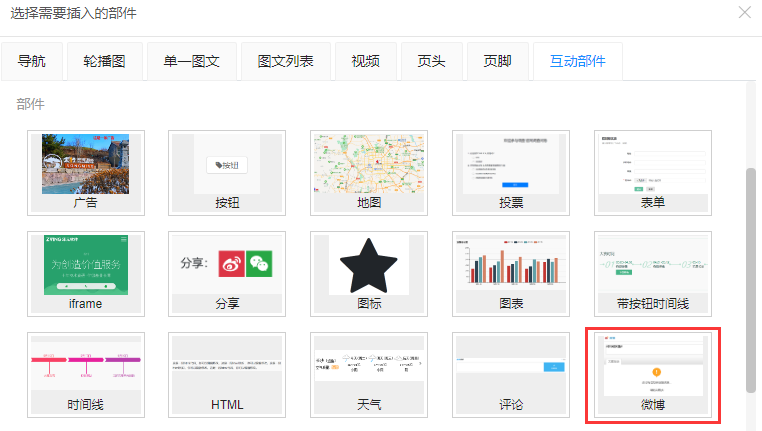
添加微博有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击微博,即可将微博部件插入到布局中。
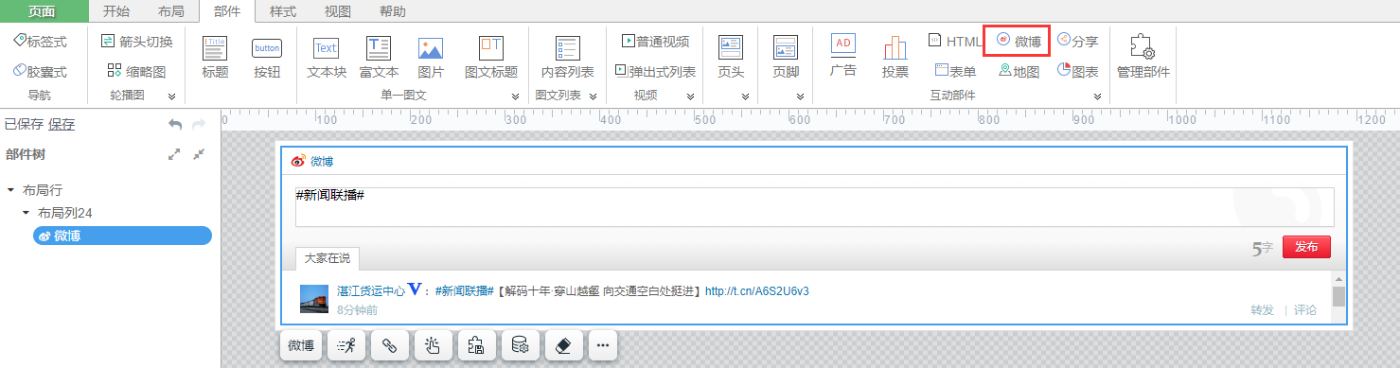
第二:选中布局,在头部菜单中选择互动部件,点击微博,即可添加到布局中。
编辑微博
选择一个微博,鼠标在部件树中移至对应的微博部件上,点击右侧的“设置”按钮,或点击编辑区域中微博部件旁的“数据来源设置”按钮,打开编辑配置的弹窗:
在部件配置中,可设置微博话题,点击“确定”即可应用。
分享
插入分享
添加分享有两种方式,第一:选中布局,再双击布局,在弹窗中选择互动部件,点击分享,即可将分享部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击分享,即可添加到布局中。
编辑分享
选择一个分享,鼠标在部件树中移至对应的分享部件上,点击右侧的“设置”按钮,或点击编辑区域中分享部件旁的“数据来源设置”按钮,打开编辑配置的弹窗:
在部件配置中,可删减分享的平台的类型,点击“确定”即可应用。
表单
插入表单
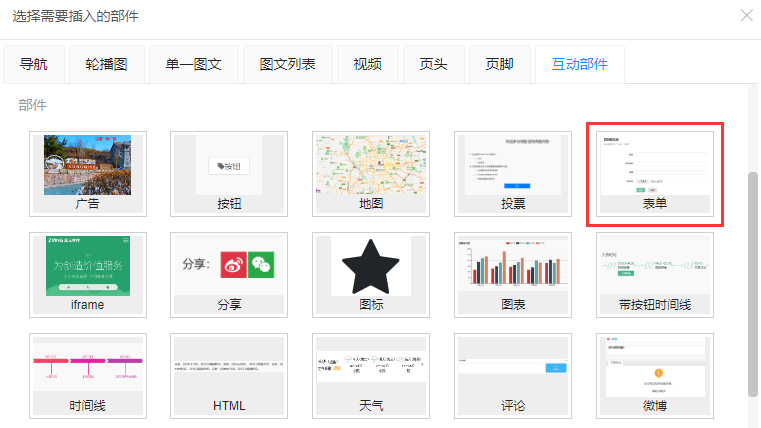
添加表单有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击表单,选择站内已发布的表单,点击“确定”即可将表单部件插入到布局中。
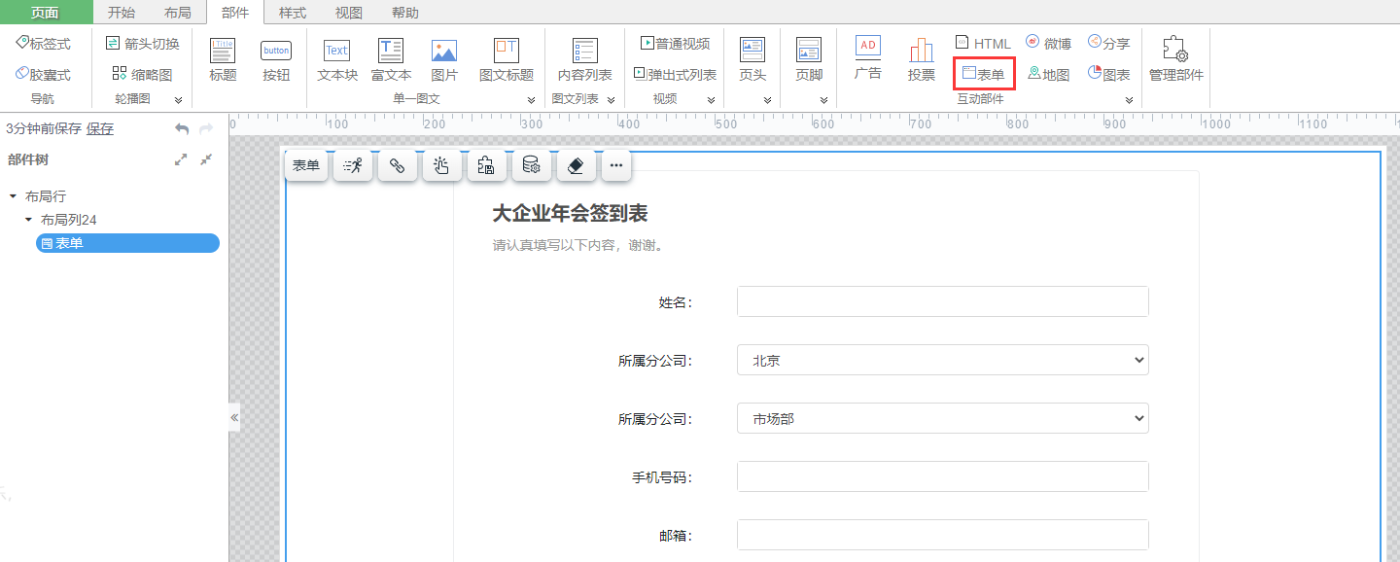
第二:选中布局,在头部菜单中选择互动部件,点击表单,选择站内已发布的表单,点击“确定”即可添加到布局中。
编辑表单
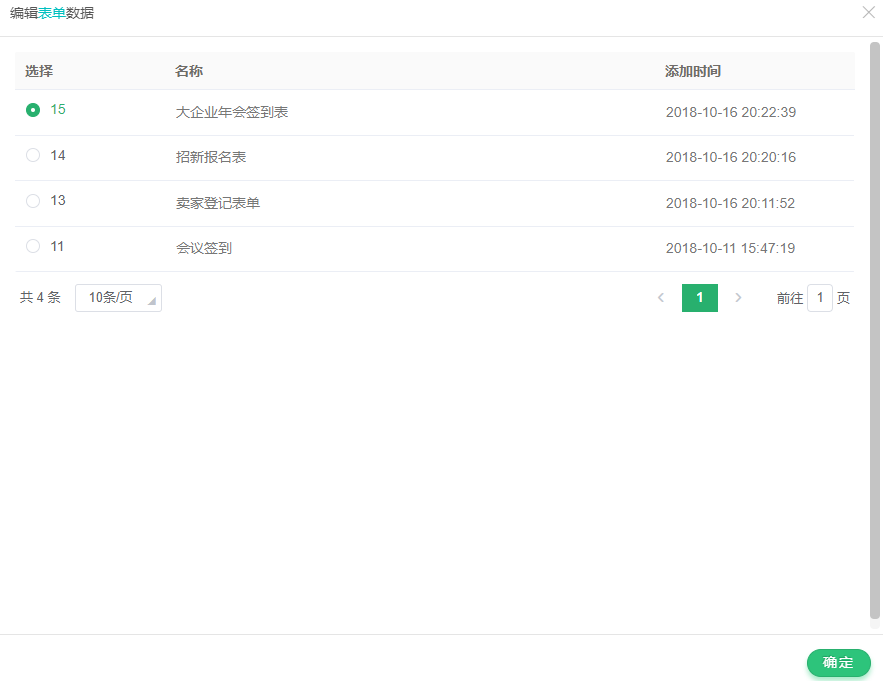
选择一个表单,鼠标在部件树中移至对应的表单部件上,点击右侧的“设置”按钮,或点击编辑区域中表单部件旁的“数据来源设置”按钮,可直接选择需要更换的表单,点击“确定”即可更换:
地图
插入地图
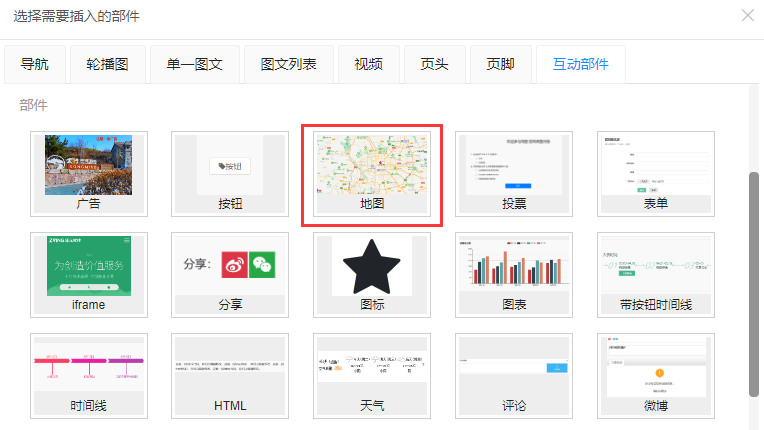
添加地图有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击地图,即可将地图部件插入到布局中。
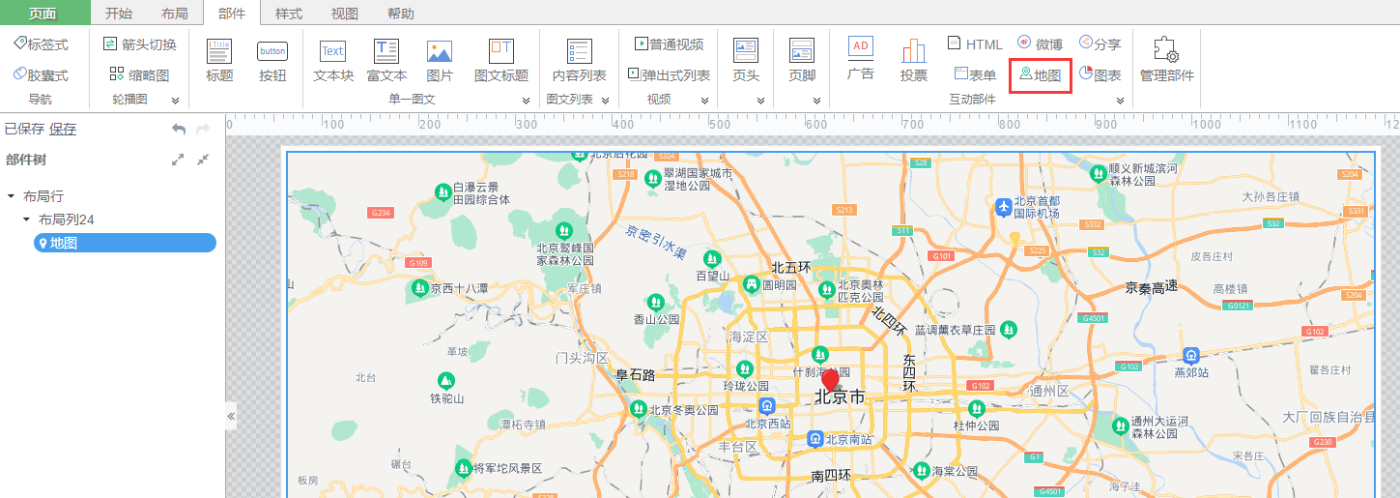
第二:选中布局,在头部菜单中选择互动部件,点击地图,即可添加到布局中。
编辑地图
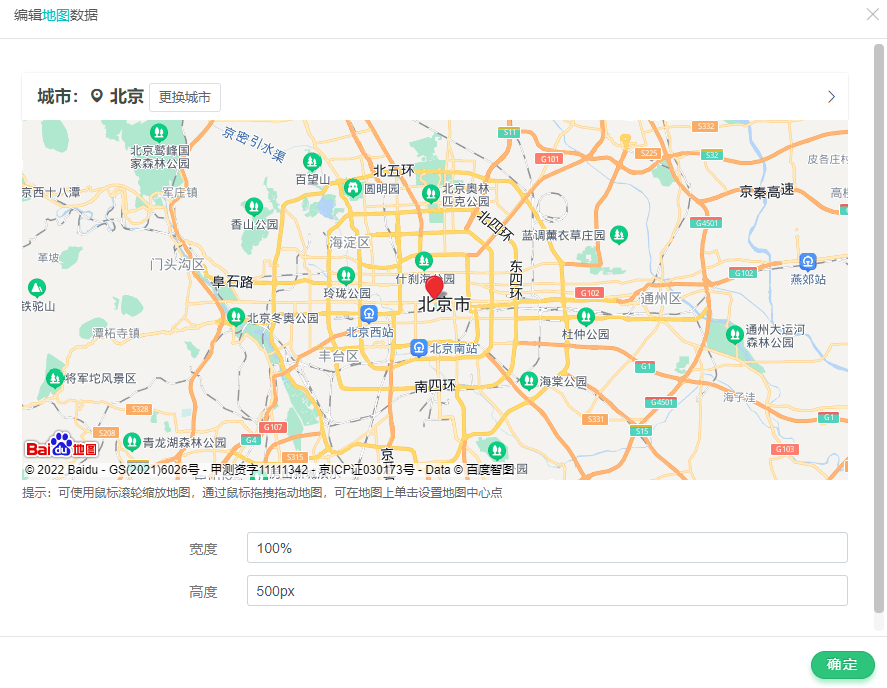
选择一个地图,鼠标在部件树中移至对应的地图部件上,点击右侧的“设置”按钮,或点击编辑区域中地图部件旁的“数据来源设置”按钮,打开编辑配置的弹窗:
在部件配置中,可调整地图的尺寸,更换城市或经纬度及放大倍数等,点击“确定”即可应用。
图表
插入图表
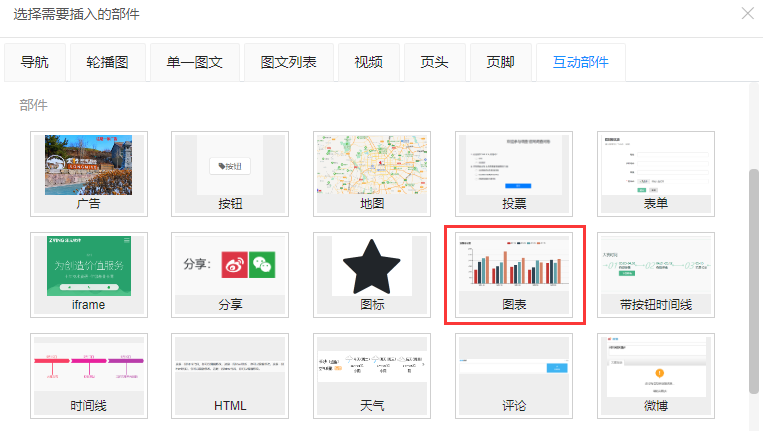
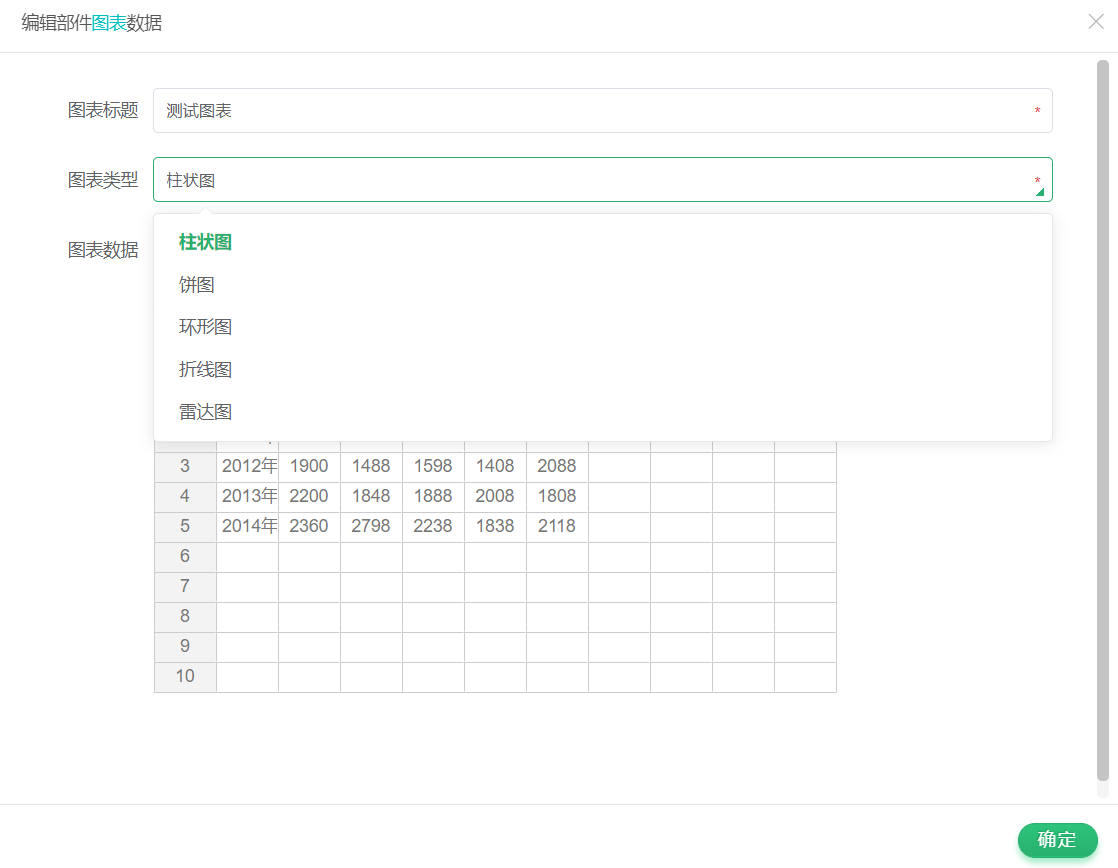
添加图表有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击图表,填写图表标题和选择图表类型,直接在表格中修改表格数据,或导入外部的csv文件,点击“确定”即可将图表部件插入到布局中。
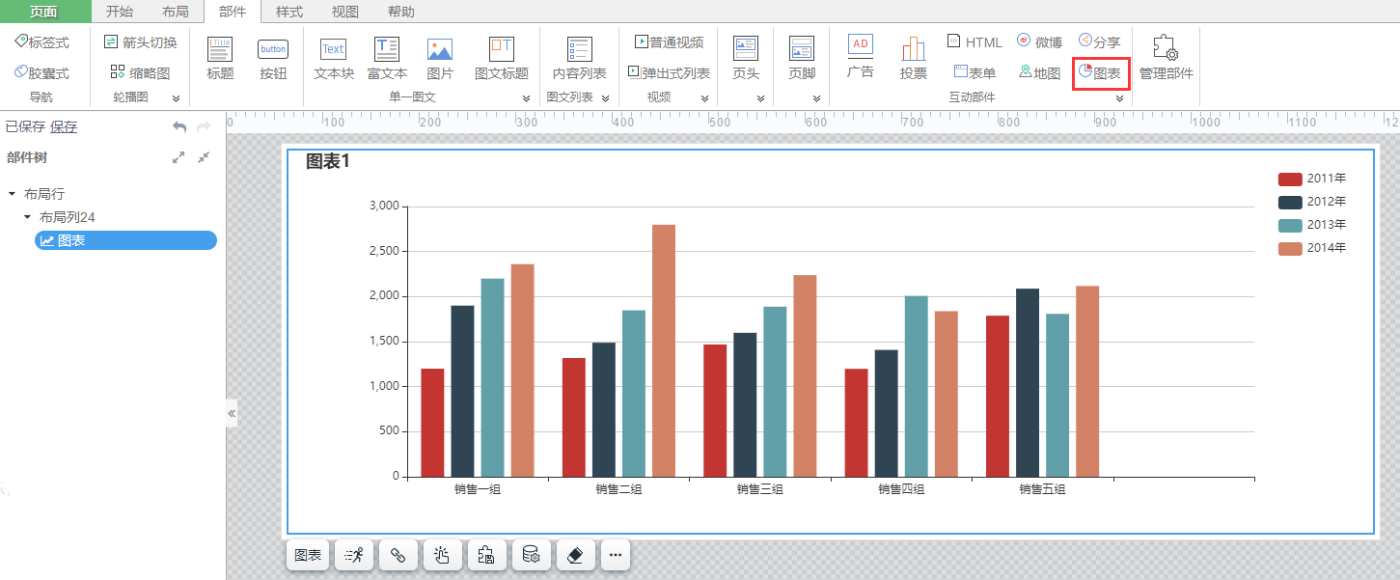
第二:选中布局,在头部菜单中选择互动部件,点击图表,填写图表标题和选择图表类型,或导入外部的csv文件即可添加到布局中。
编辑图表
选择一个图表,鼠标在部件树中移至对应的图表部件上,点击右侧的“设置”按钮,或点击编辑区域中图表部件旁的“数据来源设置”按钮,打开编辑配置的弹窗:
在部件配置中,可重新生成图表,点击“确定”即可应用。
倒计时
插入倒计时
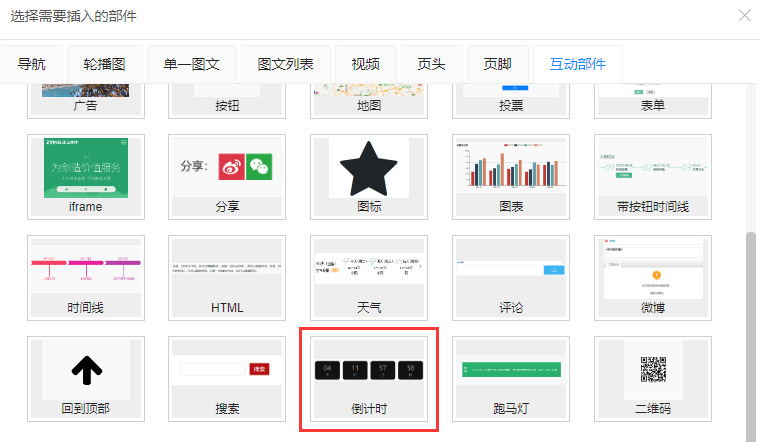
添加倒计时有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击倒计时,即可将倒计时的部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击倒计时,即可添加到布局中。
编辑倒计时
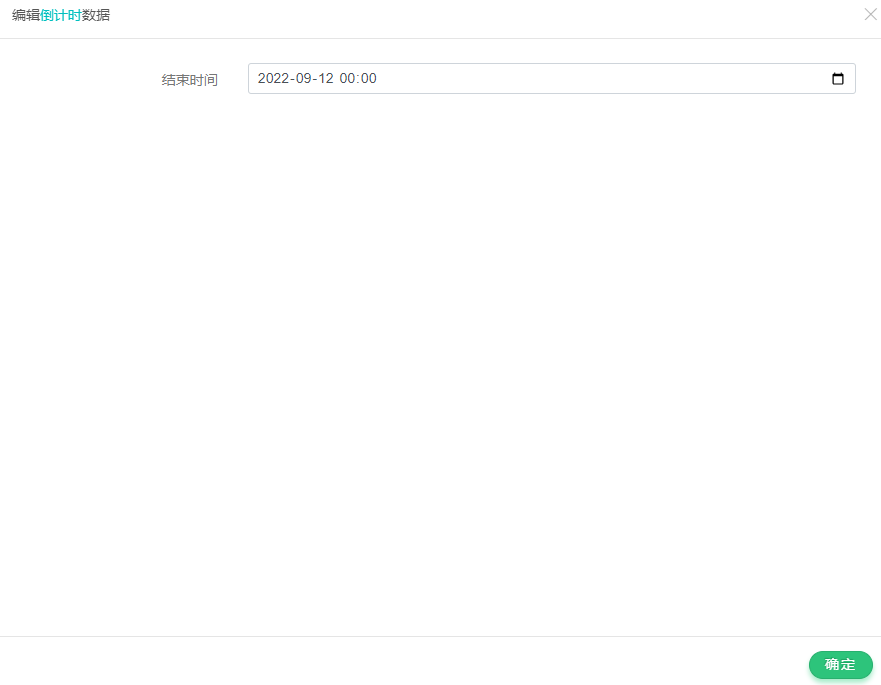
选择一个倒计时,鼠标在部件树中移至对应的倒计时部件上,点击右侧的“设置”按钮,或点击编辑区域中倒计时部件旁的“数据来源设置”按钮,打开倒计时的配置弹窗:
在倒计时的部件配置中,可配置倒计时的结束时间,点击“确定”即可将设置应用到倒计时中。
回到顶部
插入回到顶部
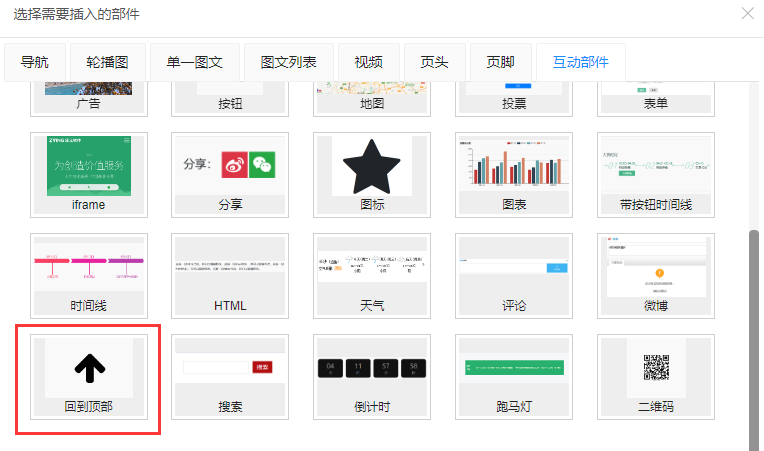
添加回到顶部部件有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击回到顶部,即可将回到顶部的部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击回到顶部,即可添加到布局中。
编辑回到顶部
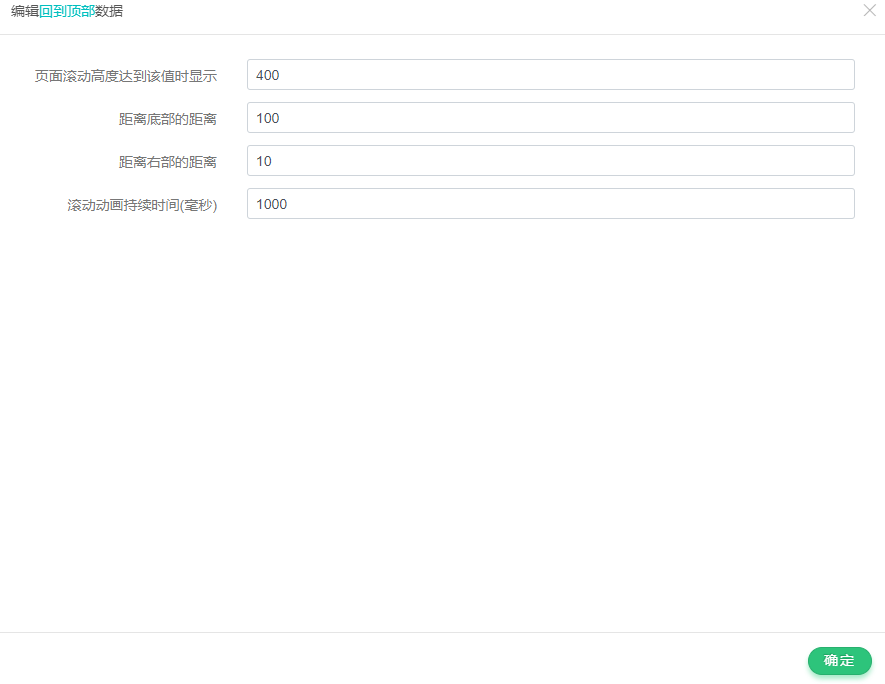
选择一个回到顶部的部件,鼠标在部件树中移至对应的回到顶部部件上,点击右侧的“设置”按钮,或点击编辑区域中回到顶部部件旁的“数据来源设置”按钮,打开回到顶部的配置弹窗:
在回到顶部的部件配置中,可配置回到顶部的位置和持续时间,点击“确定”按钮即可将设置应用到回到顶部部件中。
iframe
插入iframe
添加iframe有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击iframe,即可将iframe部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击iframe,即可添加到布局中。
编辑iframe
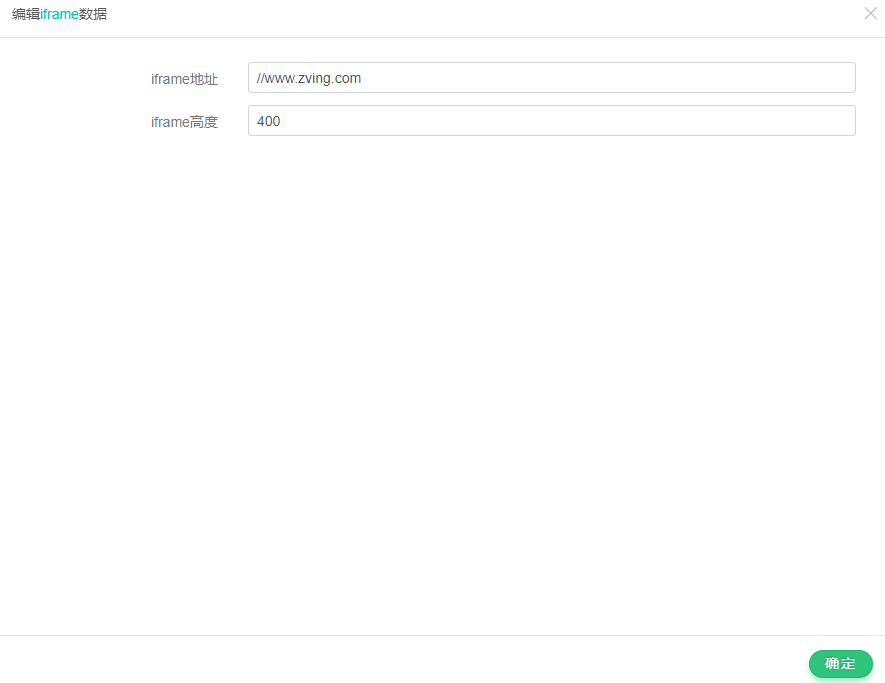
选择一个iframe,鼠标在部件树中移至对应的iframe部件上,点击右侧的“设置”按钮,或点击编辑区域中iframe部件旁的“数据来源设置”按钮,打开iframe的配置弹窗:
在iframe的部件配置中,可配置iframe的地址,点击“确定”按钮即可将设置应用到iframe中。
跑马灯
插入跑马灯
添加跑马灯有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击跑马灯,即可将跑马灯的部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击跑马灯,即可添加到布局中。
编辑跑马灯
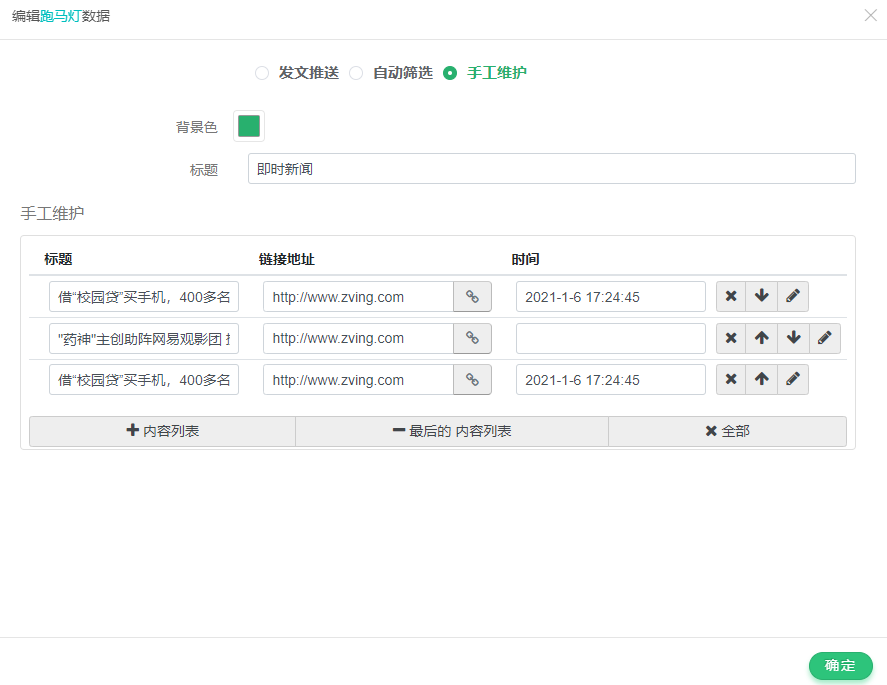
选择一个跑马灯,鼠标在部件树中移至对应的跑马灯部件上,点击右侧的“设置”按钮,或点击编辑区域中跑马灯部件旁的“数据来源设置”按钮,打开跑马灯的配置弹窗:
在跑马灯部件配置中,数据来源默认为手工维护,可手动设置背景色和跑马灯的标题,以及内容数据的标题、跳转路径,以及增删内容、调整顺序等。
点击跳转路径中的“超链接”按钮,可配置站内栏目和内容的链接,点击“替换数据”按钮也可选择站内栏目或内容,将所选的栏目或内容的标题和链接都带入,点击“确定”即可将设置应用到跑马灯中。
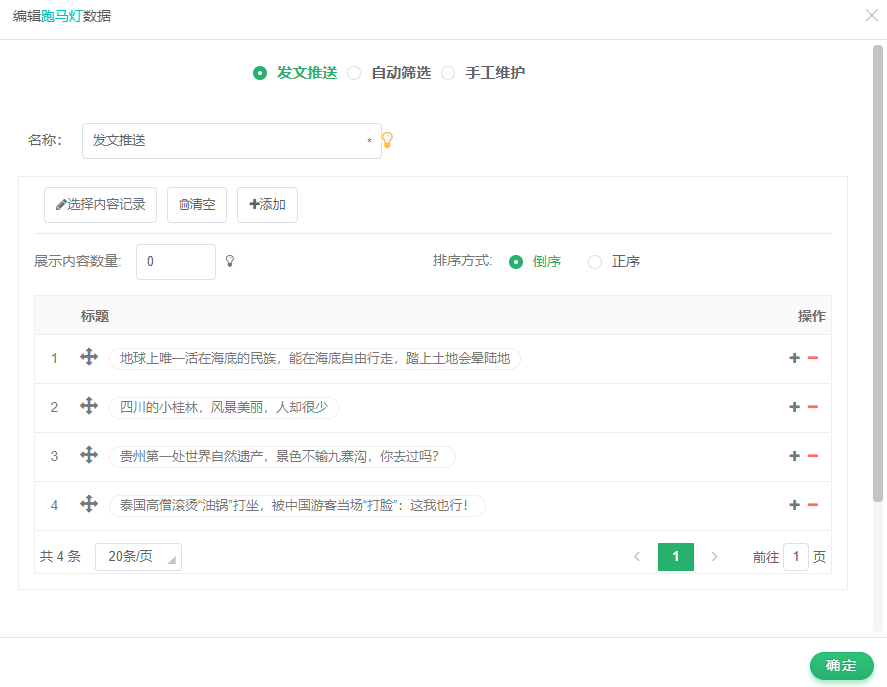
数据来源选择发文推送时,填写区块名称,通过“选择内容记录”按钮手动选择内容来添加数据:
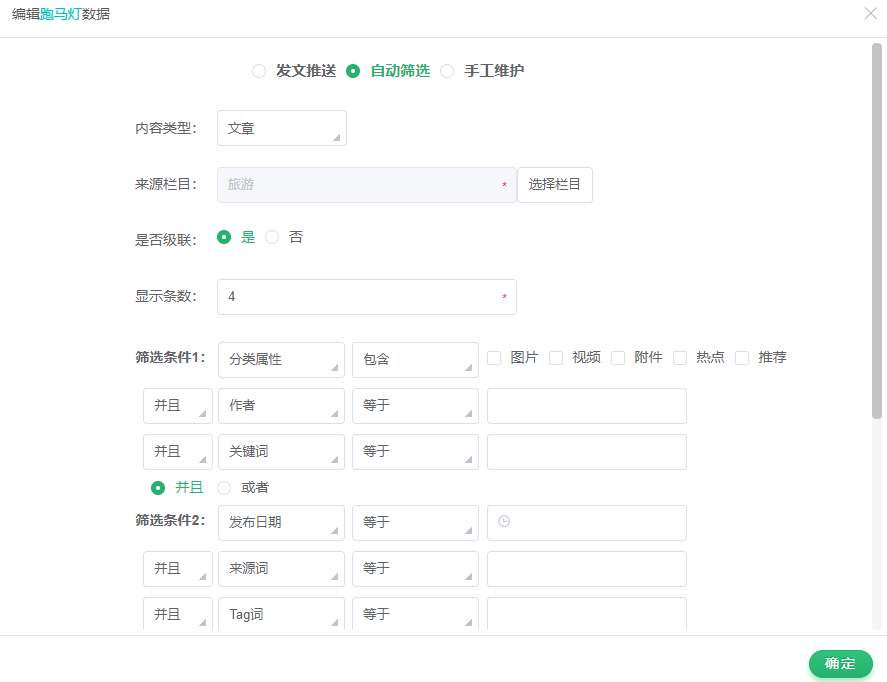
数据来源选择自动筛选时,设置来源栏目、显示条数以及筛选条件来自动筛选内容:
点击“确定”,将选择的数据添加到跑马灯中。
二维码
插入二维码
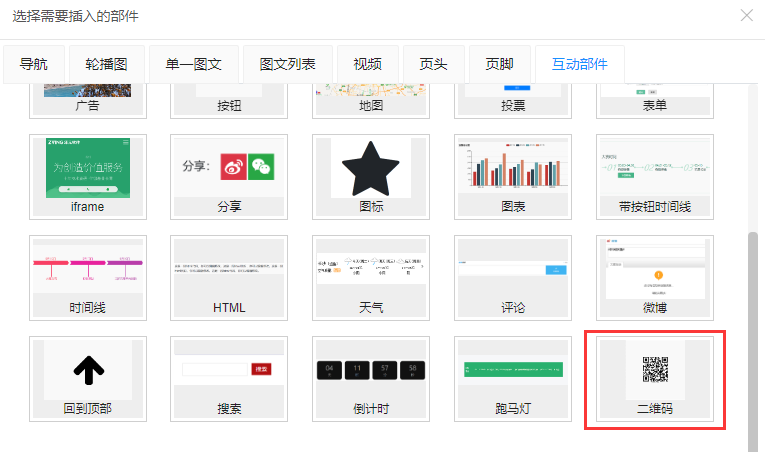
添加二维码有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击二维码,即可将二维码的部件插入到布局中。
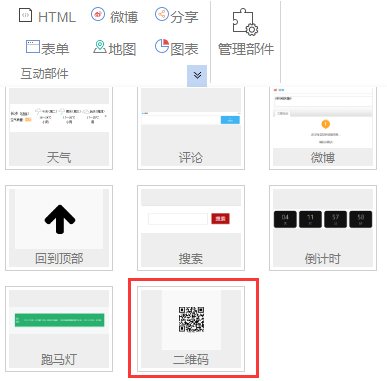
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击二维码,即可添加到布局中。
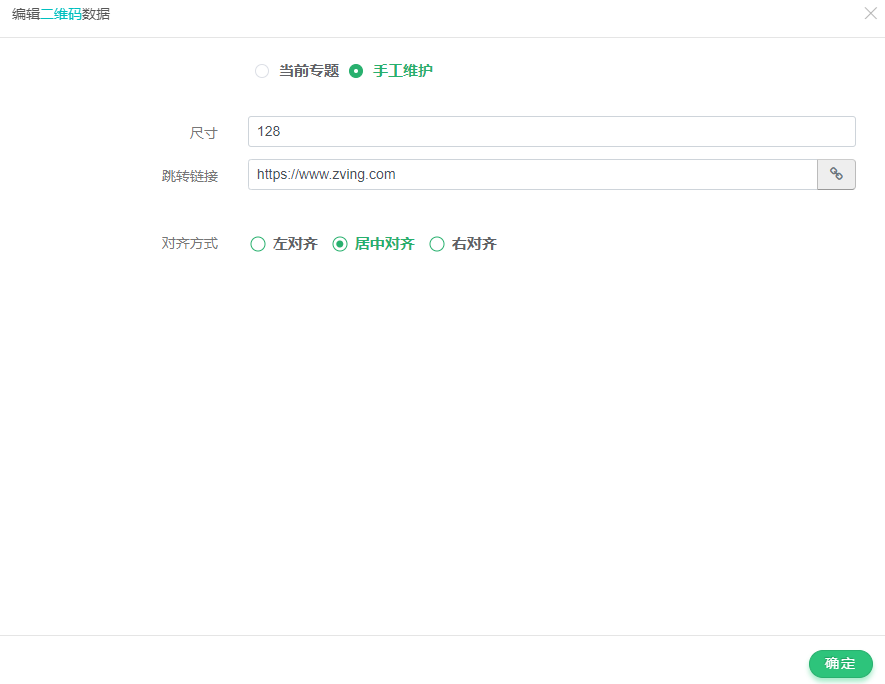
编辑二维码
选择一个二维码,鼠标在部件树中移至对应的二维码部件上,点击右侧的“设置”按钮,或点击编辑区域中二维码部件旁的“数据来源设置”按钮,打开二维码的配置弹窗,在二维码的部件配置中,可配置二维码的尺寸、链接、对齐方式等,默认是手工维护,可设置跳转链接,切换到当前专题,则链接为当前专题的地址,点击“确定”即可将设置应用到二维码中。
时间线
插入时间线
添加时间线有两种方式,第一:选中布局,双击布局,在弹窗中选择互动部件,点击时间线,即可将时间线的部件插入到布局中。
第二:选中布局,在头部菜单中选择互动部件,点击下拉展开,点击时间线,即可添加到布局中。
编辑时间线
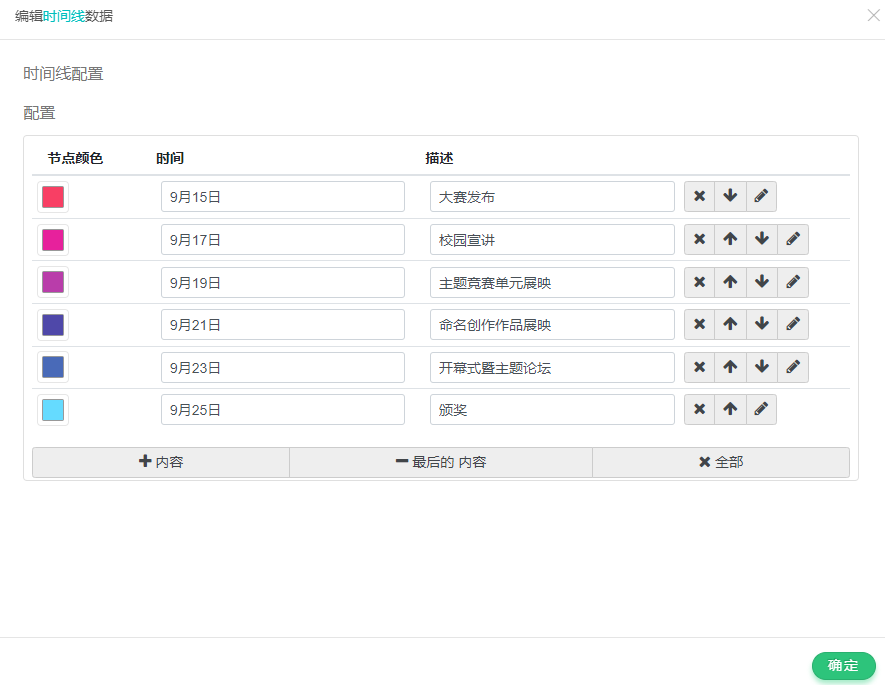
选择一个时间线,鼠标在部件树中移至对应的时间线部件上,点击右侧的“设置”按钮,或点击编辑区域中时间线部件旁的“数据来源设置”按钮,打开时间线的配置弹窗:
在时间线的部件配置中,可配置时间线的节点颜色、时间、描述,点击“确定”即可将设置应用到时间线中。
其他互动部件
带按钮时间线
该部件和时间线相比,多了些按钮,可以配置按钮的跳转链接。
天气
该部件最多呈现5天的天气预报,可设置天气组件高度、对齐方式、显示几天天气、空气质量是否开启等。
评论
插入的是输入评论的文本框,浏览专题提交评论时,会提交到ZCMS系统的对应栏目的评论管理中。
搜索
插入的是一个搜索框,搜索的内容为ZCMS系统中的内容数据。
管理部件
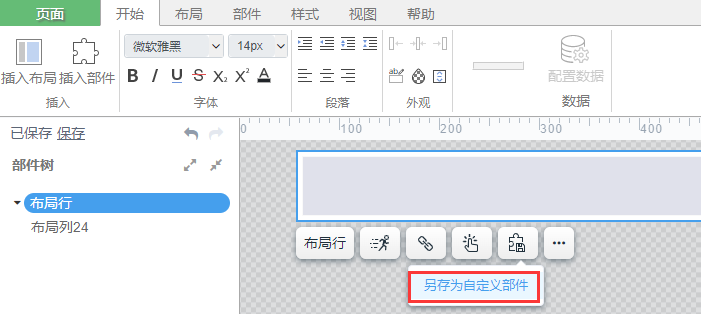
添加自定义部件
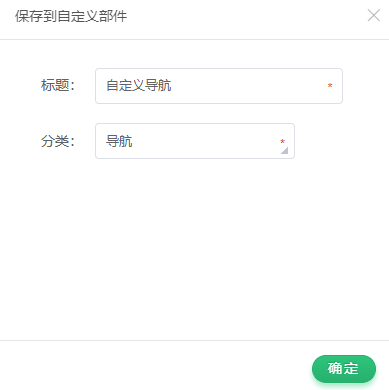
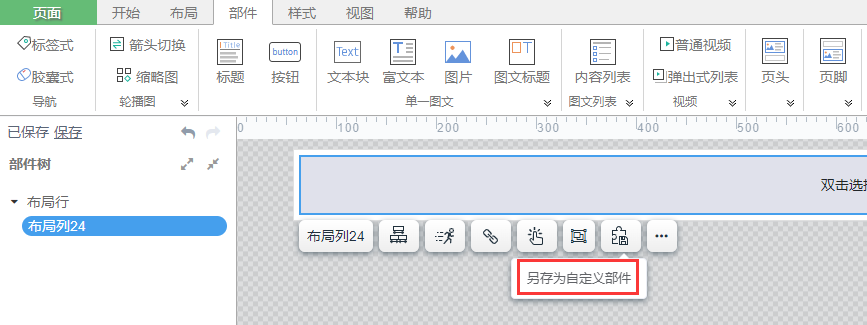
在编辑器中,选中一个部件,点击编辑区域中部件旁的“另存为自定义部件”按钮,在弹出框中,设置标题和分类,点击“确定”即可完成新建。
修改自定义部件信息
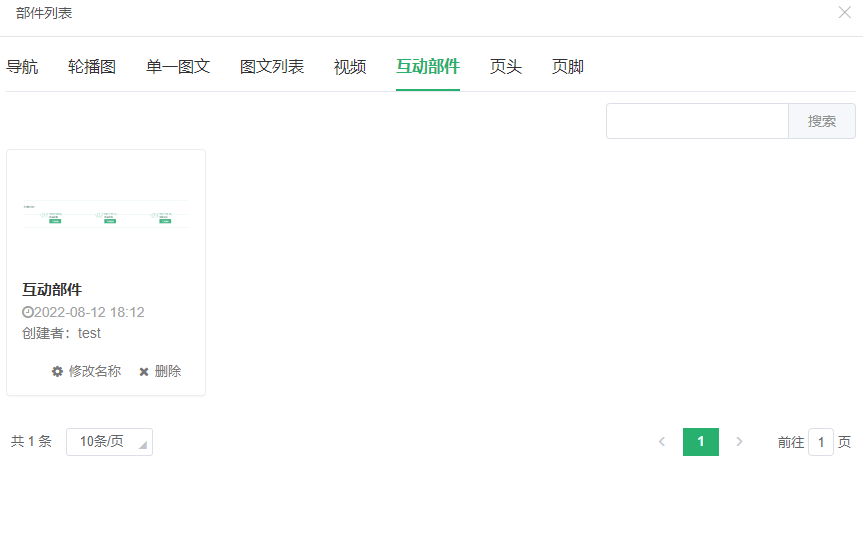
点击“管理部件”,打开部件列表对话框:
通过自定义部件的分类筛选部件,再点击对应部件的“修改名称”,打开编辑组件信息对话框,修改标题或分类,点击“确定”即可。
删除自定义部件
在部件列表里,选择对应的部件,点击“删除”即可将部件删除。
应用自定义部件
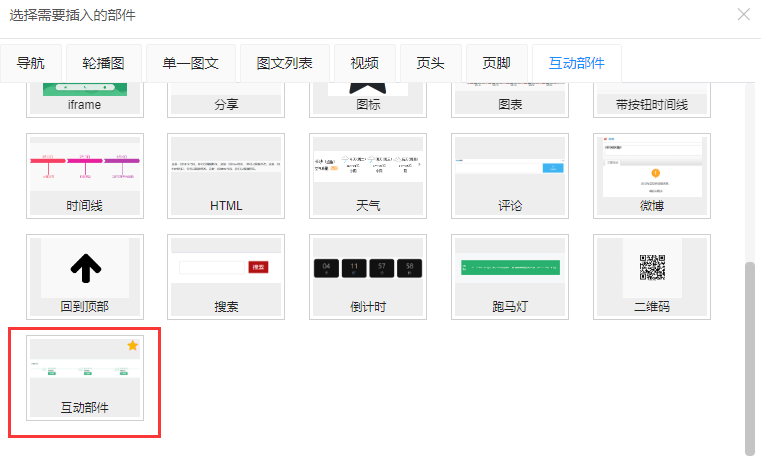
添加了自定义部件后,通过双击空布局或点击开始菜单中的“插入部件”按钮,在打开的部件库中,根据自定义部件保存的分类,在对应分类中的最后面选取对应的自定义部件;
编辑样式
在头部菜单中选择样式,默认进入时,样式是置灰的,需要我们选中布局、部件或部件内的元素,才可以进行样式设置。
字体
可以设置选中内容的字体、字号、粗体、斜体、下划线、删除线、下标、上标、文字颜色、减少字号、增大字号。
段落
可以对选中布局中的内容设置增大缩进、减少缩进、增大行距、减小行距、左对齐、居中对齐、右对齐。
外观
可对选中的内容进行外观设置,可设置元素左对齐、元素居中对齐、元素右对齐、背景、透明度、容器溢出。
大小
可以快速的设置选中的容器或者部件宽度、高度、宽度最小值、宽度最大值、高度最小值、高度最大值,提示宽度和高度不能设置超出容器的最大值和最小值。使用鼠标滚轮也可以调节数值大小。
边距
可以单独设置或统一设置选中内容左边距、右边距、上边距、下边距,通过外/内来切换是设置内边距还是外边距。
边框
可以设置选中内容的边框线型、边框颜色、边框宽度,并且可以单独设置或统一设置左边框、右边框、上边框、下边框。
圆角
可以对选中内容进行单独设置或统一设置圆角,拖动或输入数值即可进行设置。
其他
快速样式
快速样式可以给选中的布局和部件快速设置选定的样式。
阴影效果
阴影效果可对选中的布局、部件、元素设置阴影角度、色彩、距离、模糊度和大小。
全局样式包含:页面背景、普通字体、链接字体、元素边距及布局容器。在样式中,直接点击“全局样式”,即可进行设置。
页面背景
可以设置专题通用的背景颜色、背景图片、对齐方式、重复方式。设置完成后,点击“确定”按钮即可应用。
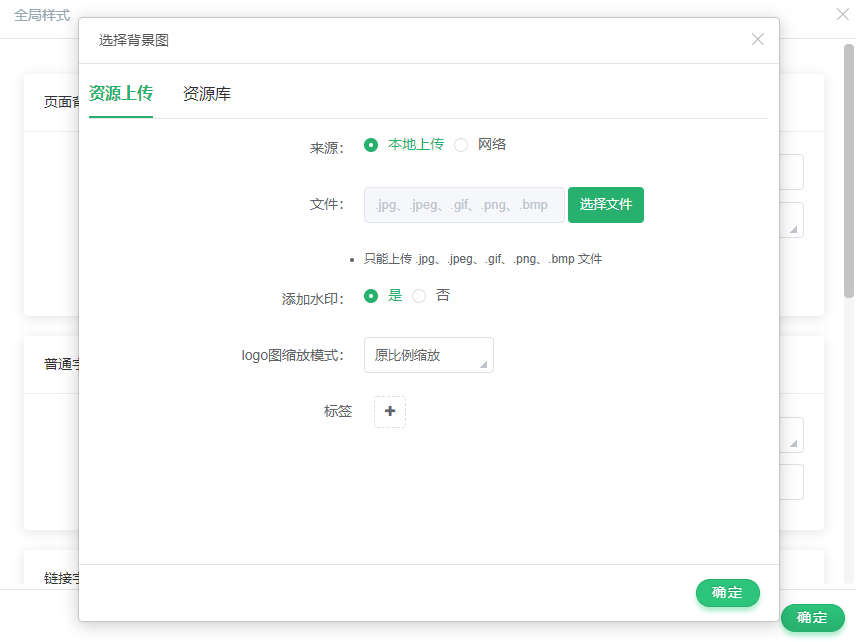
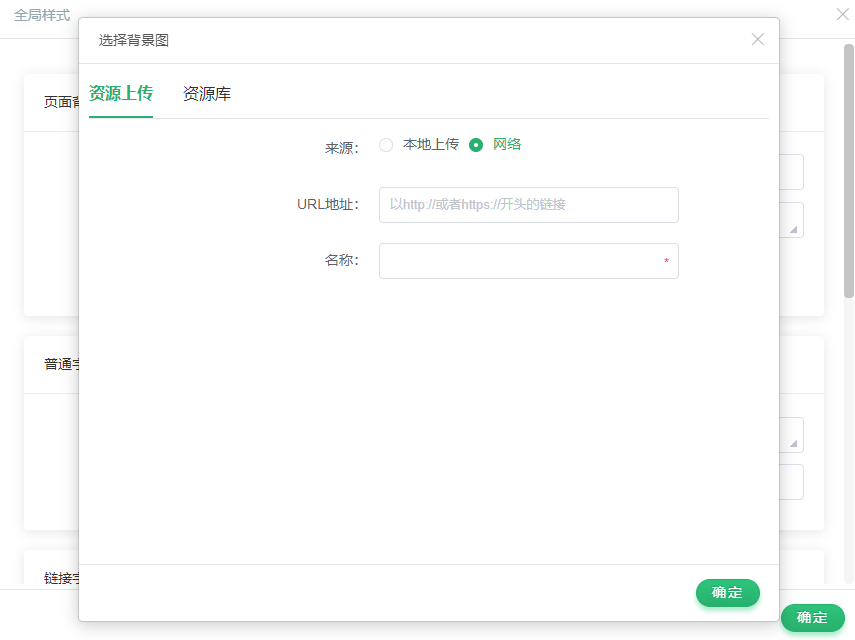
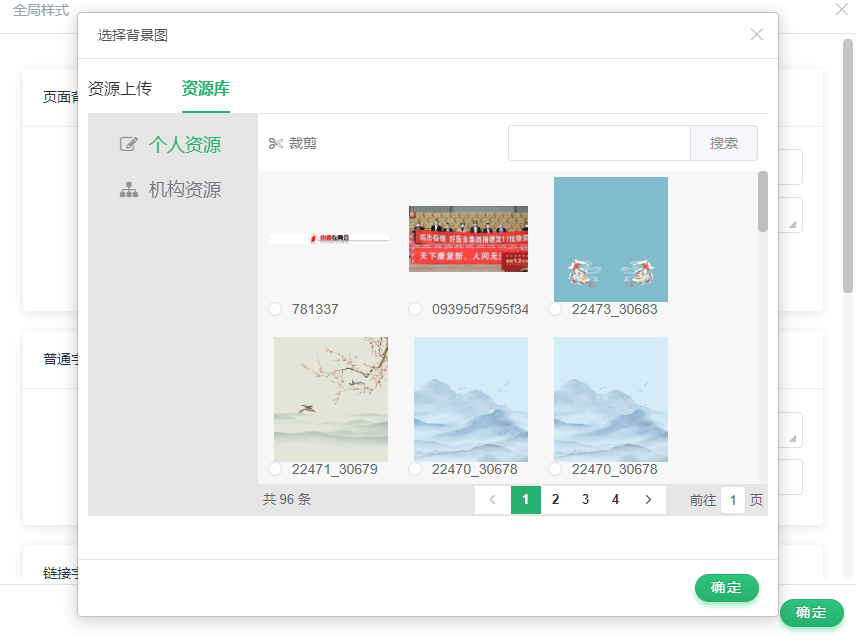
背景图片:点击背景图片的"+"图标,打开选择背景图的弹出框,背景图支持3种方式进行上传。
第一种:选择"资源上传",来源选择“本地上传”,这里可以选择本地的图片进行上传。
第二种:选择“资源上传”,来源选择“网络”,输入网络的图片地址即可添加网络图片。
第三种:选择“资源库”,资源库里面显示是在系统中上传的所有图片,可以在这里选择单张图片,也可以根据图片名称进行模糊搜索。
普通字体
可以设置专题通用的页面字体、字体大小、文本颜色,设置完成后,点击“确定”按钮即可应用。
链接字体
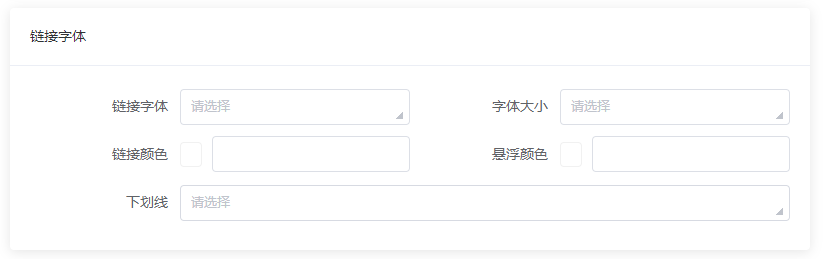
可以设置专题通用的链接字体、字体大小、链接颜色、悬浮颜色、下划线,设置完成后点击"确定"按钮即可应用。
元素边距及布局容器
可以设置专题通用的上下左右边距、外层布局行背景颜色、外层布局行宽度、外层布局行内外边距、嵌套布局行内外边距,设置完成后点击"确定"按钮即可应用。
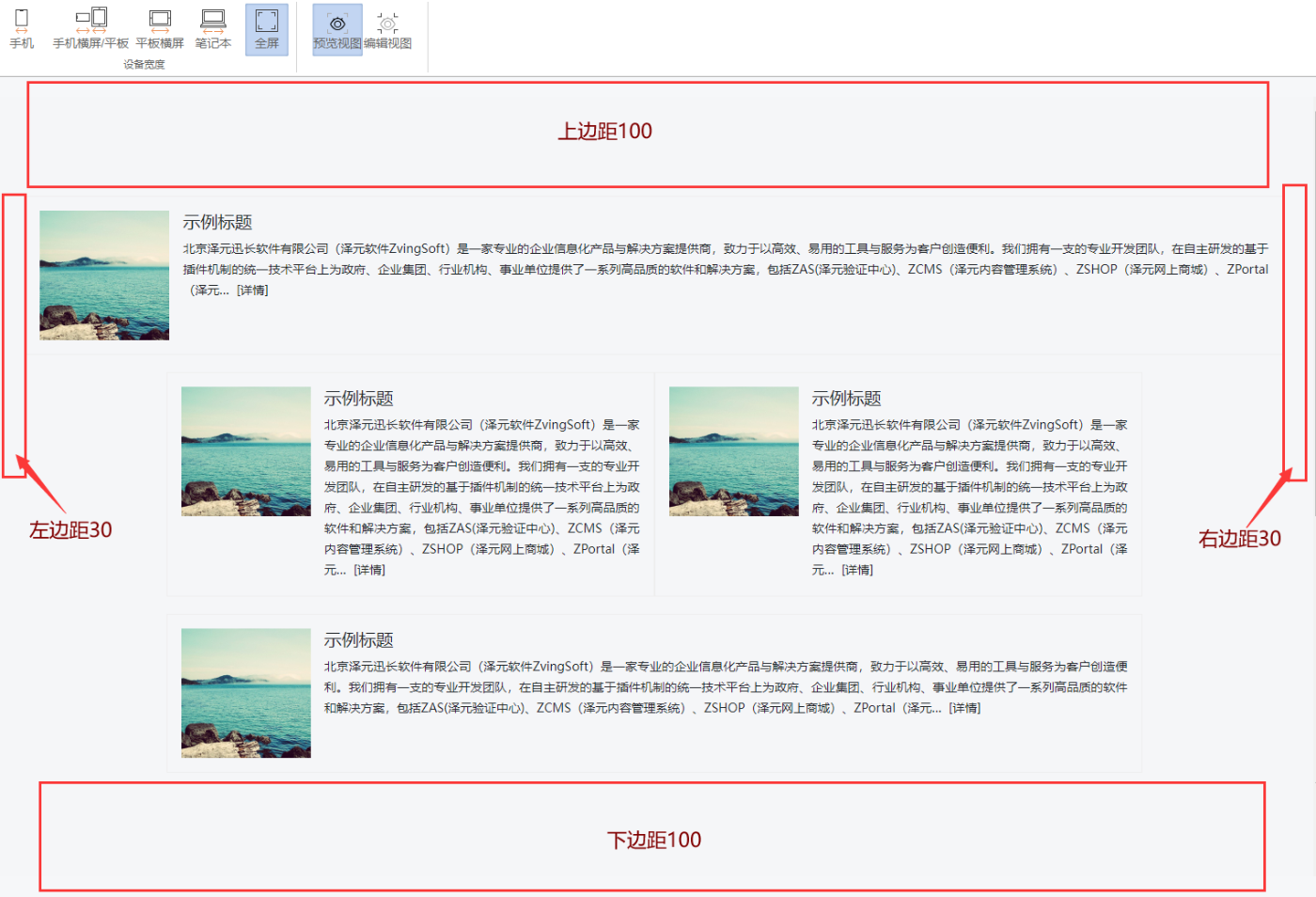
上下左右边距:此设置是调整专题内容整体的边距,默认值为0,。例如左右边距设置为30,上下边距设为100,效果如下图:
外层布局行宽度:此设置是调整专题内所有布局行(除全屏宽单列)的宽度,默认值和可设置的最小值都是1140。
外层布局行内外间距:此设置是调整布局行的内外间距,外间距默认值为10,内间距默认值为5。例如将外间距设置为100,内间距设置为50,效果如下:
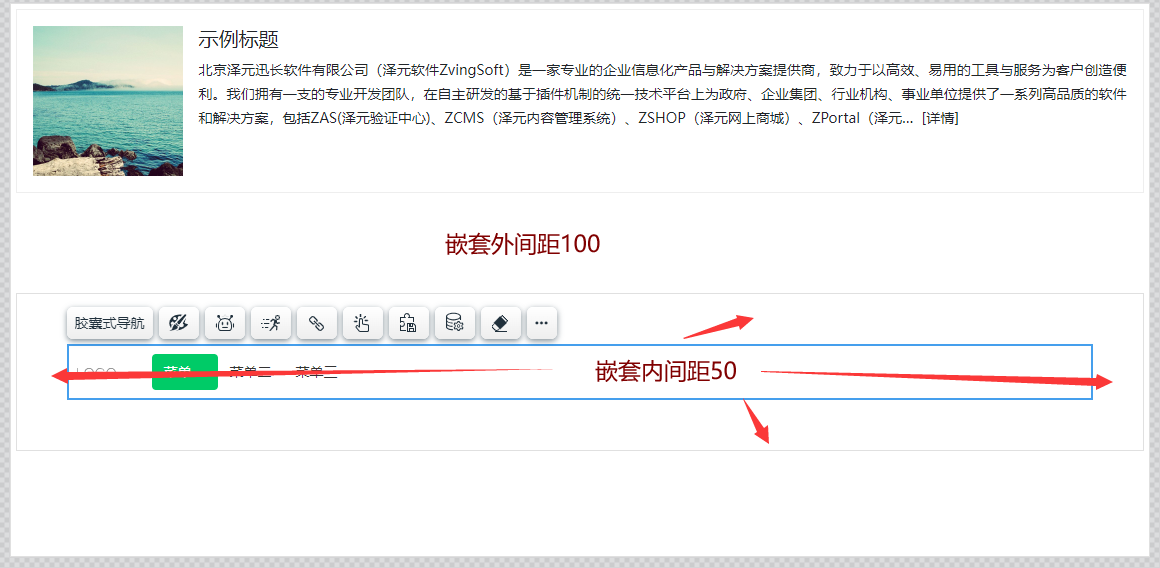
嵌套布局行内外间距:此设置是在有嵌套布局时,设置嵌套布局的内外间距。外间距默认值为10,内间距默认值为5,。例如将外间距设置为100,内间距设置为50,效果如下:
其他操作
部件树
在编辑器左边,可以查看到专题内所有的布局栏和部件的结构,可以对布局和部件进行如下操作。
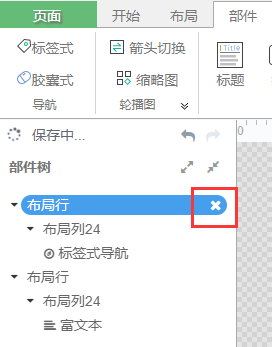
删除
将鼠标移至分栏、布局或部件上,在其右侧出现按钮中,点击“删除”按钮,可将选中的分栏、布局或部件删除。删除布局行或布局列时,会把布局行和布局列下的部件和布局全部一起删除。也可以使用快捷键Delete来操作。
重命名
在部件树中双击布局或部件的名称可进行重命名操作。
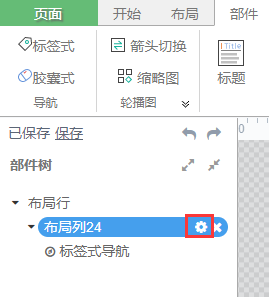
配置
将鼠标移至布局列或部件上,在其右侧出现按钮中,点击“配置”按钮,打开配置,选中的是布局列时,可设置布局列中一行显示几个部件,可让部件并列一行显示,点击“确定”即可应用到布局中。
如果选的是部件,则打开部件的数据配置,可对部件的配置进行更改:
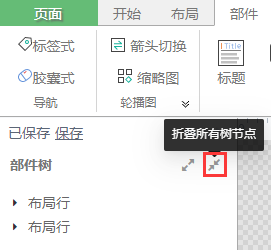
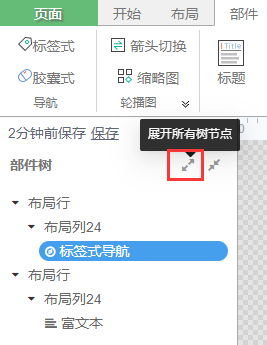
展开/折叠所有树节点
点击“折叠所有树节点”,可将默认展开的树节点收起,只显示一级的布局,其余收起;点击“展开所有树节点”可展开所有被折叠的树节点。
撤销
点击部件树上“撤销”按钮,可撤销前一步的操作,也可使用快捷键Ctrl+Z操作。
重做
点击部件树上“重做”按钮,可恢复的前一步操作,也可使用快捷键Ctrl+Y操作。
拖动排序
需要调整部件或布局的顺序时,可在部件树中,直接拖动对应的部件或布局到对应的位置即可。
布局行
在部件树中选中布局行,或在编辑区域内选中布局行,即可在布局行旁边出现的操作按钮中,点击使用相应的功能,下面来一一介绍。
动画
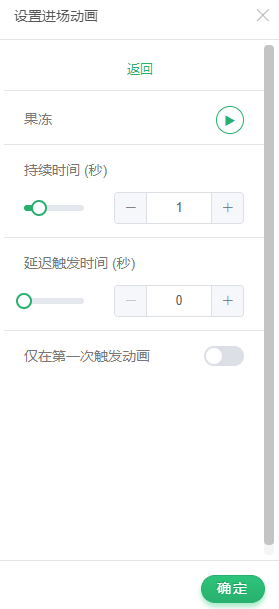
通过该功能可以给选中的布局行设置进场动画,动画效果可以通过自定义参数进行更改。
鼠标移到动画效果选项上时,可以预览动画的初步效果。
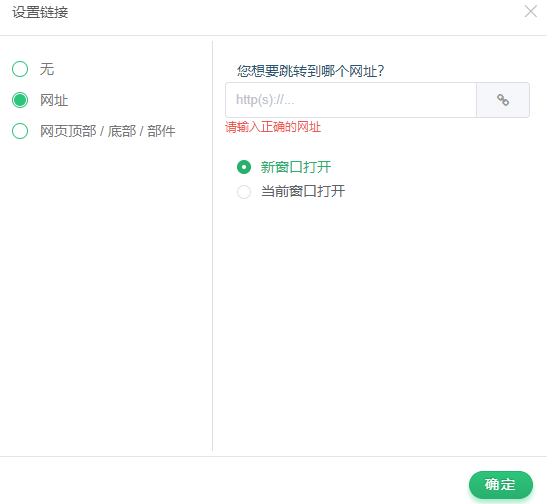
链接
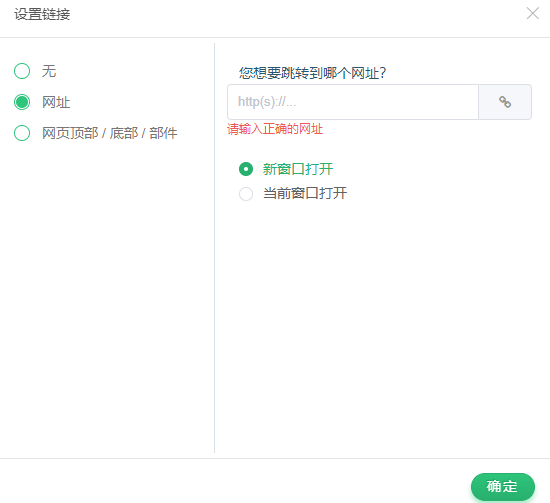
对选中布局行进行单独的链接设置,可设置跳转网址和本专题的内部位置。
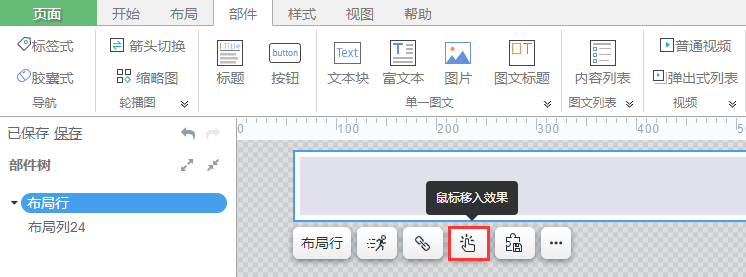
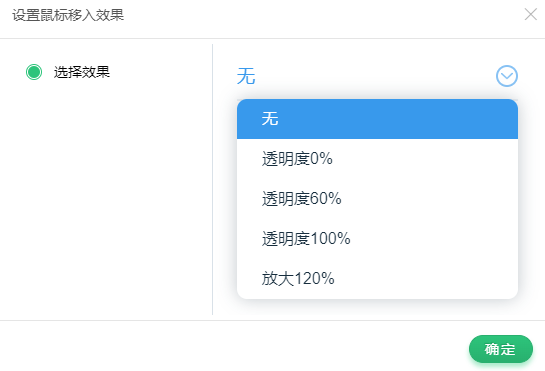
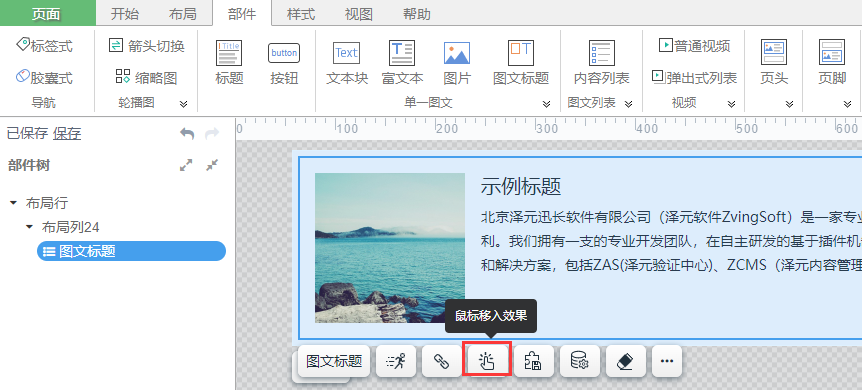
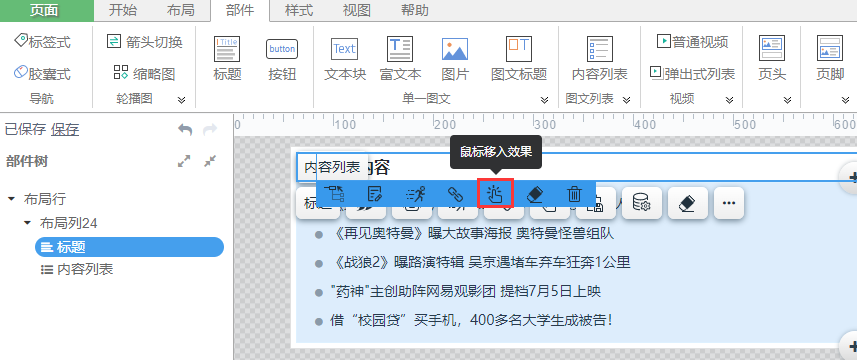
鼠标移入效果
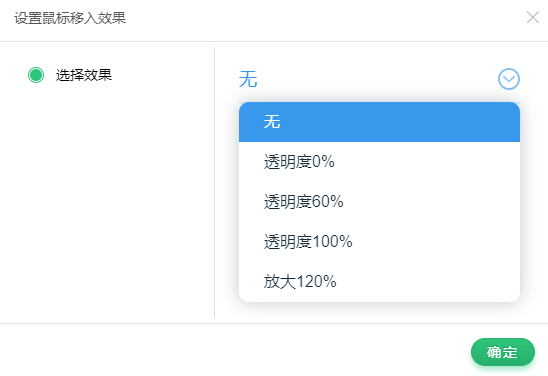
设置鼠标移入的效果,可以给选中布局行置鼠标移入时透明度或放大的效果,点击“确定”即可生效。
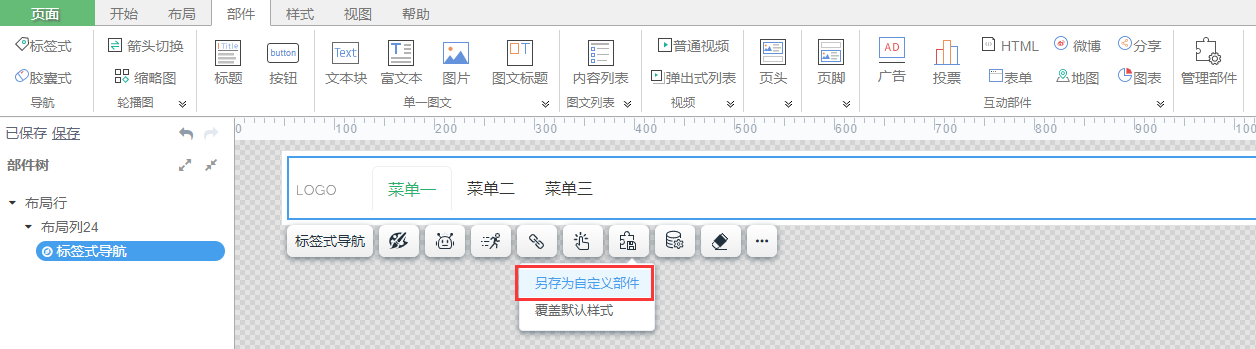
另存为自定义部件
该功能可将布局行中的所有布局、部件和样式都另存为一个自定义部件,可在后期制作专题中重复使用。
保存为自定义部件时,可自定义部件的标题和选择分类,保存后,该自定义部件存储在所选分类下,需要在对应分类下点击使用。
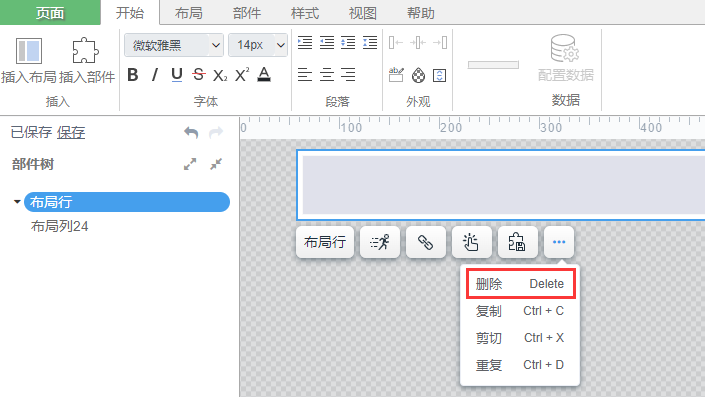
删除
该功能是对选择的布局行进行删除,删除后,布局行内的布局列和部件,也会一起删除。也可以使用快捷键Delete进行操作。
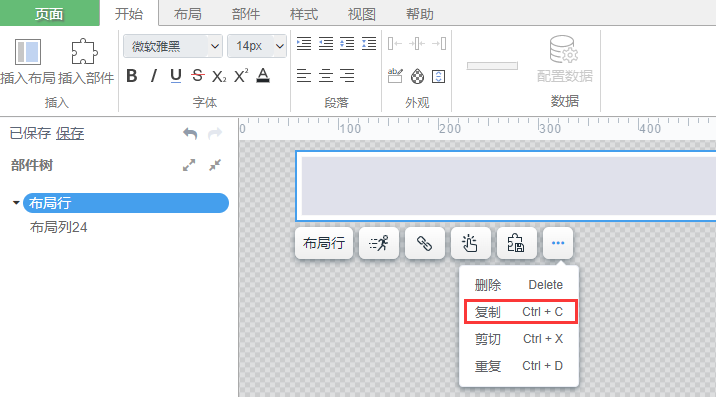
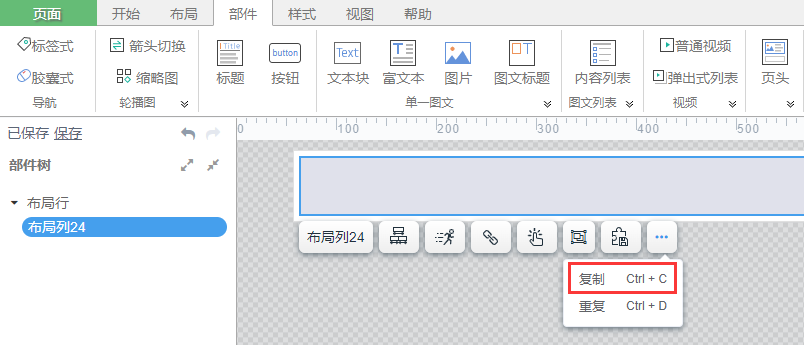
复制
该功能可以复制选中的布局行下的所有内容,包括布局列和部件和样式,复制后,再使用快捷键Ctrl+V即可粘贴。复制也可以使用快捷键Ctrl+C来操作。
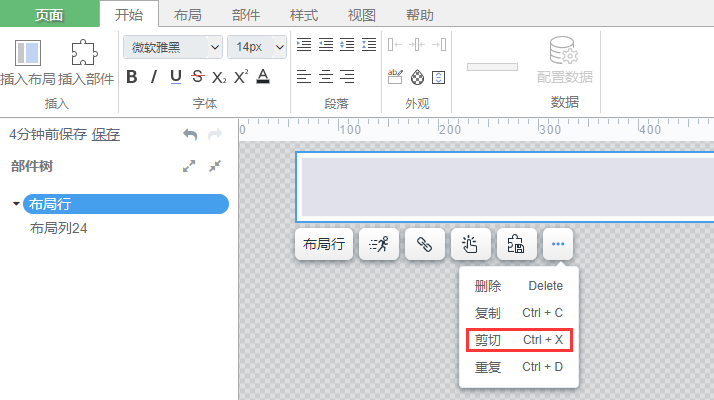
剪切
使用剪切,可以将布局行下的所有内容,包括布局列、部件和样式一起转移,剪切后,再使用快捷键Ctrl+V即可粘贴。剪切也可以使用快捷键Ctrl+X来操作。
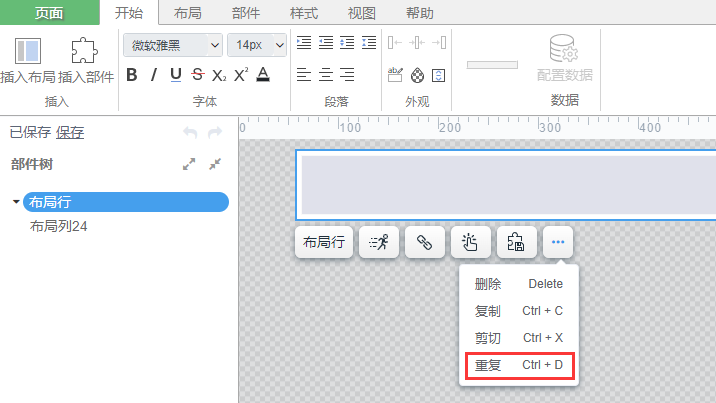
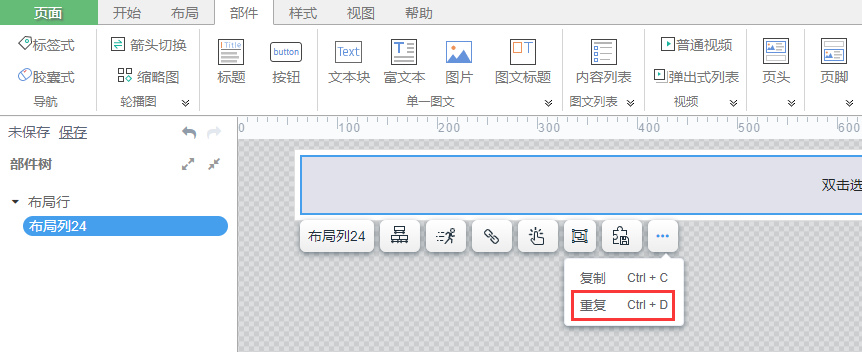
重复
使用重复功能,立即在该布局行后面产生一个相同的布局行,布局行下的布局列、部件和样式也保持和原来的一致。重复也可以使用快捷键Ctrl+D来操作。
布局列
在部件树中选中布局列,或在编辑区域内选中布局列,即可在布局列旁边出现的操作按钮中,点击使用相应的功能,功能和布局行下的功能差不多,下面来一一介绍。
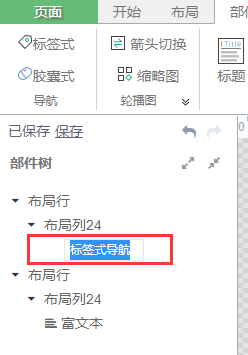
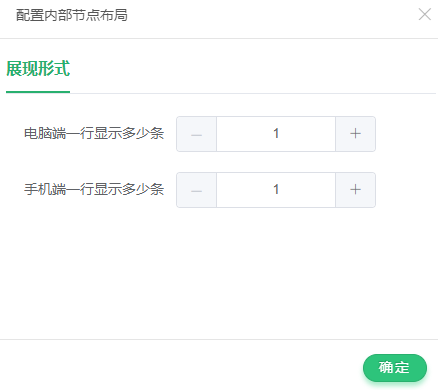
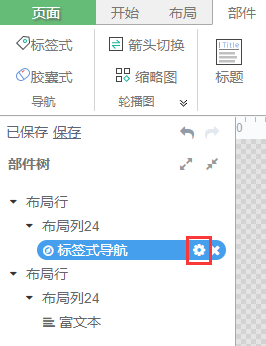
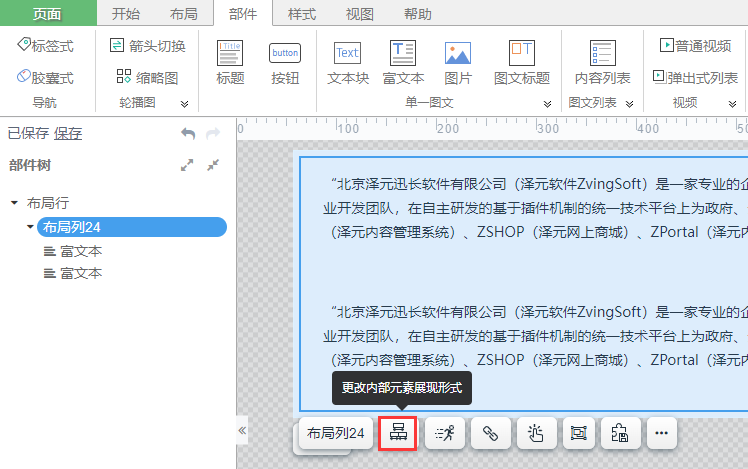
更改内部元素展现形式
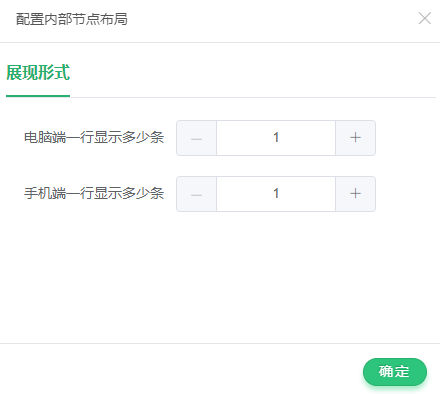
当需要布局列下的部件并排时,可以使用此功能,将布局列下的部件从一行显示一个,变成一行显示几个,也可以控制手机端视图时一行显示几个。
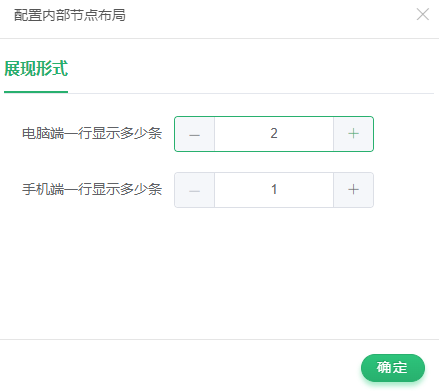
比如设置一行显示2个部件,可以这么设置:
设置后,本来一行显示1个部件,变成显示2个部件:
动画
通过该功能可以给选中的布局列设置进场动画,动画效果可以通过自定义参数进行更改。
鼠标移到动画效果选项上时,可以预览动画的初步效果。
链接
对选中布局行进行单独的链接设置,可设置跳转网址和本专题的内部位置。
鼠标移入效果
设置鼠标移入的效果,可以给选中布局列置鼠标移入时透明度或放大的效果,点击“确定”即可生效。
转贴至屏幕
该功能可将布局列悬浮在屏幕的指定位置,页面上下滚动,该部件会固定在指定位置,不会随滚动消失。
另存为自定义部件
该功能可将布局列中的所有布局、部件和样式都另存为一个自定义部件,可在后期制作专题中重复使用。
保存为自定义部件时,可自定义部件的标题和选择分类,保存后,该自定义部件存储在所选分类下,需要在对应分类下点击使用。
复制
该功能可以复制选中的布局列下的所有内容,包括部件和样式,复制后,再使用快捷键Ctrl+V即可粘贴。复制也可以使用快捷键Ctrl+C来操作。
重复
使用重复功能,立即在该布局列后面产生一个相同的布局列,布局列下的部件和样式也保持和原来的一致。重复也可以使用快捷键Ctrl+D来操作。
部件
在部件树中选中部件,或在编辑区域内选中部件,即可在部件旁边出现的操作按钮中,点击使用相应的功能,与布局行和布局列下的大多数功能差不多,下面来一一介绍。
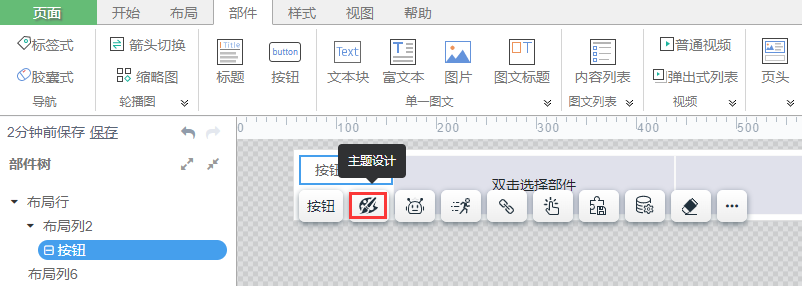
主题设计
该功能是对部件和部件中的元素进行主题变换的功能,只对部分部件有效,不支持主题设计的部件,不会显示该按钮,目前可以进行主题设计的部件有:标签式导航、胶囊式导航、标题、按钮、头条等。
修改部件内角色配置
该功能是对部件和部件中的元素进行角色修改的功能,且只对部分部件有效,对不支持的部件则不会显示该按钮,目前可以修改部件内角色配置的部件有:标签式导航、胶囊式导航、标题、按钮、内容列表、带标题内容列表、时间内容列表、首行标题摘要内容列表、内容栏目列表、边框logo内容列表等;
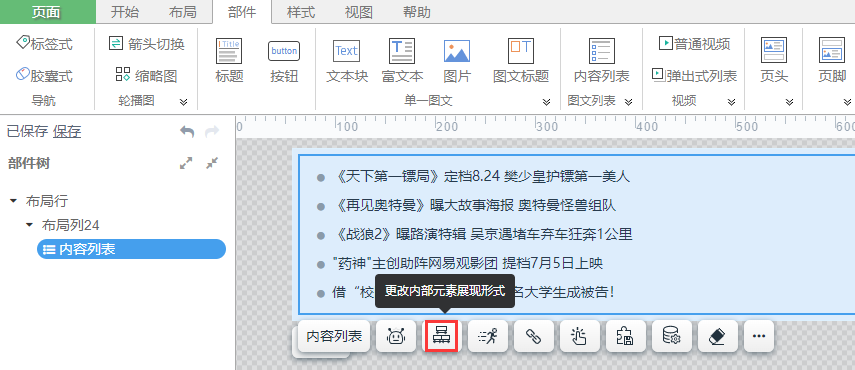
更改内部元素展示形式
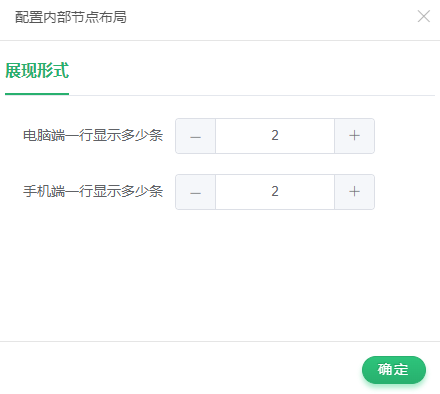
使用更改内部元素展现形式功能,可设置列表形式的部件的展现形式,设置一行显示多少条数据:
如设置一行显示2条数据,表示会有2列并排的数据显示在列表中,如下图,内容列表设置一行显示2条的效果:
为保证展现的效果,一行显示的数据最多为6条,设置超出6条,也只显示6条。在某些默认一行若干个数据的列表,需要更改一行显示多少条数据时,也可通过此按钮来设置一行数据的数量,来保证部件内容展现的自适应。该设置暂不支持视频列表。
编辑文字
对选中的部件中的文字进行直接编辑,目前支持直接编辑文字的部件有文本块和富文本,不支持直接编辑文字的部件,不会显示该按钮,其余部件的文件可以用过部件配置或元素中的编辑文字进行编辑。
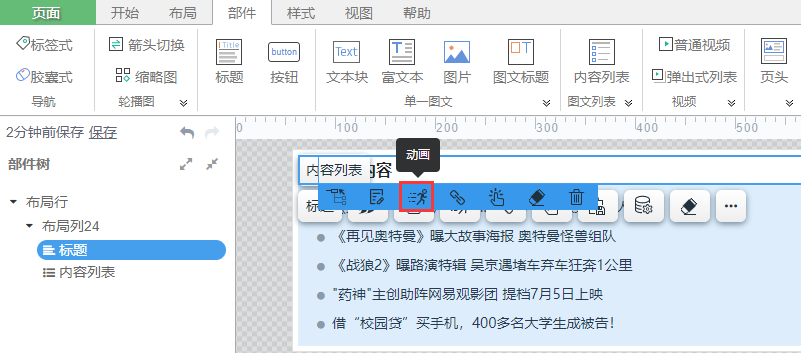
动画
通过该功能可以给部件设置进场动画效果,动画效果可以通过自定义参数进行更改;
鼠标移到动画效果选项上时,可以预览动画的初步效果。
链接
对选中布局行进行单独的链接设置,可设置跳转网址和本专题的内部位置。
鼠标移入效果
选中部件,设置鼠标移入的效果,可给选中部件设置鼠标移入时透明度或放大的效果,点击“确定”即可生效。
另存为自定义部件
该功能可将部件和部件中的样式另存为自定义部件,可在后期制作专题中重复使用。
保存为自定义部件时,可自定义部件的标题和选择分类,保存后,该自定义部分存储在所选分类下,需要在对应分类下点击使用。
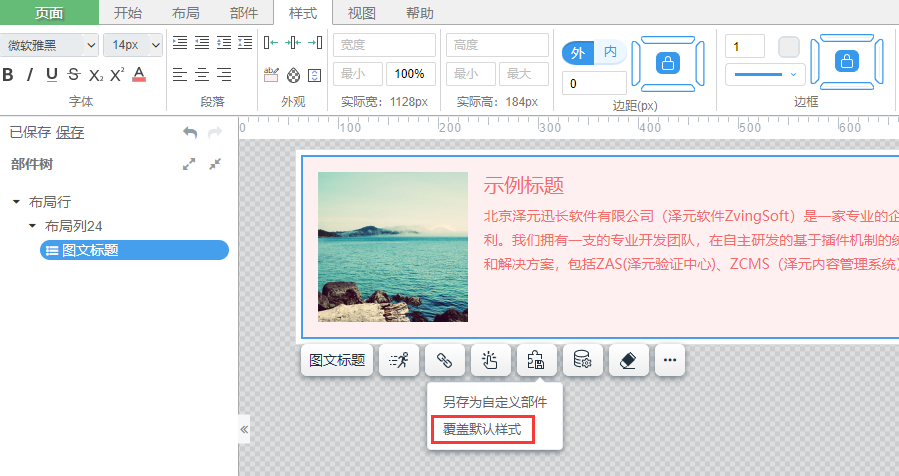
覆盖默认样式
给部件设置一些样式,使用覆盖默认样式的功能,将设置的这些样式,覆盖到部件的默认样式上,下次添加该部件时,就会是当前保存的自定义样式。
覆盖默认样式后,想删除部件的自定义样式,可以在部件中的管理部件中,使用恢复默认样式即可恢复默认的样式。
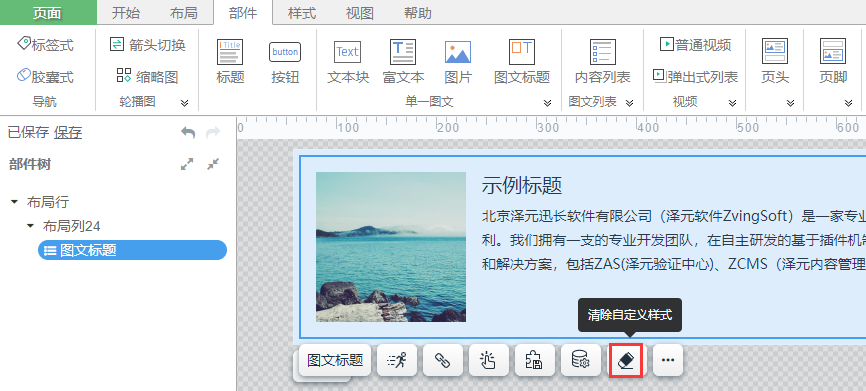
清除自定义样式
给部件设置了很多样式时,想一键清理,可以使用清除自定义样式,将所选部件的自定义样式全部清除,恢复成默认样式。
数据来源配置
插入部件后,该功能可配置部件的数据来源等信息。
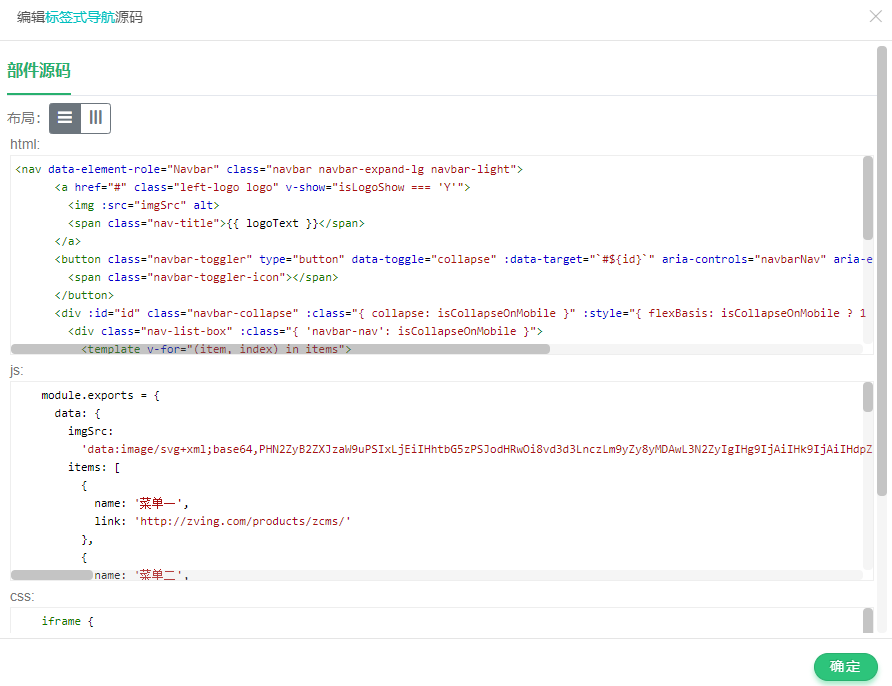
源码配置
该功能是方便能看懂代码的编辑对部件代码进行修改的功能。
删除
该功能可将选中的部件进行删除,也可以使用快捷键Delete键进行删除。
复制
该功能可将选中的部件进行复制,包括部件中的样式,复制后,再使用快捷键Ctrl+V即可粘贴。复制也可以使用快捷键Ctrl+C来操作。
剪切
该功能可将选中的部件进行剪切,包括部件和部件中的样式一起转移,剪切后,再使用快捷键Ctrl+V即可粘贴。剪切也可以使用快捷键Ctrl+X来操作。
重复
该功能可将选中的部件进行,立即在该布局列后面产生一个相同的部件,部件的样式也保持和原来的一致。重复也可以使用快捷键Ctrl+D来操作。
快捷添加部件
当插入部件后,鼠标悬浮到该部件上方,会出现下图加号,可打开插入部件对话框,继续在当前部件上方或下方添加部件。
元素
在编辑区域内,选择部件中的元素,即可在部件旁边出现的操作按钮中,点击使用相应的功能,和布局行、布局列、部件下的大多数功能差不多,下面来一一介绍。
选择父级节点
点击该按钮,会改变选择,选择当前选择的上一层的元素。
替换图片
选中的对象为图片时,可直接进行替换。
编辑文字
对选中的文字进行快速编辑,只针对部分文字元素,并非所有文字元素都可以直接编辑,不能编辑的,不会显示编辑文字按钮;
主题设计
选中部件中的图标元素,可使用主题设计更换图标。
动画
对选中元素进行动画的设置,动画效果可以通过自定义参数进行更改。
鼠标移到动画效果选项上时,可以预览动画的初步效果。
链接
对选中元素进行单独的链接设置,可设置跳转网址和本专题的内部位置。
鼠标移入效果
选中部件内的元素,可设置鼠标移入的效果,可给选中的元素,设置鼠标移入时透明度或放大的效果,点击“确定”即可生效。
清除自定义样式
选中部件内的元素,可以清除元素的所有自定义样式。
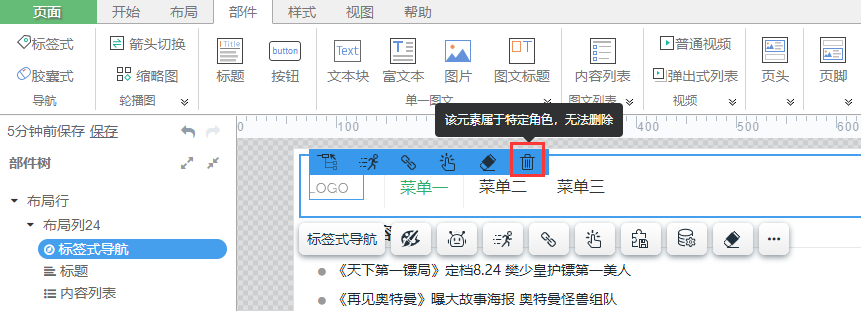
删除节点
该功能是对选择的元素进行删除,但不是所有元素都能删除,不能删除的元素会有提示。
视图切换
设备宽度
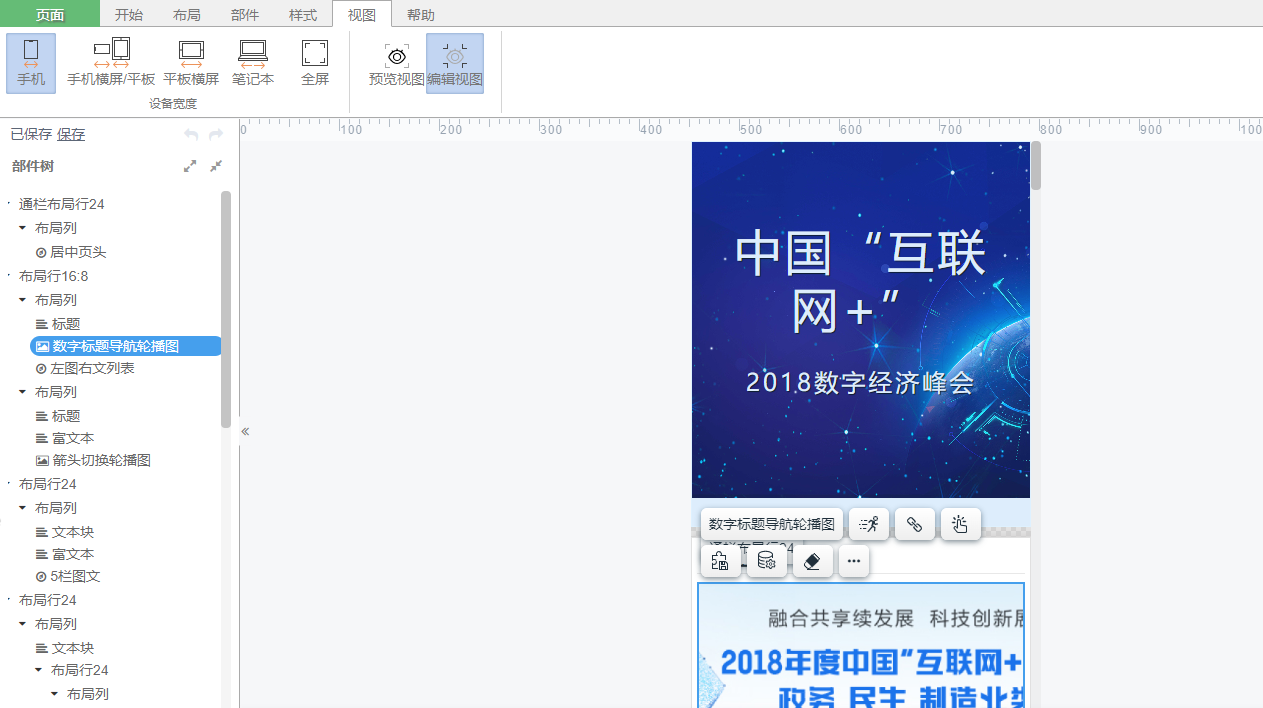
手机
模拟手机的尺寸查看专题。
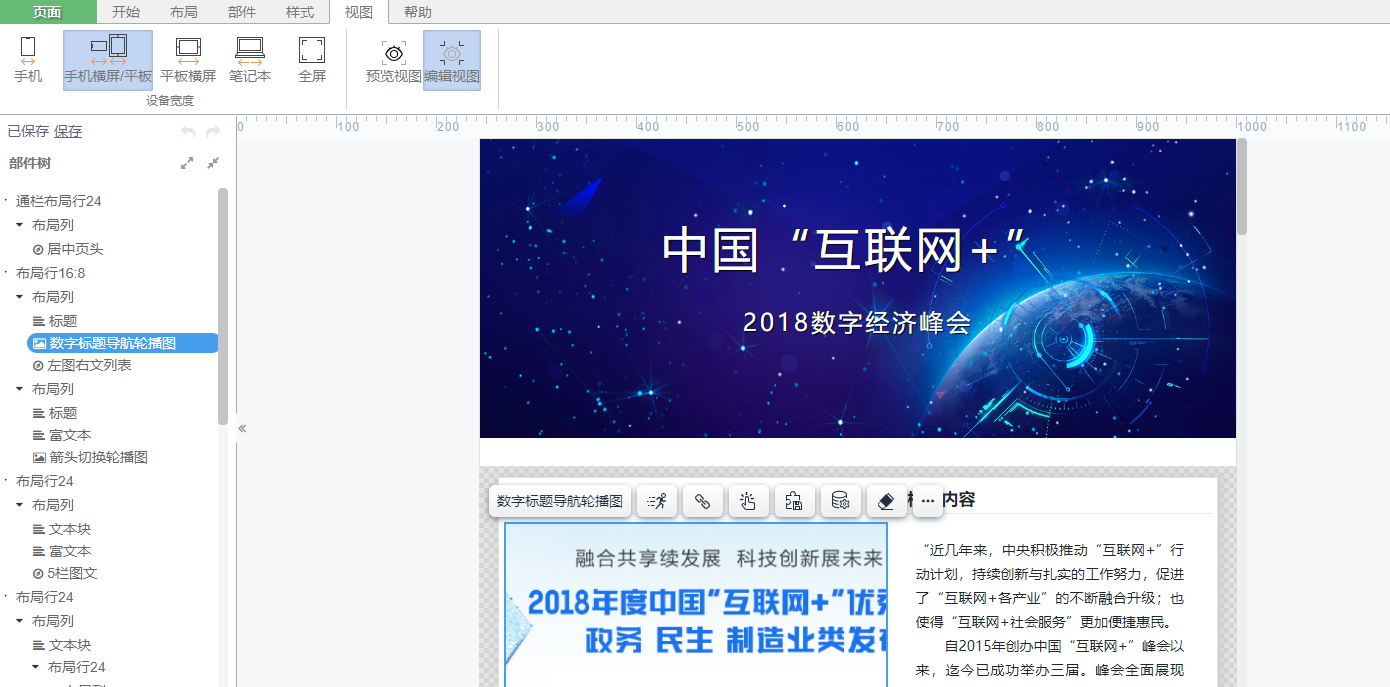
手机横屏/平板
模拟手机横屏/平板大小尺寸查看专题。
平板横屏
模拟平板横屏的尺寸查看专题。
笔记本
模拟笔记本的尺寸查看专题视图。
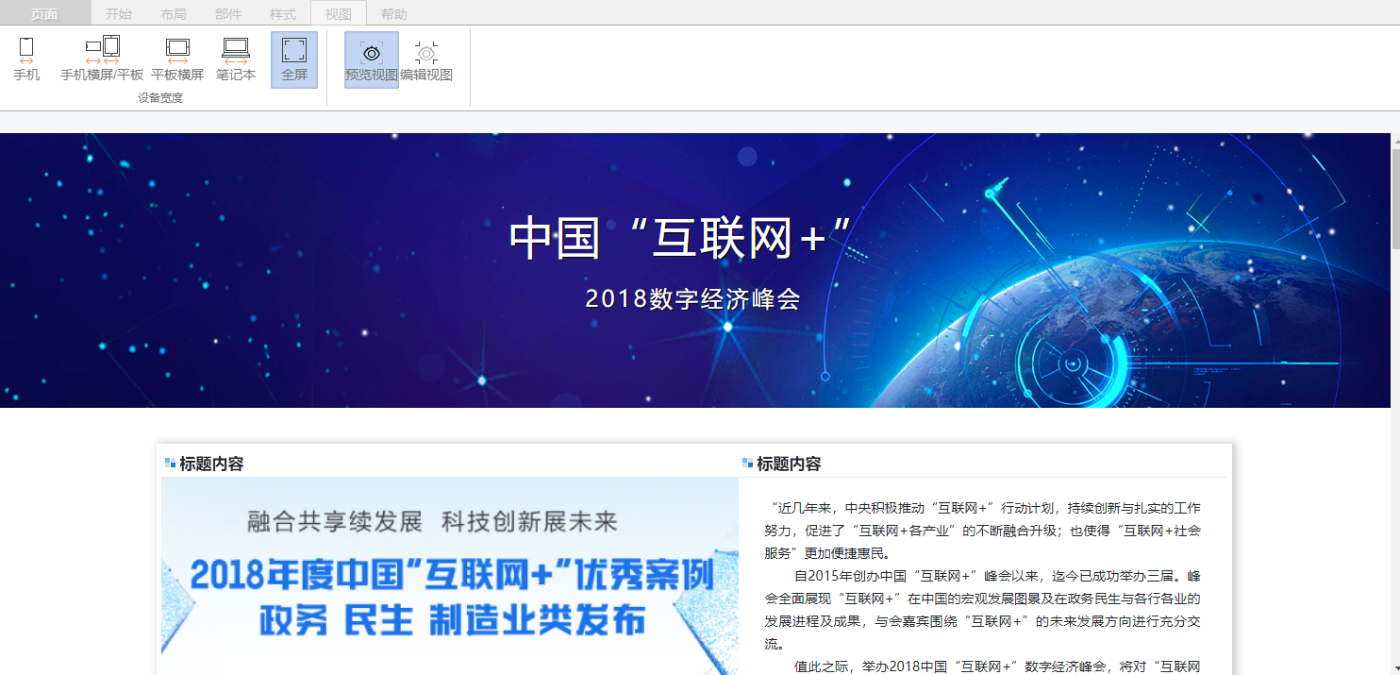
全屏
默认显示是全屏展示查看专题,可以切换模式查看。
预览视图
不能进行编辑,只能进行查看,展示的内容和效果跟预览、浏览的一致。
编辑视图
打开专题编辑器时,默认就是编辑视图,可以插入布局和部件,以及编辑样式等操作。
页面
保存与发布
保存
为编辑中的专题提供保存操作。
保存为版本
该功能为备份操作,可以保存多个版本,可在历史版本中查看。
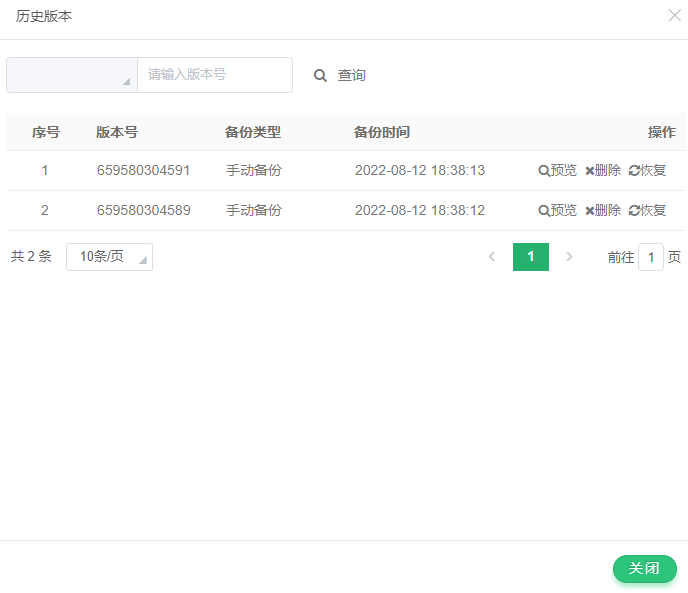
历史版本
可在历史版本中查看从保存为版本过来的各个历史版本,可以对这些历史版本进行预览、删除和恢复某一历史版本覆盖当前编辑的版本。
保存为模版
将编辑的当前专题存为模版,以便在创建的时候快捷引用,保存时需要设置基本的模版信息。
预览
可预览当前编辑的专题在页面上的最终呈现效果,只有在保存操作后才能预览。
浏览
能浏览当前编辑的专题在发布后的页面呈现效果,只能在发布后才能浏览。
生成封面图
可将当前编辑的整个页面,截图成一张图片,并把该图片设置成当前专题的logo图。
发布
当专题保存后,发布可将专题发布到前台页面进行浏览。
其它
其它模块的页面属性是对基本属性、全局样式和脚本资源进行设置;
基本属性
基本属性是对该篇专题的专题标题、作者、编辑、封面图、栏目、Tag词、关键词和摘要进行设置。
全局样式
与样式菜单下的全局样式的功能一致,请查看章节“7.9.全局样式”。
脚本资源
脚本资源页面支持插入一段自定义脚本或者资源,同时支持外部JS脚本和外部样式文件,但是必须是外链,并可点击“查看”按钮进行查看源文件,链接数量可自定义增加减少。
快捷操作
编辑器中可使用Ctrl+C复制当前选中的部件,使用Ctrl+X剪切当前选中的部件,使用Ctrl+V将剪贴板中的部件粘贴到当前部件后,使用Ctrl+Z可撤销上一步的操作,使用Ctrl+S可以保存当前的操作。也可以使用Delete键快速删掉当前选择的布局及相关子部件。按住Shift键点击布局可以优先选择布局,按住Ctrl键点击布局可以优先选择部件,按住Alt键点击布局可以优先选择元素。







































































































































































































































































读完这篇文章后心情如何?